VUE如何搭建项目
2017-12-25 10:50
267 查看
一:在搭建vue的开发环境之前,一定一定要先下载node.js,,vue的运行是要依赖于node的npm的管理工具来实现,node可以在官网或者中文网里面下载,根据自己的电脑选择是32还是64 ,网址:http://nodejs.cn;

1.安装node 的时候,选择 add-to-path,自动配置环境变量

二:下载好node之后,打开docs管理工具,先看看node安装成功了没有,输入 node -v ,回车,会输出node的版本号

淘宝的cnpm命令管理工具可以代替默认的npm管理工具:$ npm install -g cnpm –registry=https://registry.npm.taobao.org;
三:淘宝镜像安装成功之后,我们就可以全局vue-cli脚手架,输入命令:cnpm install –global vue-cli 回车;验证是否安装成功,在命令输入vue,出来vue的信息,及说明安装成功;

四:搭建完手脚架之后,我们要开始建一个新项目,这个时候我建议,精良不要装在C盘,因为vue下载下来的文件比较大,如果要改盘的话,直接输入D:回车就可以直接改盘,
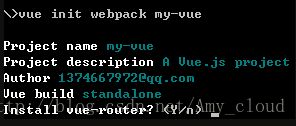
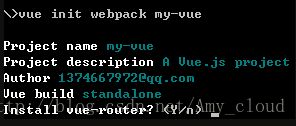
然后我们开始创建新的项目输入命令:vue init webpack my-project 回车,my-project是我自己的文件夹的名字,是基于webpack的项目,输入之后就一直回车,直到出现是否要安装vue-route,
这个我们在项目要用到,所以就输入y 回车

下面会出现是否需要js语法检测,这个我们暂时用不到,就可以直接输入no,后面的都可以直接输入no,都是我们暂时用不到的

四:文件夹已经下载好了,现在就可以进入文件夹,输入: cd 项目名字 回车,因为各个模板之间都是相互依赖的,所以现在我们要安装依赖,
输入命令:cnpm install

五:已经安装好之后,现在要来测试一下我们下载好的模板能不能正常的运行,在命令行输入:cnpm run dev 回车即可,

六:安装ElemntUI,引入样式,需要安装的环境依次如下





七.在main.js 写入如下代码即可

八:在相应的文件里面书写想要样式


九:安装node过程中 可能会 遇到的 问题
1.下载完成之后,在cmd控制台输入:node -v,控制台将打印出:v0.10.28,出现版本提示表示安装成功。
该引导步骤会将node.exe文件安装到D:\dev\nodejs\目录下,并将该目录添加进PATH环境变量。
2.npm安装
使用cmd命令行输入”npm -v”来测试是否成功安装。

3.安装相关环境
先配置npm的全局模块的存放路径以及cache的路径,例如我希望将以上两个文件夹放在NodeJS的主目录下,便在NodeJs下建立”node_global”及”node_cache”两个文件夹。如下图:

4.启动cmd,输入:
5.现在可以安装模块了
6.关闭cmd,打开系统对话框,“我的电脑”右键“属性”-“高级系统设置”-“高级”-“环境变量”。如下图:

7.进入环境变量对话框,在系统变量下新建”NODE_PATH”,输入”C:\Program Files\nodejs\node_global\node_modules“。(ps:这一步相当关键。)
由于改变了module的默认地址,所以上面的用户变量都要跟着改变一下(用户变量”PATH”修改为“C:\Program Files\nodejs\node_global\”),要不使用module的时候会导致输入命令出现“xxx不是内部或外部命令,也不是可运行的程序或批处理文件”这个错误。
以上步骤都OK的话,我们可以再次开启cmd命令行,进入node,输入“require(‘express’)”来测试下node的模块全局路径是否配置正确了。正确的话cmd会列出express的相关信息。如下图(如出错一般都是NODE_PATH的配置不对,可以检查下。
* 如果配置环境变量时报错,直接把控制台上面 path的地址复制过去到系统变量后面添加
在node js 安装完成以后,vue-V 不是内部命令:
在 nodejs\node_global\vue.cmd
复制路径到系统变量path里面设置即可


1.安装node 的时候,选择 add-to-path,自动配置环境变量

二:下载好node之后,打开docs管理工具,先看看node安装成功了没有,输入 node -v ,回车,会输出node的版本号

淘宝的cnpm命令管理工具可以代替默认的npm管理工具:$ npm install -g cnpm –registry=https://registry.npm.taobao.org;
三:淘宝镜像安装成功之后,我们就可以全局vue-cli脚手架,输入命令:cnpm install –global vue-cli 回车;验证是否安装成功,在命令输入vue,出来vue的信息,及说明安装成功;

