【vue学习】vue中怎么引用laydate.js日期插件
2017-12-29 10:15
736 查看
此贴意在解决一个妹子的问题
https://q.cnblogs.com/q/101462
下载js包
http://www.layui.com/laydate/
将laydate下载的包解压放入static
index.html 引入
其中黄色部分是添加的代码部分
在组件中使用
例如 HelloWorld.vue
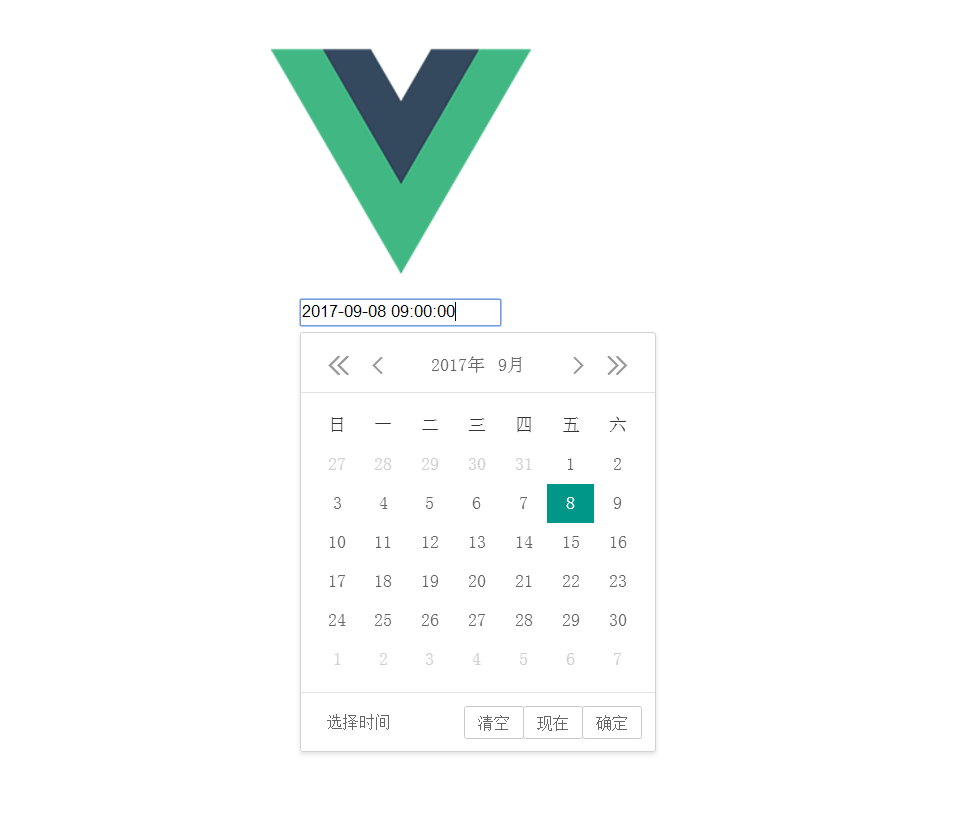
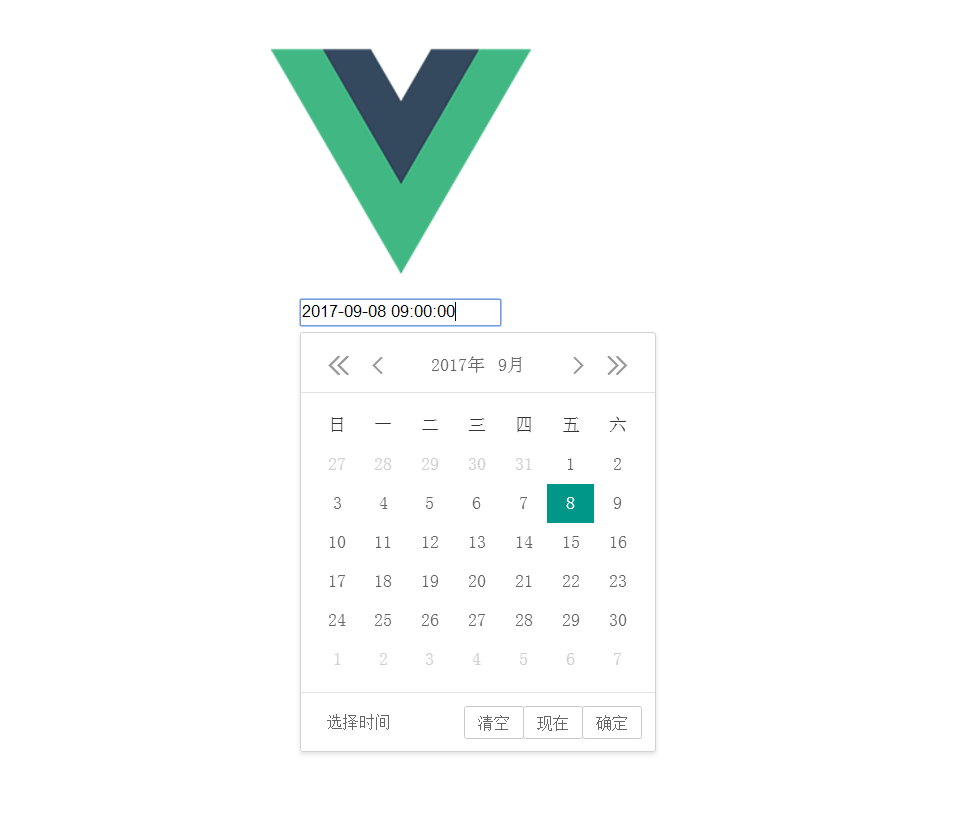
展示效果

