页面jquery调试的一个宝贵经验(类似于Eclipse中的写出一个对象点它的方法时候用alt加/可以跳出来它所有的方法)
案例讲解
一,html片段
1 <div class="page-upload">
2 <div class="tab-wrapper2">
3 <span>交易结果通知</span>
4 </div>
5 <form id="submitForm" action="" method="post">
6 <input type="hidden" id="wxOpenId" name="wxOpenId" value="${wxOpenId}"/>
7 <ul class="info-list">
8 <#list switchList as switch>
9 <li class="info-list-li">
10 <label >${switch.messageTypeDesc}</label>
11 <div class="li-right">
12 <div id='isUniform_${switch.messageTypeCode}' messageTypeCode="${switch.messageTypeCode}" class="slide-block slide-right" onclick="loadSwitch(this);">
13 <div class="slide-block-ball"></div>
14 <input type="hidden" id="isUniformSocialCredit_${switch.messageTypeCode}" name="isUniformSocialCredit_${switch.messageTypeCode}" value="${switch.messageSwitch}" />
15 </div>
16 </div>
17 </li>
18 </#list>
19 </ul>
20 </form>
21 </div>
二,js的脚本
1 function loadSwitch(that){
2 console.info(that);
3 var isUniformSocialCredit_Val=$(that).find("input").attr("value");
4 var isUniformSocialCredit_Id=$(that).find("input").attr("id");
5 var isUniformSocialCredit_Name=$(that).find("input").attr("name");
6 var isUniform_Id=$(that).attr("id");
7 var isUniform_class=$(that).attr("class");
8 var messageTypeCode=$(that).attr("messageTypeCode");
9 var openId=$("#wxOpenId").val();
10 if (isUniform_class.indexOf('slide-right') > -1) {
11 var url = '${rc.contextPath}/switchOff.htm';
12 var messageTypeCode=
13 $.ajax({
14 url: url,
15 type: 'POST',
16 dataType: 'json',
17 data: {"messageTypeCode": messageTypeCode, "openId": openId},
18 async: false,
19 success: function(data){
20 if ("000" == data.code) {
21 $("#" + isUniform_Id + "").removeClass("slide-block slide-right");
22 $("#" + isUniform_Id + "").addClass("slide-block");
23 $("#" + isUniformSocialCredit_Id + "").val('0');
24 } else {
25 alert("关闭失败");
26 }
27 }
28 });
29
三,分析代码
3.1,
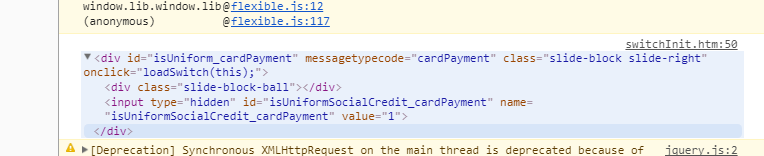
这个时候我们有一个点击事件loadSwitch,注意这个loadSwitch方法是由参数的就是this,那么这个this是什么呢。我们通过console.info(that);(注意这里不能用this关键字的,包括function loadSwitch(that)这里的that是不能用this关键字的要注意了。

