轻量级artTemplate引擎 实现前后端分离—基础篇(实战)
2017-12-27 18:00
375 查看
本系列文章分三篇:基础篇、语法篇、实战篇。
通过本系列文章,你将获得以下问题的答案:
1、什么是前后端分离
2、如何用artTemplate实现前后端分离
3、SpringMVC 实现后端 rest 接口
4、彻底解决ajax跨域访问
5、效果演示、demo源码下载
基础篇
“前后端分离”是目前比较火的技术,很多大公司已经选择将前后端进行分离,比如腾讯qq空间、爱奇艺网站等...对于这枚好技术,作为程序员的你,肯定也想了解或者掌握。但是你也许会有疑问,我可以在短时间内掌握吗?
答案是:60分钟(一集美剧的时间)就可以完全掌握!
一、不分离与分离的比较
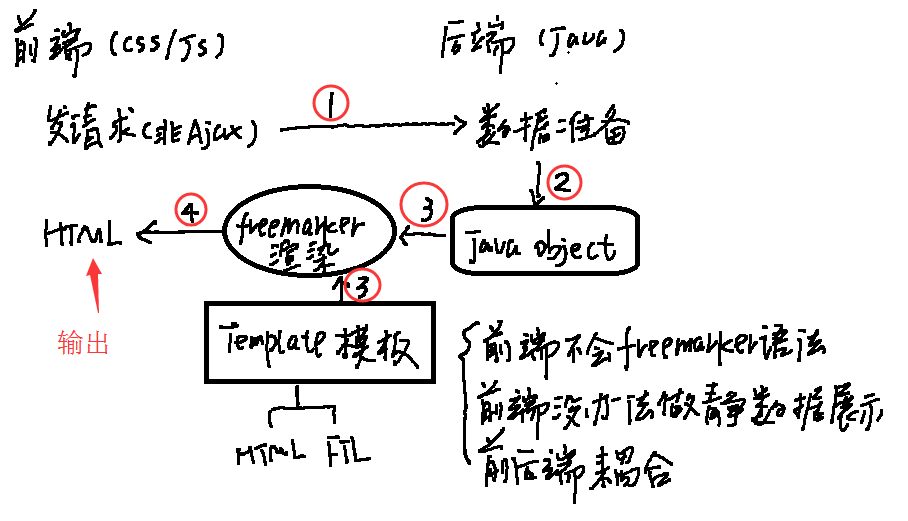
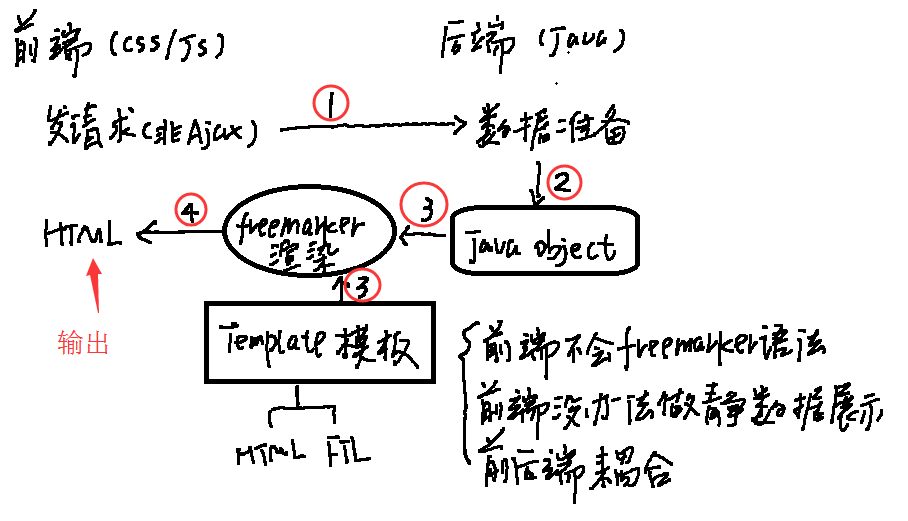
前后端不分离,以freemarker模板引擎为例,看一下不分离的前后端请求的流程是什么样的?

