div内部嵌套div时,高度设置问题
2017-12-28 19:44
155 查看
问题
当div内部嵌套多个div,内部div设置浮动时,父级div的高度受影响,无法计算,外层div会变成一条水平线!
代码结构如下:
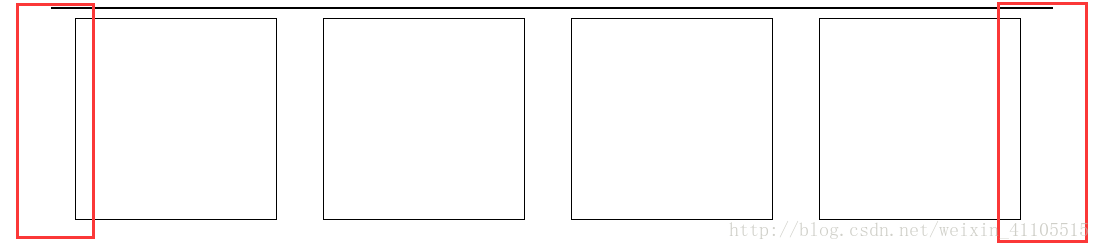
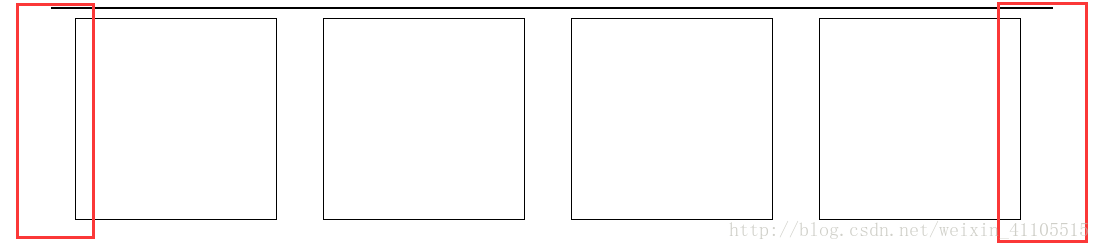
如图所示:

解决方法1:
在内层div的后面添加一个div,清除浮动
解决方法2:
给父元素添加一个属性
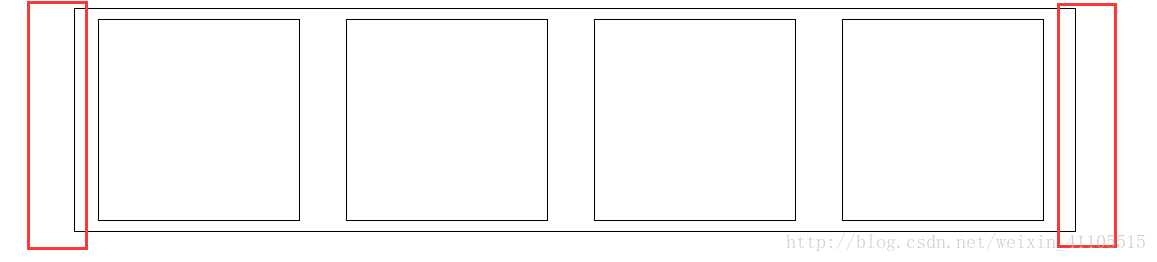
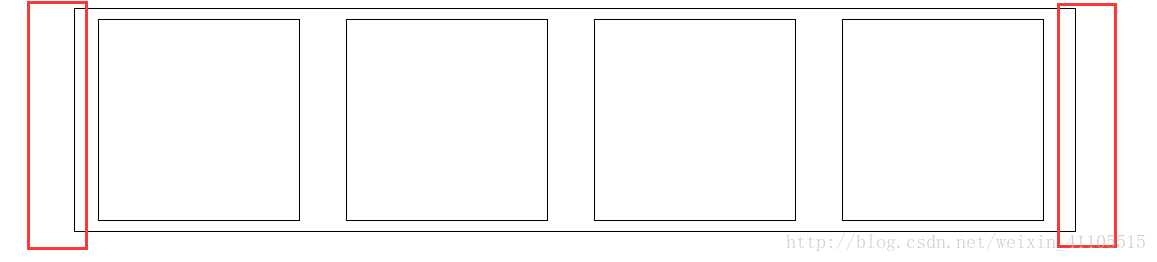
效果图

当div内部嵌套多个div,内部div设置浮动时,父级div的高度受影响,无法计算,外层div会变成一条水平线!
代码结构如下:
<div class="outer"> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> </div>
如图所示:

解决方法1:
在内层div的后面添加一个div,清除浮动
<div class="outer"> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <!-- 新增--> <div style="clear:both"></div> </div>
解决方法2:
给父元素添加一个属性
overflow:hidden;
<div class="outer" style="overflow:hidden;"> <!--修改--> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> </div>
效果图

相关文章推荐
- ScrollView中嵌套的viewPager,viepager高度设置为wrap_content时内容不显示问题以及与scrollview冲突的解决方案
- 关于div行高的巨细问题(如何设置 div 的最小高度)
- div嵌套时,内部div使用margin引发的问题
- CSS-div高度100%设置问题
- div ul li 嵌套后如何解决增加多个li后DIV高度自适应问题
- CSS hack 多DIV嵌套 自适应高度问题
- div ul li 嵌套后如何解决增加多个li后ul高度自适应问题
- DIV+CSS处理DIV设置float后,父容器无法定位高度的问题解决
- DIV设置float后父容器无法定位高度的问题解决方法
- iframe多级嵌套后,无论子iframe内部内容高度是否超过iframe,父级iframe都会出现滚动条的问题
- DIV嵌套过程中的高度自适应问题
- IE8 div嵌套div(或table)自动下移,设置高度导致css样式错位
- IE6下给空内容div设置高度的问题
- div+css布局问题:设置浮动后的div高度变化后不超出最外层div
- DIV设置float后父容器无法定位高度的问题解决方法
- 通过动态设置ListView高度来解决ScollView与ListView互相嵌套的问题
- HTML给div设置百分比高度无效问题
- 页面设计中a标签内嵌套div标签的高度问题
- 【Android基础学习】动态设置 listView的高度,解决scrollView中嵌套listview时显示不全的问题
- RecyclerView常见问题解决方案,RecyclerView嵌套自动滚动,RecyclerView 高度设置wrap_content 无作用等问题
