wordpress知更鸟begin主题添加菜单字体图标
2017-12-25 15:22
519 查看
经常有人问,知更鸟begin主题如何设置菜单的图标。回答次数多了,也烦啊,这里还是写一个教程吧。虽然很简单!
菜单如何新建,选定这里就不废话了,直接说如何加字体图标。
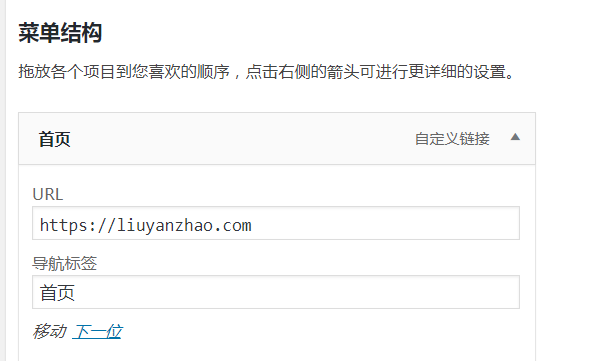
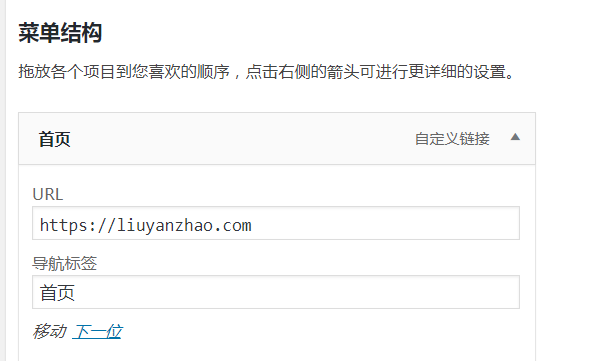
比如我们现在要给首页 链接 添加一个图标
然后很多人就不知道怎么加了。

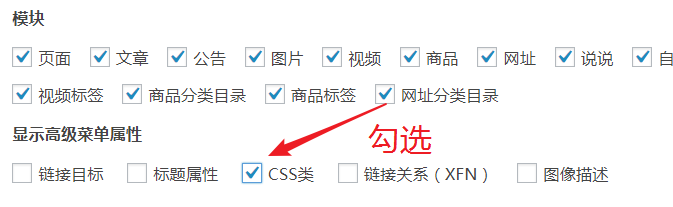
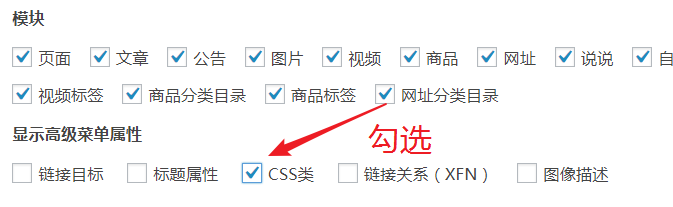
勾选 css 类