从上图可以看出,前后端开发人员的工作耦合主要在(3)Template的使用。
后端程序员和前端程序员会出现同时修改template的情况,这样就造成了前后端的耦合,不利于快速开发和静态展示。
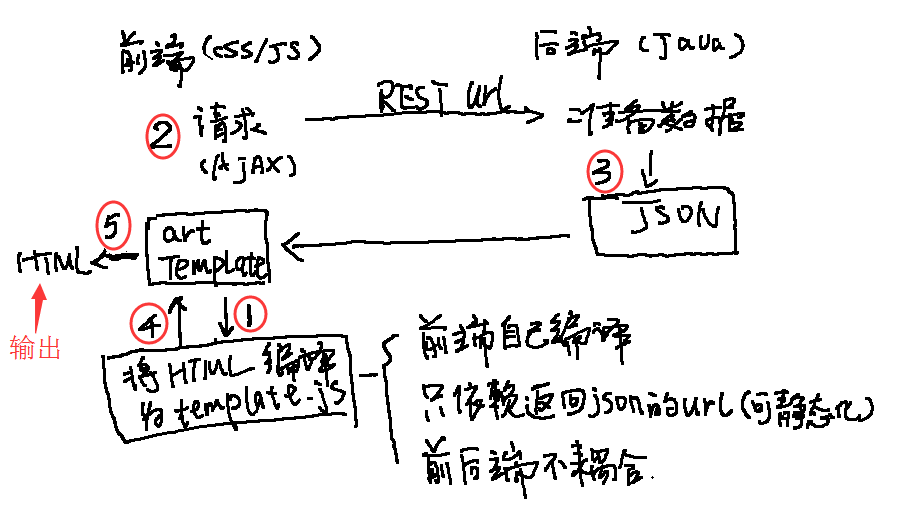
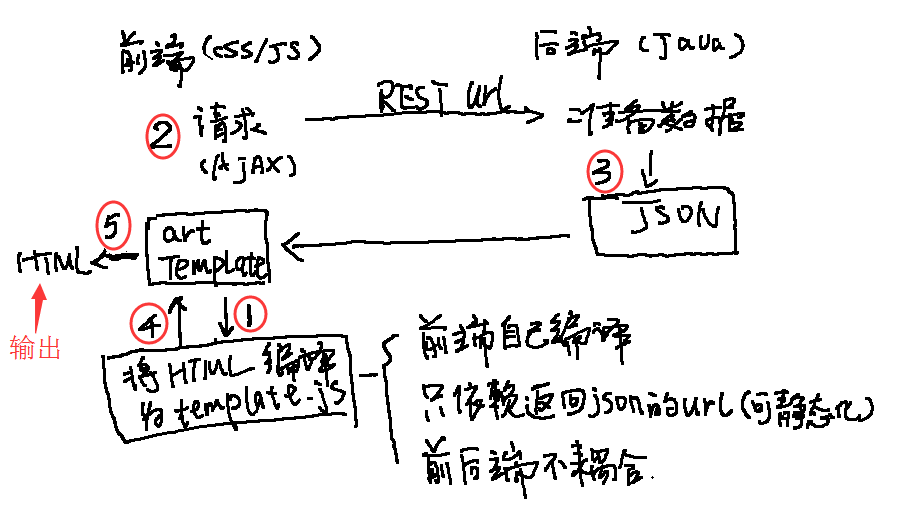
前后端分离,以artTemplate为例