我们可以看到它把这个div里面的所有的内同都给打印了出来。,
3.2
这个时候我们想获取div里面的id的值 ,或者class的值,甚至可以自己随便定义一个比如messgetypecode等都可以通过
var isUniform_Id=$(that).attr("id");
var isUniform_class=$(that).attr("class");
var messageTypeCode=$(that).attr("messageTypeCode");
这种方式来获取就行了。
3.3
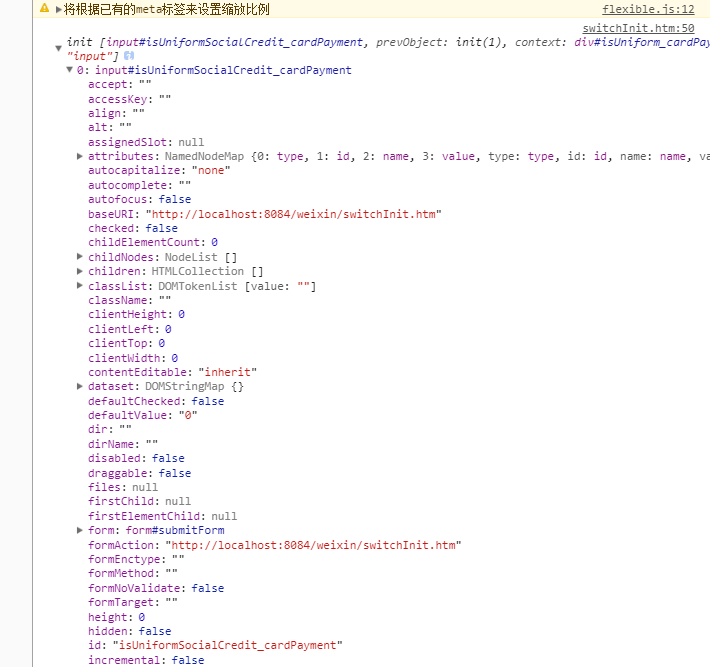
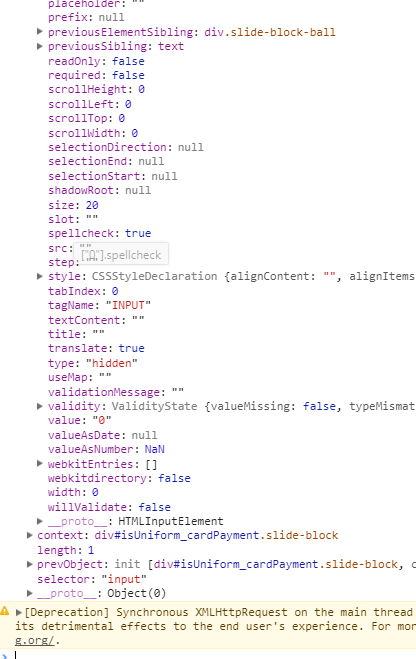
console.info($(that).find("input"));
这个字段是什么呢,因为我们发现这个标签里面有个input标签所以我们用find的属性

打印出来的是这个。
3.4,
那么重点来了,这个时候我们想要获取什么参数直接用attr就行了,比如我们想要获取里面的baseURL的值,直接如下面的写法就行了。
$(that).find("input").attr("baseURL")
我们想获取value的值直接
$(that).find("input").attr("value")就行了。

总结
这种通过console.info来查看元素,并且通过find("标签").attr("属性")来获取属性值的方法,有点类似于java中Eclipse中类.方法来查看都有什么的意味,相信这种方法以后应该会常用的。
- console.dir()可以显示一个对象所有的属性和方法
- AppDelegate 里一个基本的跳转方法,用来在rootView崩溃的时候直接调试我自己的页面
- jQuery封装一个方法实现监控页面所有ajax请求
- ios 中调用函数的方法是消息传递,这个和普通的函数调用的区别是,你可以随时对一个对象传递任何消息,而不需要在编译的时候声明这些方法。所以Objective-C可以在runtime的时候
- 一个if语句执行到一半的时候,用什么方法可以跳出来啊
- android中引用方法的时候,有时候要new一个对象才能引用,有时候直接.方法就可以了,为什么
- 写一个递归方法,传入一个Map,返回这个Map对象中一共有多个Map类型的对象 Map中是可以添加Map,被添加的这个Map也可以添加Map,所以需要判断传入的Map对象的所有子节点,如果是Map就
- 得到页面所有的form内对象数值——————为一个控件加一个客户端属性
- 项目调试时候,出现其中用到的一个组件“访问被拒绝”的解决方法(.net的一个BUG)
- 输出一个对象的所有属性和方法
- 一个景点的给input域一个默认值,然后在聚焦的时候清空它 jquery方法
- 所有对象共享一个方法吗?
- 在看官方的例子时候由一个grid实例,在每一行之前有个加号,展开可以显示内容,在实际应用中还是非常有用的,照搬例子的代码,发现老是提示对象不存在,查阅资料后发现是没有加载插件,这里和大家分享下Ext.grid.RowExpander插件的使用,
- 项目调试时候,出现其中用到的一个组件“访问被拒绝”的解决方法(摘自博客堂)
- 让页面绝对居中,且可以随便改变页面布局兼容所有现代浏览器的方法
- js可以利用dom非常轻松的就可以遍历一个表格。当然只要是dom中有的所有对象都可以通过js来访问和处理。
- 项目调试时候,出现其中用到的一个组件“访问被拒绝”的解决方法。(转载)
- 为什么一个对象调用的类方法可以访问该类其他对象的私有成员
- XHTML 的一个实例, 其实这个实例的方法已经可以实现所有要实现的布局. by Emerald 绿色学院 - Green Institute
- 项目调试时候,出现其中用到的一个组件“访问被拒绝”的解决方法。
