XML——XML介绍和基本语法
2018-01-03 16:14
344 查看
1.XML历史
gml(1969)->sgml(1985)->html(1993)->xml(1998)1969 gml(通用标记语言),主要目的是要在不同的机器之间进行通信的数据规范
1985 sgml(标准通用标记语言)
1993 html(超文本标记语言,www网)
html语言本身是有一些缺陷的
(1)不能自定义标签
(2)html本身缺少含义
(3)html没有真正的国际化
有一个中间过渡语言,xhtml:
html->xhtml->xml
1998 xml extensiable markup language 可扩展标记语言
2.为什么需要XML
1.需求1 两个程序间进行数据通信?
2.需求2
给一台服务器,做一个配置文件,当服务器程序启动时,去读取它应当监听的端口号,还有连接数据库的用户名和密码?
在XML语言中,它允许用户自定义标签。一个标签用于描述一段数据;一个标签可以分为开始标签和结束标签,在开始标签和结束标签之间,又可以使用其他标签描述其他数据,以此来实现数据关系的描述。
3.XML常见应用
1.XML的出现解决了程序间数据传输的问题: 比如QQ之间的数据传送,用XML格式来传送数据,具有良好的可读性,可维护性
2.XML可以做配置文件
XML文件做配置文件可以说非常普遍,比如我们的Tomcat服务器的server.xml,web.xml。再比如我们的structs中的structs-config.xml文件,和hibernate的hibernate.cfg.xml等等。
3.XML可以充当小型的数据库
XML文件可以做小型数据库,也是不错的选择,我们程序中可能用到一些经常要人工配置的数据,如果放在数据库中读取不合适(因为这会增加维护数据库的工作),则可以考虑直接用XML来做小型数据库。这种方式直接读取文件显然要比读数据库快。比如msn中保存用户聊天记录就是用XML文件。
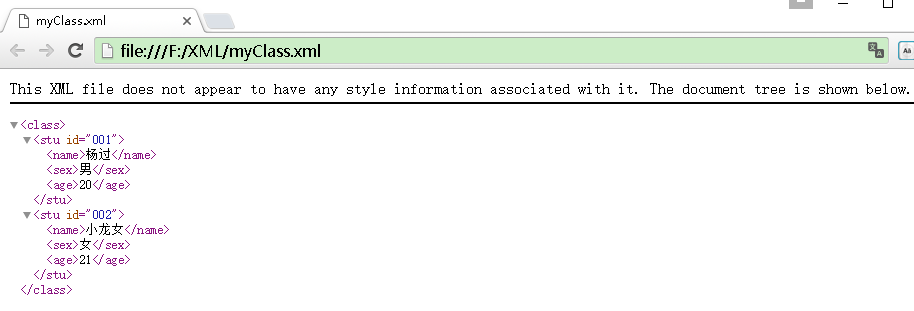
入门案例:用XML来记录一个班级信息。
<?xml version="1.0" encoding="gb2312"?> <class> <stu id="001"> <name>杨过</name> <sex>男</sex> <age>20</age> </stu> <stu id="002"> <name>小龙女</name> <sex>女</sex> <age>21</age> </stu> </class>1
2
3
4
5
6
7
8
9
10
11
12
13
14
我们可以用浏览器打开:

那么我们的XML能不能像html那样显示在网页上呢?也是可以的,它也可以用css来修饰,但我们不用,我们只需要使用XML来存储数据。
在这个例子中,如果我们把第一行的编码改为utf-8,再用浏览器打开会报错,这是为什么呢?
因为xml文件的默认编码是ANSI,即美国国家标准协会制定的编码,它根据不同的国家和地区制定了不同的标准,那么在中国就是GB2312,所以我们用GB2312编码不会出错,而用UTF-8会报错。
解决办法就是将该XML文件更改为UTF-8的编码模式即可。
4.XML语法
一个XML文件分为如下几部分内容: 1.文档声明
2.元素
3.属性
4.注释
5.CDATA区、特殊字符
6.处理指令(processing instruction)
4.1.XML语法-文档声明
<?xml version="1.0" encoding="utf-8" standalone="yes" ?>1
XML声明放在XML文档的第一行
XML声明由以下几个部分组成:
version –文档符合XML1.0规范,我们学习1.0
encoding –文档字符编码,比如”GB2312”或者”UTF-8”
standalone –文档定义是否独立使用
standalone=”no”为默认值。yes代表是独立使用,而no代表不是独立使用
4.2.XML语法-元素(或者叫标记、节点)
(1)每个XML文档必须有且只有一个根元素根元素是一个完全包括文档中其他所有元素的元素
根元素的起始标记要放在所有其他元素的起始标记之前
跟元素的结束标记要放在所有其他元素的结束标记之后
(2)XML元素指的是XML文件中出现的标签,一个标签分为开始标签和结束标签,一个标签有如下几种书写方式,例如
包含标签体:
<a>www.sohu.com</a>1
不含标签体的:
<a></a>,简写为:<a/>1
(3)一个标签中也可以嵌套若干子标签。但所有标签必须合理地嵌套,绝对不允许交叉嵌套,例如
<a>welcome to <b> www.sohu.com </a></b>1
这种情况肯定是要报错的。
(4)对于XML标签中出现的所有空格和换行,XML解析程序都会当做标签内容进行处理。例如下面两段内容的意义是不一样的。
<stu>xiaoming</stu>1
和如下:
<stu> xiaoming </stu>1
2
3
(5)由于在XML中,空格和换行都作为原始内容被处理,所以,在编写XML文件时,要特别注意。
(6)命名规范:一个XML元素可以包含字母、数字以及其它一些可见字符,但必须遵守以下规范:
区分大小写,例如,元素P和元素p是两个不同的元素
不能以数字或下划线”_”开头
元素内不能包含空格
名称中间不能包含冒号(:)
可以使用中文,但一般不这么用
4.3.XML语法-属性
<student id="100"> <name>Tom</name> </student>1
2
3
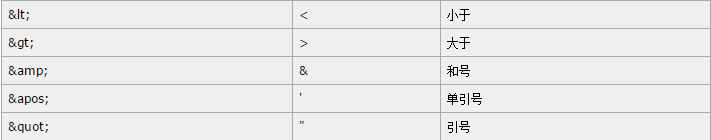
(1)属性值用双引号(”)或单引号(’)分隔,如果属性值中有单引号,则用双引号分隔;如果有双引号,则用单引号分隔。那么如果属性值中既有单引号还有双引号怎么办?这种要使用实体(转义字符,类似于html中的空格符),XML有5个预定义的实体字符,如下:

(2)一个元素可以有多个属性,它的基本格式为:
<元素名 属性名1="属性值1" 属性名2="属性值2">1
(3)特定的属性名称在同一个元素标记中只能出现一次
(4)属性值不能包括<,>,&,如果一定要包含,也要使用实体
4.4.XML语法-注释
XML的注释类似于HTML中的注释:<!--这是一个注释-->1
(1)注释内容不要出现
--
(2)不要把注释放在标记中间;
(3)注释不能嵌套
(4)可以在除标记以外的任何地方放注释
4.5.XML语法-CDATA节
假如有这么一个需求,需要通过XML文件传递一幅图片,怎么做呢?其实我们看到的电脑上的所有文件,本质上都是字符串,不过它们都是特殊的二进制字符串。我们可以通过XML文件将一幅图片的二进制字符串传递过去,然后再解析成一幅图片。那么这个字符串就会包含大量的<,>,&或者“等一些特殊的不合法的字符。这时候解析引擎是会报错的。所以,有些内容可能不想让解析引擎解析执行,而是当做原始内容处理,用于把整段文本解释为纯字符数据而不是标记。这就要用到CDATA节。
语法如下:
<![CDATA[ ...... ]]>1
2
3
CDATA节中可以输入任意字符(除
]]>外),但是不能嵌套!
如下例,这种情况它不会报错,而如果不包含在CDATA节中,就会报错:
<stu id="001"> <name>杨过</name> <sex>男</sex> <age>20</age> <intro><![CDATA[ad<<&$^#*k]]></intro> </stu>1
2
3
4
5
6
4.6.XML语法-处理指令
处理指令,简称PI(processing instruction)。处理指令用来指示解析引擎如何解析XML文件,看下面一个例子:比如我们也可以使用css样式表来修饰XML文件,编写my.css如下:
name{
font-size:80px;
font-weight:bold;
color:red;
}
sex{
font-size:60px;
font-weight:bold;
color:blue;
}
sex{
font-size:40px;
font-weight:bold;
color:green;
}12
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
我们在xml文件中使用处理指令引入这个css文件,如下:
<?xml version="1.0" encoding="gb2312"?> <?xml-stylesheet href="my.css" type="text/css"?> <class> <stu id="001"> <name>杨过</name> <sex>男</sex> <age>20</age> </stu> <stu id="002"> <name>小龙女</name> <sex>女</sex> <age>21</age> </stu> </class>1
2
3
4
5
6
7
8
9
10
11
12
13
14
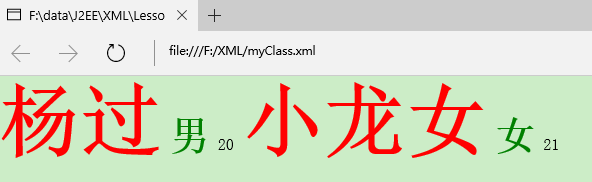
这时候我们再用浏览器打开这个xml文件,会发现浏览器解析出一个带样式的视图,而不再是单纯的目录树了:

但是XML的处理指令不要求掌握,因为用到的很少。
5.格式正规的XML文档-小结
语法规范:1.XML声明语句
2.必须有一个根元素
3.标记大小写敏感
4.属性值用引号
5.标记成对
6.空标记关闭
7.元素正确嵌套
相关文章推荐
- PHP 自学之路-----XML基本语法及DTD介绍
- XML——XML介绍和基本语法
- XML语法提示以及基本的XML语法介绍
- C#基础知识-XML介绍及基本操作
- Oracle存储过程基本语法介绍-存储过程
- ASP.NET介绍及C#基本语法(三)
- Oracle存储过程基本语法介绍
- Linq基本子句介绍-语法之into
- Hibernate介绍, 语法 和 Hibernate的基本元素
- xml-引用schema和schema的基本语法
- xml基本语法---1
- xml-引用dtd和dtd的基本语法
- XML介绍及其语法规范
- Lua基本语法介绍
- Chap 5 学习笔记-XML语法介绍
- Vue.js基本语法的介绍
- day1 python 介绍、基本语法、流程控制
- XML学习3:XML基本语法(二)
- XML学习笔记-XML的基本语法
- 从变量到封装:一文带你为机器学习打下坚实的Python基础 By 机器之心2017年10月13日 10:43 本文整体梳理了 Python 的基本语法与使用方法,并重点介绍了对机器学习十分重要的且常