一旦前后端分离了(如上图),前端只需要关注rest接口以及返回的json数据即可。所以前端程序员可以通过自定义json实现简单的预览与展示,这样就解决了前后端的耦合,前后端只通过接口进行交互。
二、artTemplate的介绍与安装
artTemplate是比较轻量级的前端引擎技术,相比较于vue等框架,这个技术就是蝇量级的;但是却具备了开发web前端的所有渲染技术,性能也很出色,最重要的是很容易掌握。官方文档 https://aui.github.io/art-template/docs/
Windows平台安装与使用artTemplate实现前后端分离
1、安装NodeJs并安装
可以从官网下载,也可以从这里下载,双击安装即可!
2、安装artTemplate(Tmod)
通过CMD进入NodeJs的安装目录,执行如下命令
npm install -g tmodjs
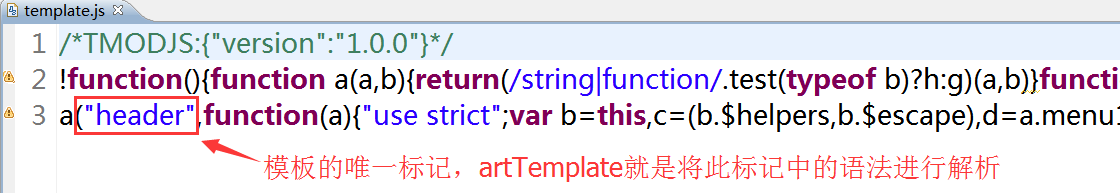
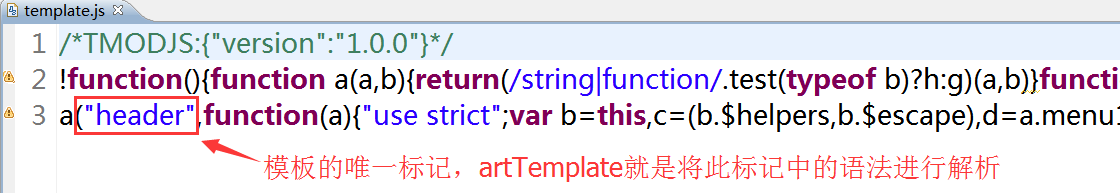
执行完成后,即可使用 tmod 进行HTML编译了;编译后的文件是template.js,通过在HTML中引用template.js,即可实现前端引擎解析json数据,从而实现前后端分离;我们来看个例子:
3、下载源码以及代码说明
可以直接下载源码进行阅读;代码中有注释和详解(当然也可以参考 “4、demo代码详解”)。双击index.html即可运行。
下载链接:http://pan.baidu.com/s/1pLr4dbt 密码:2nst

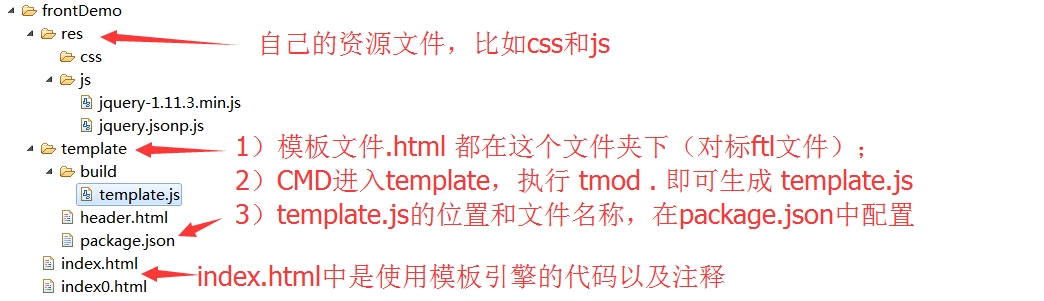
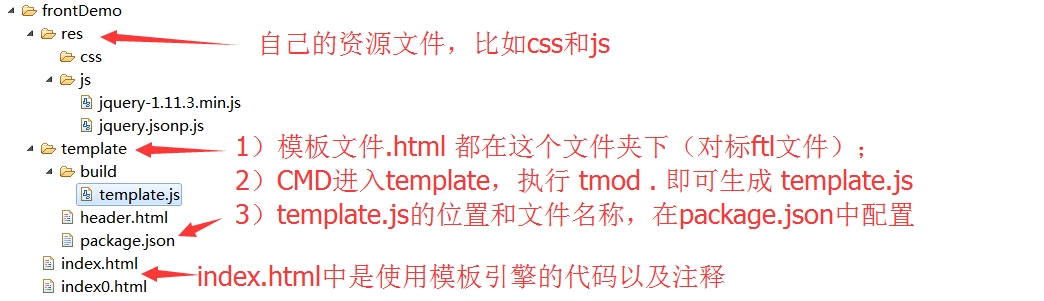
template下的所有 .html 文件都会编译到 template.js文件中(每次编辑.html文件,都会自动编译):