参考博客:https://segmentfault.com/q/1010000008942672?sort=created
源码下载地址:https://pan.baidu.com/s/1nv3PDjz
MD
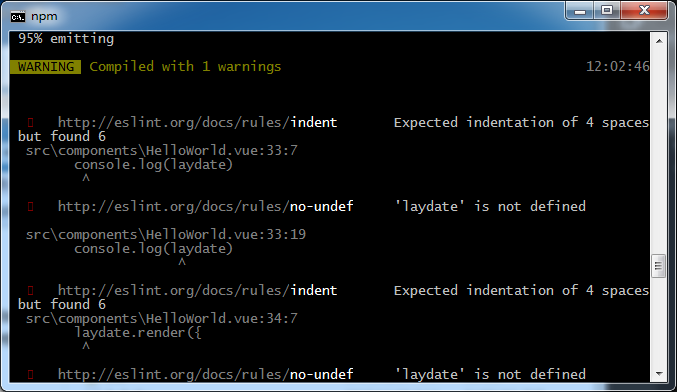
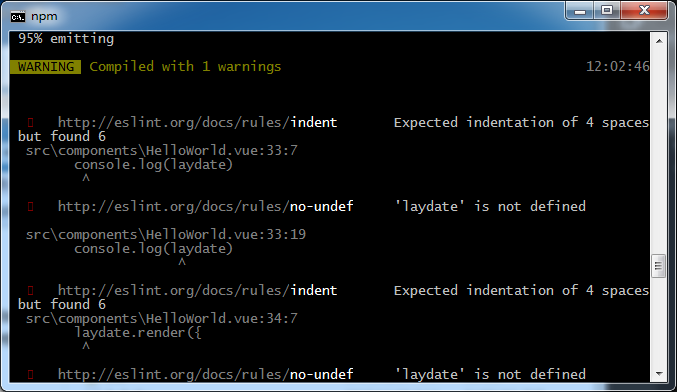
我重新运行又报错了

vue编译器真垃圾,明明js引用在先,还不识别 laydate 对象,谁用谁被坑。
https://q.cnblogs.com/q/101462
下载js包
http://www.layui.com/laydate/
将laydate下载的包解压放入static
index.html 引入
其中黄色部分是添加的代码部分
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>vue_test</title> <script src="src/assets/laydate/laydate.js"></script> </head> <body> <div id="app"></div> <!-- built files will be auto injected --> </body> </html>
在组件中使用
例如 HelloWorld.vue
<template>
<div class="hello">
<input type="text" id="test" v-model="date">
<!-- <h1>{{ msg }}</h1>
<h2>Essential Links</h2>
<ul>
<li><a href="https://vuejs.org" target="_blank">Core Docs</a></li>
<li><a href="https://forum.vuejs.org" target="_blank">Forum</a></li>
<li><a href="https://chat.vuejs.org" target="_blank">Community Chat</a></li>
<li><a href="https://twitter.com/vuejs" target="_blank">Twitter</a></li>
<br>
<li><a href="http://vuejs-templates.github.io/webpack/" target="_blank">Docs for This Template</a></li>
</ul>
<h2>Ecosystem</h2>
<ul>
<li><a href="http://router.vuejs.org/" target="_blank">vue-router</a></li>
<li><a href="http://vuex.vuejs.org/" target="_blank">vuex</a></li>
<li><a href="http://vue-loader.vuejs.org/" target="_blank">vue-loader</a></li>
<li><a href="https://github.com/vuejs/awesome-vue" target="_blank">awesome-vue</a></li>
</ul> -->
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App',
date: '2017-09-08 09:00:00'
}
},
mounted: function () {
console.log(laydate)
laydate.render({
elem: '#test',
type:'datetime',
done: (value) => {
this.date = value
}
})
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>展示效果

参考博客:https://segmentfault.com/q/1010000008942672?sort=created
源码下载地址:https://pan.baidu.com/s/1nv3PDjz
MD
我重新运行又报错了

vue编译器真垃圾,明明js引用在先,还不识别 laydate 对象,谁用谁被坑。
相关文章推荐
- 日期插件laydate.js
- Angular4.0引入laydate.js日期插件方法
- 日期时间选择插件 - laydate.js
- laydate JS日期插件
- laydate.js日期时间选择插件
- Angular4.0中引入laydate.js日期插件的方法教程
- js日期插件dateHelp获取本月、三个月、今年的日期
- js 日期控件laydate使用
- 日期多选插件Kalendae.js 动态引用
- 一款日期插件,不要忘了最后的APP.init js插件去找含有date的
- JQuery 插件 ui.datepicker.js 中文日期输入框
- layDate1.0正式发布,您一直在寻找的的js日期控件
- Yii2框架引用bootstrap中日期插件yii2-date-picker的方法
- js日期选择控件layDate api手册
- laydate.js绑定点击事件和日期格式化
- Vue引用第三方datepicker插件无法监听datepicker输入框的值的解决
- laydate日期插件,两个文本框关联,点击一个文本框日期,另一个文本框日期自动加天数
- js日期组件laydate使用笔记
- date.plugin.js 日期插件
- 解决:My97DatePicker 日期插件引用在PHP文件中maxDate和minDate控制失效问题
