vue.js的使用总结(1)基础篇
2017-12-22 00:30
751 查看
最近公司要求使用vue.js开发一款PC端的应用,大约用时4个月完成,在此之前只是了解过vue.js,在项目完成后对vuejs的相关内容也有了大致的了解,为了加强自身的记忆,对vue的相关知识进行总结梳理,方便以后的开发。如有不足之处请各位道友批评指正。
基础篇:
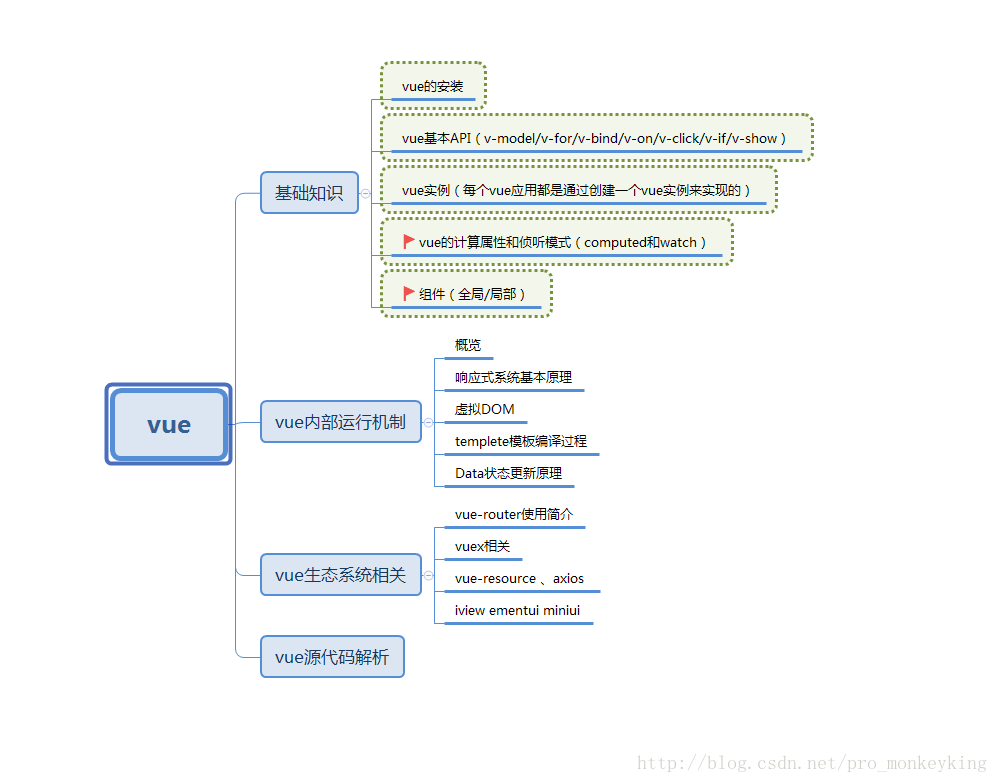
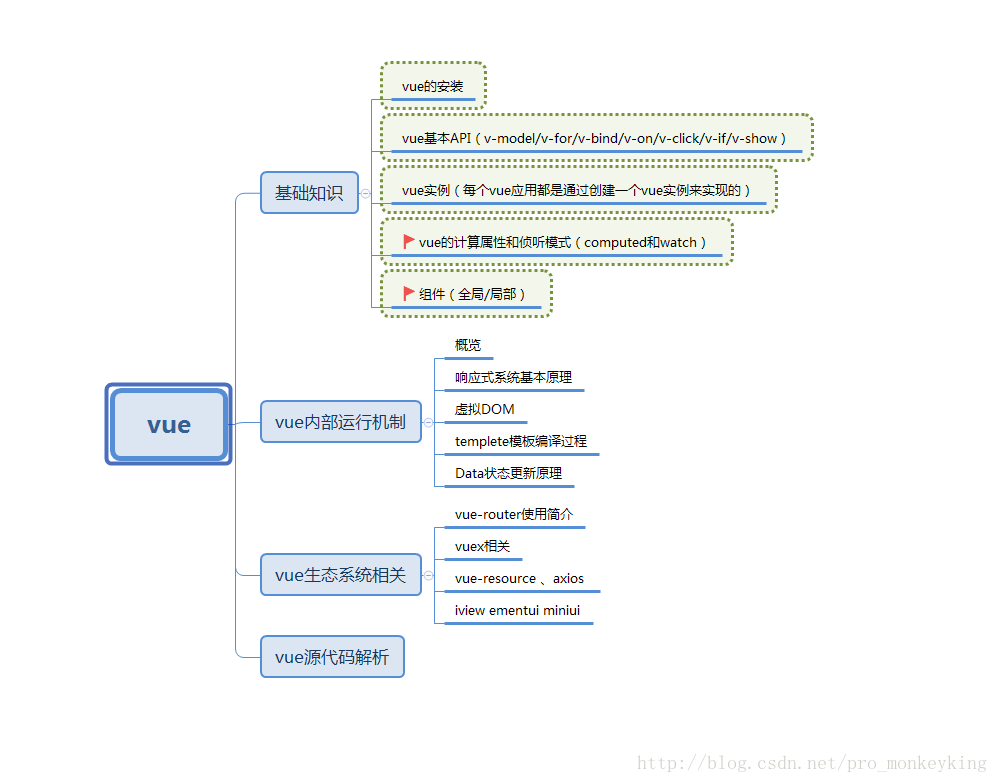
先上张xmind思维导图

注:vue的基本知识内容比较多,此处总结自己认为在vue中比较难理解和重要的知识点
1. vue主要优点
a.没有的复杂的DOM操作:由react发扬光大的虚拟DOM概念已经成为前段开发中比较火的技术。vue框架当然也不会落后了。
b.优雅的数据处理: 双向绑定的数据处理延续了angular最大的优点,并且没有angular中烦人的$scope(自认为)
c.官方文档通俗易懂:中文文档写的非常棒(这要感谢我们的尤大神)
2.vue的安装和基本API
vue的安装需要用到vue-cli,具体步骤请参照国vue官方文档(https://cn.vuejs.org/v2/guide/installation.html)
vue的基本API:
指令:v-bind v-model v-text v-html v-for v-if v-show v-click …这些最基本的指令需要知道它们的作用和使用方法
生命周期函数:vm.mountvm.mountvm.forceUpdate vm.nextTickvm.nextTickvm.destroy
全局的API:Vue.extend Vue.nextTick Vue.set Vue.delete Vue.directive…..