如果已经明白了源码,“4、demo代码详细” 可以忽略
4、demo代码详细
一个简单的网站首页:index0.html,正常的网页代码应该是这样的:
如何用artTemplate解决前后端耦合的问题:
1)在template文件夹中(模板文件一般都放在其中),新建header.html文件,内容如下:
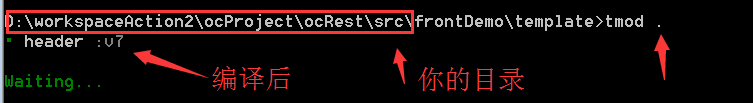
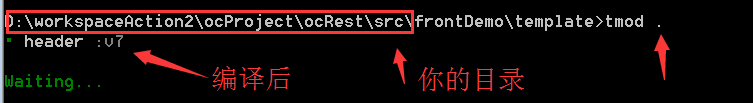
2)通过CMD进入template文件夹,执行tmod . 即可编译成template.js:
tmod .

3)在index.html中引入 template.js 即可使用模板引擎解析json数据了,代码如下:
三、下一篇文章将讲解:artTemplate其他语法,以及JSON文
作者: qicong88
链接:http://www.imooc.com/article/20263
来源:慕课网
本文原创发布于慕课网 ,转载请注明出处,谢谢合作!
通过本系列文章,你将获得以下问题的答案:
1、什么是前后端分离
2、如何用artTemplate实现前后端分离
3、SpringMVC 实现后端 rest 接口
4、彻底解决ajax跨域访问
5、效果演示、demo源码下载
基础篇
“前后端分离”是目前比较火的技术,很多大公司已经选择将前后端进行分离,比如腾讯qq空间、爱奇艺网站等...对于这枚好技术,作为程序员的你,肯定也想了解或者掌握。但是你也许会有疑问,我可以在短时间内掌握吗?
答案是:60分钟(一集美剧的时间)就可以完全掌握!
一、不分离与分离的比较
前后端不分离,以freemarker模板引擎为例,看一下不分离的前后端请求的流程是什么样的?

从上图可以看出,前后端开发人员的工作耦合主要在(3)Template的使用。
后端程序员和前端程序员会出现同时修改template的情况,这样就造成了前后端的耦合,不利于快速开发和静态展示。
前后端分离,以artTemplate为例

一旦前后端分离了(如上图),前端只需要关注rest接口以及返回的json数据即可。所以前端程序员可以通过自定义json实现简单的预览与展示,这样就解决了前后端的耦合,前后端只通过接口进行交互。
二、artTemplate的介绍与安装
artTemplate是比较轻量级的前端引擎技术,相比较于vue等框架,这个技术就是蝇量级的;但是却具备了开发web前端的所有渲染技术,性能也很出色,最重要的是很容易掌握。官方文档 https://aui.github.io/art-template/docs/
Windows平台安装与使用artTemplate实现前后端分离
1、安装NodeJs并安装
可以从官网下载,也可以从这里下载,双击安装即可!
2、安装artTemplate(Tmod)
通过CMD进入NodeJs的安装目录,执行如下命令
npm install -g tmodjs
执行完成后,即可使用 tmod 进行HTML编译了;编译后的文件是template.js,通过在HTML中引用template.js,即可实现前端引擎解析json数据,从而实现前后端分离;我们来看个例子:
3、下载源码以及代码说明
可以直接下载源码进行阅读;代码中有注释和详解(当然也可以参考 “4、demo代码详解”)。双击index.html即可运行。
下载链接:http://pan.baidu.com/s/1pLr4dbt 密码:2nst

template下的所有 .html 文件都会编译到 template.js文件中(每次编辑.html文件,都会自动编译):

