jsp+servlet实现上传图片
2017-12-22 11:18
288 查看
图片的上传是一个网站非常重要的功能,之前一直用框架做图片上传,却忽略了最基本的servlet方式上传图片,今天好好研究了一番,做个记录。
首先需要明白的一点是:我们在工作空间新建一个web项目,图片上传究竟要上传到哪里去哪?这里我们要明白一点,图片是被上传到服务器上的,也就是tomcat服务器(假设您用的是tomcat)上的,比如:您的项目名是demo,您指定上传的图片路径如下:
String basePath = request.getRealPath("/images");
File file = new File(basePath, fileName);这个路径被指定后,图片可不是被上传到workspace/demo/images下,而是apache tomcat/webapps/demo/images下,所以当您重新部署项目会造成原来上传的图片消失的情况。
下面我来说一说如何通过servlet上传图片。
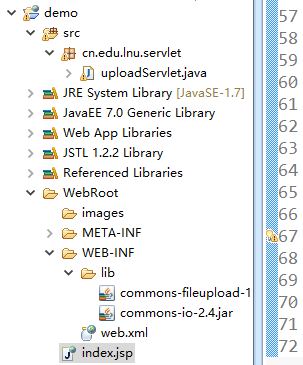
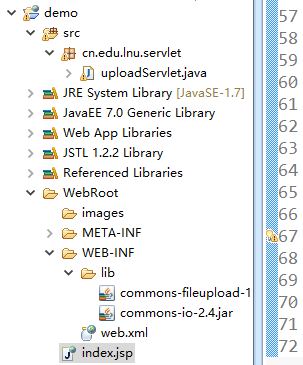
项目结构如图所示:

步骤一:下载comons-fileupload.jar和commons-io.jar
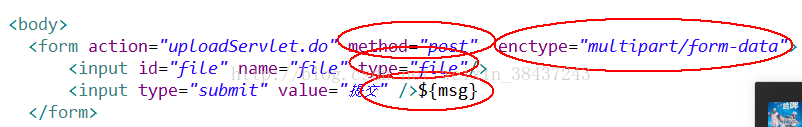
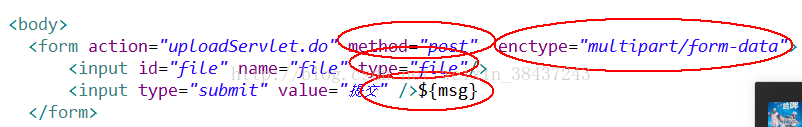
步骤二:编写jsp页面

步骤三:编写servlet:
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
FileItemFactory factory = new DiskFileItemFactory();
// 创建文件上传处理器
ServletFileUpload upload = new ServletFileUpload(factory);
// 开始解析请求信息
List items = null;
try {
items = upload.parseRequest(request);
}
catch (FileUploadException e) {
e.printStackTrace();
}
// 对所有请求信息进行判断
Iterator iter = items.iterator();
while (iter.hasNext()) {
FileItem item = (FileItem) iter.next();
// 信息为普通的格式
if (item.isFormField()) {
String fieldName = item.getFieldName();
String value = item.getString();
request.setAttribute(fieldName, value);
}
// 信息为文件格式
else {
String fileName = item.getName();
System.out.println(fileName);
int index = fileName.lastIndexOf("\\");
fileName = fileName.substring(index + 1);
request.setAttribute("realFileName", fileName);
String basePath = request.getRealPath("/images");
File file = new File(basePath, fileName);
try {
item.write(file);
}
catch (Exception e) {
e.printStackTrace();
}
}
request.setAttribute("msg","文件上传成功!");
getServletContext().getRequestDispatcher("/index.jsp").forward(request, response);
}
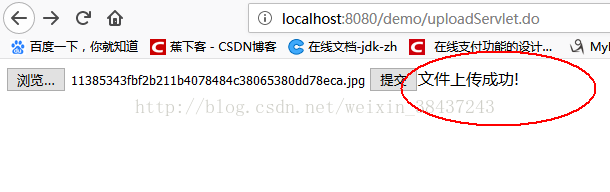
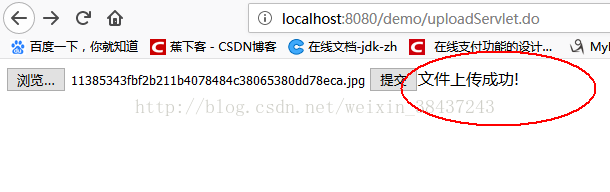
}结果显示:


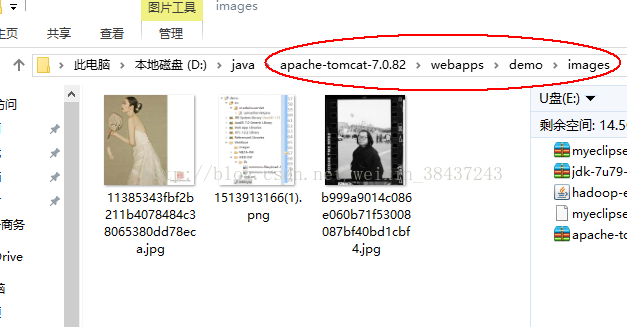
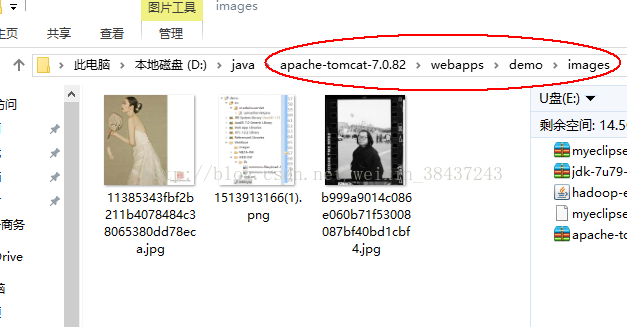
看一下tomcat中:

上传成功。
提示:最好对图片名称做时间戳的处理,避免图片重名。上传之后,将图片的路径写入数据库保存。
首先需要明白的一点是:我们在工作空间新建一个web项目,图片上传究竟要上传到哪里去哪?这里我们要明白一点,图片是被上传到服务器上的,也就是tomcat服务器(假设您用的是tomcat)上的,比如:您的项目名是demo,您指定上传的图片路径如下:
String basePath = request.getRealPath("/images");
File file = new File(basePath, fileName);这个路径被指定后,图片可不是被上传到workspace/demo/images下,而是apache tomcat/webapps/demo/images下,所以当您重新部署项目会造成原来上传的图片消失的情况。
下面我来说一说如何通过servlet上传图片。
项目结构如图所示:

步骤一:下载comons-fileupload.jar和commons-io.jar
步骤二:编写jsp页面

步骤三:编写servlet:
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
FileItemFactory factory = new DiskFileItemFactory();
// 创建文件上传处理器
ServletFileUpload upload = new ServletFileUpload(factory);
// 开始解析请求信息
List items = null;
try {
items = upload.parseRequest(request);
}
catch (FileUploadException e) {
e.printStackTrace();
}
// 对所有请求信息进行判断
Iterator iter = items.iterator();
while (iter.hasNext()) {
FileItem item = (FileItem) iter.next();
// 信息为普通的格式
if (item.isFormField()) {
String fieldName = item.getFieldName();
String value = item.getString();
request.setAttribute(fieldName, value);
}
// 信息为文件格式
else {
String fileName = item.getName();
System.out.println(fileName);
int index = fileName.lastIndexOf("\\");
fileName = fileName.substring(index + 1);
request.setAttribute("realFileName", fileName);
String basePath = request.getRealPath("/images");
File file = new File(basePath, fileName);
try {
item.write(file);
}
catch (Exception e) {
e.printStackTrace();
}
}
request.setAttribute("msg","文件上传成功!");
getServletContext().getRequestDispatcher("/index.jsp").forward(request, response);
}
}结果显示:


看一下tomcat中:

上传成功。
提示:最好对图片名称做时间戳的处理,避免图片重名。上传之后,将图片的路径写入数据库保存。
相关文章推荐
- Servlet+Jsp实现图片或文件的上传功能具体思路及代码
- Servlet+Jsp实现图片或文件的上传功能
- Servlet+Jsp实现图片或文件的上传功能
- jsp+servlet实现多个图片(附件)和其他信息同时上传
- 用servlet jsp实现图片或文件上传
- Servlet+Jsp实现图片或文件的上传功能具体思路及代码
- CKEditor+CKFinder+JSP实现在线编辑器上传文件(包括图片、flash)
- Base64Coder方式实现android向jsp服务器后台上传图片
- JSP+Servlet实现文件上传及下载案例
- JAVA学习提高之---- FileUpload组件实现多文件上传(JSP+SERVLET)实现
- 写一个jsp或者servlet来实现上传
- 用jsp实现图片上传功能!
- JSP/servlet实现文件上传下载和删除
- 基于HTML5和JSP实现的图片Ajax上传和预览
- [置顶] Java Web 使用Servlet 实现上传图片功能!
- JSP+Servlet使用commons.fileupload和commons.io完成图片上传
- 上传图片并保存到数据库里的servlet代码和jsp代码( 上传图片比实际图片大时,可以用此方法)
- Jsp+Servlet文件上传功能实现
- Jsp+Servlet实现文件上传下载 删除上传文件(三)
- Jsp/Servlet:实现文件上传与下载