然后我们就能加 class 了,因为主题继承了 字体图标,所以添加 class 名,就能产生对应的图标,用过 Boostrap 的朋友应该都知道。

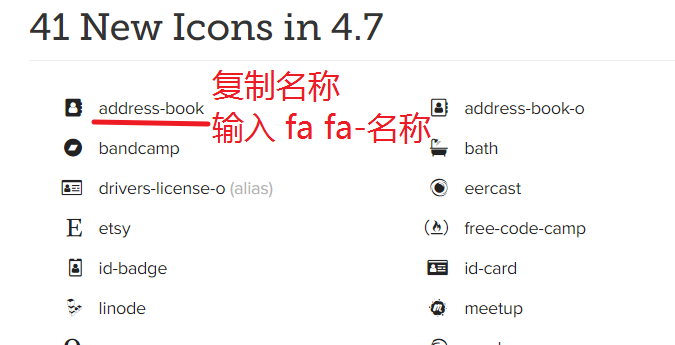
http://fontawesome.io/icons

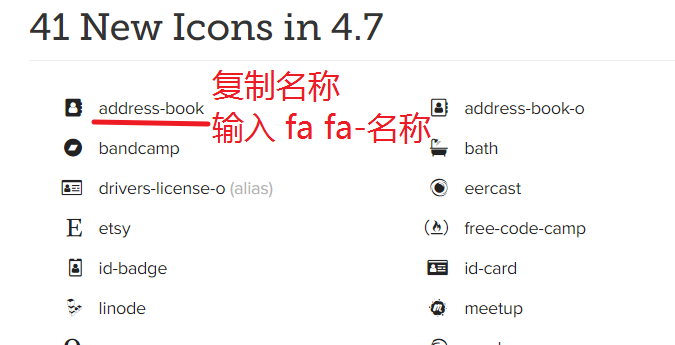
复制名称,然后把 fa fa-名称 添加到你的 CSS 类 中即可。
比如 fa fa-home,fa fa-coffee,fa fa-code 等
其他的也是一样。
如果你开启了 cdn,发现字体图标不显示了,很有可能是 字体 图标的 css 文件(即插件代码)没有同步到 cdn 的服务器中,可以手动上传。总之,多试几次,一般都很容易解决的。
本文链接:https://liuyanzhao.com/6004.html
一、进入后台菜单选项
进入后台,依次点击【外观】--【菜单】菜单如何新建,选定这里就不废话了,直接说如何加字体图标。
比如我们现在要给首页 链接 添加一个图标
然后很多人就不知道怎么加了。

二、点击显示选项勾选 css 类
点击右上角的显示选项勾选 css 类

然后我们就能加 class 了,因为主题继承了 字体图标,所以添加 class 名,就能产生对应的图标,用过 Boostrap 的朋友应该都知道。

三、选择图标
大家可以打开这个网站,选择字体图标http://fontawesome.io/icons

复制名称,然后把 fa fa-名称 添加到你的 CSS 类 中即可。
比如 fa fa-home,fa fa-coffee,fa fa-code 等
四、其他主题如何使用
如果你按照上面的方法不生效的话,先清除缓存(关闭缓存),如果还是没有用,或者你是其他主题的话。可以下载一个插件 Font Awesome 4 Menus其他的也是一样。
如果你开启了 cdn,发现字体图标不显示了,很有可能是 字体 图标的 css 文件(即插件代码)没有同步到 cdn 的服务器中,可以手动上传。总之,多试几次,一般都很容易解决的。
本文链接:https://liuyanzhao.com/6004.html
相关文章推荐
- ubuntu16.04 xfce4的鼠标主题设置为oxygen-red、修改文件夹背景颜色、两处系统字体设置、右键菜单添加压缩解压选项
- WordPress为导航菜单添加个性图标字体
- vc 菜单上添加小图标
- 为主题添加多个WordPress3.0自定义菜单
- Android 4.0为Launcher主界面所有应用程序图标添加统一背景主题
- 利用css2的content属性添加fontAwesome字体图标
- 在菜单中添加图标
- QT Creator创建菜单,添加图标和背景图片
- 为主题添加多个WordPress3.0自定义菜单
- Qt5 中给菜单添加图标不显示
- Java基础之处理事件——添加菜单图标(Sketcher 8 with toolbar buttons and menu icons)
- QT Creator创建菜单,添加图标和背景图片
- 右键菜单添加程序,指定图标, Notepad2、Sublime Text 2
- 【转】Qt Creator添加菜单图标
- 在WordPress中获取数据库字段内容和添加主题设置菜单
- Qt Creator添加菜单图标
- 为菜单添加图标
- 将程序添加到右键菜单和图标(以记事本、UltraEdit为例)
- 2.6将图标添加到菜单命令
- 为网站文字前面添加图标 在线调用 Font Awesome 字体icon小图标 美化网站