如果已经明白了源码,“4、demo代码详细” 可以忽略
4、demo代码详细
一个简单的网站首页:index0.html,正常的网页代码应该是这样的:
<body>
<!-- 头部菜单-start -->
<div>
<ul>
<!-- 如果需要从后台获取数据,这里需要freemarker引擎进行数据解析
比如${var}这种方式,但是前端程序员可能不了解freemarker语法,
从而需要后端程序员也要编辑此页面(前后端产生了耦合);
如果var可以通过json进行渲染,就可以解决耦合的问题;
-->
<li>我的菜单1</li>
<li>我的菜单2</li>
<li>我的菜单3</li>
</ul>
</div>
<!-- 头部菜单-end -->
</body>如何用artTemplate解决前后端耦合的问题:
1)在template文件夹中(模板文件一般都放在其中),新建header.html文件,内容如下:
<ul>
<!--通过artTemplate引擎{{}}语法解析,更多语法后续文章介绍-->
<li>{{menu1}}</li>
<li>{{menu2}}</li>
<li>{{menu3}}</li>
</ul>2)通过CMD进入template文件夹,执行tmod . 即可编译成template.js:
tmod .

3)在index.html中引入 template.js 即可使用模板引擎解析json数据了,代码如下:
<!DOCTYPE html>
<html lang="utf-8">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="./res/js/jquery-1.11.3.min.js"></script>
<!-- header.html 编译后的 template.js -->
<script type="text/javascript" src="./template/build/template.js"></script>
<!-- 使用jsonp可以解决跨域访问,后面文章介绍 -->
<script type="text/javascript" src="./res/js/jquery.jsonp.js"></script>
<script type="text/javascript">
//Jquery在页面加载完成后执行;
jQuery(document).ready(function($){
/**
*1)一般data 是通过 ajax 请求后台rest接口的数据;
*2)也可以通过ajax请求 json文件 实现;
*3)我们这里暂时写死;(前2种后面文章做介绍)
**/
var data = {menu1:'我的菜单1',menu2:'我的菜单2',menu2:'我的菜单3'};
//渲染数据,template返回值是HTML
var headerHTML = template('header',data);
$('#headerDIV').html(headerHTML);//内容插入到 headerDIV标签中
});
</script>
</head>
<body>
<!-- 头部-start -->
<div id="headerDIV"></div>
<!-- 头部-end -->
</body>
</html>三、下一篇文章将讲解:artTemplate其他语法,以及JSON文
作者: qicong88
链接:http://www.imooc.com/article/20263
来源:慕课网
本文原创发布于慕课网 ,转载请注明出处,谢谢合作!
相关文章推荐
- 轻量级artTemplate引擎 实现前后端分离—语法篇(实战)
- 轻量级artTemplate引擎 实现前后端分离—应用实战篇(实战)
- SpringMVC+ArtTemplate.js实现前后台、数据与显示的分离
- 从壹开始前后端分离 [ vue + .netcore 补充教程 ] 二九║ Nuxt实战:异步实现数据双端渲染
- artTemplate模板引擎实现原理简析
- artTemplate模板引擎学习实战
- WebAPI 实现前后端分离的示例
- 腾讯js模板引擎 artTemplate 学习
- 基于NodeJS的前后端分离的思考与实践(三)轻量级的接口配置建模框架
- JS模板引擎---腾讯artTemplate的使用
- 使用AngularJS实现的前后端分离的数据交互过程
- 前后端分离简单实现
- RESTful API实战笔记(接口设计及Java后端实现)
- js模板引擎-art-template常用总结
- 在前后端分离的项目中,后台使用shiro框架时,怎样使用它的会话管理系统(session),从而实现权限控制
- 详解js模板引擎art template数组渲染的方法
- JS 模板引擎 BaiduTemplate 和 ArtTemplate 对比及应用
- CI框架教程3——实现框架前后端分离
- Spring-boot整合Swagger 实现前后端分离,前后端分离测试
- js 拼接是一件很麻烦的事,今天就教大家用模板引擎arttemplate来做循环嵌套