四:搭建完手脚架之后,我们要开始建一个新项目,这个时候我建议,精良不要装在C盘,因为vue下载下来的文件比较大,如果要改盘的话,直接输入D:回车就可以直接改盘,
然后我们开始创建新的项目输入命令:vue init webpack my-project 回车,my-project是我自己的文件夹的名字,是基于webpack的项目,输入之后就一直回车,直到出现是否要安装vue-route,
这个我们在项目要用到,所以就输入y 回车

下面会出现是否需要js语法检测,这个我们暂时用不到,就可以直接输入no,后面的都可以直接输入no,都是我们暂时用不到的

四:文件夹已经下载好了,现在就可以进入文件夹,输入: cd 项目名字 回车,因为各个模板之间都是相互依赖的,所以现在我们要安装依赖,
输入命令:cnpm install

五:已经安装好之后,现在要来测试一下我们下载好的模板能不能正常的运行,在命令行输入:cnpm run dev 回车即可,

六:安装ElemntUI,引入样式,需要安装的环境依次如下
1.cnpm install sass-loader --save-dev

2. cnpm install gulp-sass

3. cnpm install --save axios

4.cnpm install element-ui -S

5.cnpm install vuex --save

七.在main.js 写入如下代码即可
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
// 最新版的element-ui 的路径有改变 :import 'element-ui/lib/theme-chalk/index.css'(详见官网)
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
Vue.use(ElementUI)
new Vue({
el: '#app',
router,
router,
components: { App }
})
八:在相应的文件里面书写想要样式


九:安装node过程中 可能会 遇到的 问题
1.下载完成之后,在cmd控制台输入:node -v,控制台将打印出:v0.10.28,出现版本提示表示安装成功。
该引导步骤会将node.exe文件安装到D:\dev\nodejs\目录下,并将该目录添加进PATH环境变量。
2.npm安装
使用cmd命令行输入”npm -v”来测试是否成功安装。

3.安装相关环境
先配置npm的全局模块的存放路径以及cache的路径,例如我希望将以上两个文件夹放在NodeJS的主目录下,便在NodeJs下建立”node_global”及”node_cache”两个文件夹。如下图:

4.启动cmd,输入:
npm 4000 config set prefix"C:\Program Files\nodejs\node_global" npm configset cache"C:\Program Files\nodejs\node_cache"
5.现在可以安装模块了
npm install express -g npm install jade -g npm install mysql -g
6.关闭cmd,打开系统对话框,“我的电脑”右键“属性”-“高级系统设置”-“高级”-“环境变量”。如下图:

7.进入环境变量对话框,在系统变量下新建”NODE_PATH”,输入”C:\Program Files\nodejs\node_global\node_modules“。(ps:这一步相当关键。)
由于改变了module的默认地址,所以上面的用户变量都要跟着改变一下(用户变量”PATH”修改为“C:\Program Files\nodejs\node_global\”),要不使用module的时候会导致输入命令出现“xxx不是内部或外部命令,也不是可运行的程序或批处理文件”这个错误。
以上步骤都OK的话,我们可以再次开启cmd命令行,进入node,输入“require(‘express’)”来测试下node的模块全局路径是否配置正确了。正确的话cmd会列出express的相关信息。如下图(如出错一般都是NODE_PATH的配置不对,可以检查下。
* 如果配置环境变量时报错,直接把控制台上面 path的地址复制过去到系统变量后面添加
在node js 安装完成以后,vue-V 不是内部命令:
在 nodejs\node_global\vue.cmd
复制路径到系统变量path里面设置即可

相关文章推荐
- 如何利用vue-cli和webpack搭建vuejs项目
- 详解基于Vue-cli搭建的项目如何和后台交互
- (vue:案例02) vue-cli 如何搭建项目
- 如何搭建vue项目
- webpack搭建的vue-cli项目如何使用sass?
- vue脚手架(vue-cli)如何搭建项目
- vuejs搭建的项目如何引入图标字体
- 如何在IDEL中搭建一个VUE项目
- vue2.0 使用vue-cli搭建的项目如何在index.html里引入静态css和js
- 完整项目搭建全过程(vue-cli+webpack)
- vue2.0新手填坑攻略之使用vue-cli搭建vue项目开发环境到项目发布
- vue简单项目搭建(一)
- VUE学习-webpack搭建Vue项目环境准备
- 如何搭建SoC项目的基本Testbench
- 【vue】如何在 Vue-cli 创建的项目中引入 iView
- vue-cli3 第三版安装搭建项目
- 如何在电脑上搭建一个私服,实现maven项目的上传和下载?
- vue2.x+webpack快速搭建前端项目框架详解
- 小白搭建VUE环境、创建我的第一个vue项目(VUE学习第三课)
- vue项目中如何引入jquery