模板必备的函数和属性: data props propsData computed methods watch
详细api请参照
3.vue实例与生命周期
我们可以把vue的整个应用都看成一个vue的实例:
4.vue的组件(全局和局部)
注册vue的组件的方法有两种为全局注册和局部注册。全局组件减少的代码的重复率,方便他人阅读,但是他满足不了一些特殊的需求,而局部组件能够补足这个短板。
全局组件:在创建vue实例之后用Vue.component(tagName, options)来注册个全局组件。如果使用的是.vue文件注册全局组件可以创建个文件夹,将.vue文件放入文件夹中,新建index.js文件,在index.js文件中添加以下代码:
然后在入口文件main.js中引入你所定义文件夹的位置(假设为components/test)
全局组件注册完毕
局部组件:可以通过某个 Vue 实例/组件的实例选项 components 注册仅在其作用域中可用的组件.
5.vue中的computed(计算属性)和watch(侦听器)
computed计算属性,用来改变我们某个变量,已达到我们所要的值。例:
在这个例子中利用methods也能得到相同的结果,但computed有个缓存的特性(缓存了初次得到的newVal的值,只有当newVal值再次改变时才会触发计算)减少了内部的运行次数。
watch侦听器Vue 提供了一种更通用的方式来观察和响应 Vue 实例上的数据变动:侦听属性(监听某个值(可以是任何类型的值),当值变化时执行watch中的函数)。
**watch与computed比较(watch)优点:**watch 选项提供了一个更通用的方法(watch会执行回调),来响应数据的变化。当需要在数据变化时执行其他操作是watch更适合。
watch与computed比较(computed)优点:当你有一些数据需要随着其它数据变动而变动时,很容易滥用watch。此时,更好的做法是使用计算属性而不是命令式的 watch 回调。
例子如下:(https://cn.vuejs.org/v2/guide/computed.html#%E8%AE%A1%E7%AE%97%E5%B1%9E%E6%80%A7)
基础篇:
先上张xmind思维导图

注:vue的基本知识内容比较多,此处总结自己认为在vue中比较难理解和重要的知识点
1. vue主要优点
a.没有的复杂的DOM操作:由react发扬光大的虚拟DOM概念已经成为前段开发中比较火的技术。vue框架当然也不会落后了。
b.优雅的数据处理: 双向绑定的数据处理延续了angular最大的优点,并且没有angular中烦人的$scope(自认为)
c.官方文档通俗易懂:中文文档写的非常棒(这要感谢我们的尤大神)
2.vue的安装和基本API
vue的安装需要用到vue-cli,具体步骤请参照国vue官方文档(https://cn.vuejs.org/v2/guide/installation.html)
vue的基本API:
指令:v-bind v-model v-text v-html v-for v-if v-show v-click …这些最基本的指令需要知道它们的作用和使用方法
生命周期函数:vm.mountvm.mountvm.forceUpdate vm.nextTickvm.nextTickvm.destroy
全局的API:Vue.extend Vue.nextTick Vue.set Vue.delete Vue.directive…..
模板必备的函数和属性: data props propsData computed methods watch
详细api请参照
3.vue实例与生命周期
我们可以把vue的整个应用都看成一个vue的实例:
new Vue({
el: '#app',
template: '<App/>',
components: { App },
//vue实例创建
created: function () {
},
//vue挂在DOM
mounted:function(){
},
//vue中数据改变后重新渲染
updated:function(){},
//vue实例销毁
destory:function(){}
.....
})4.vue的组件(全局和局部)
注册vue的组件的方法有两种为全局注册和局部注册。全局组件减少的代码的重复率,方便他人阅读,但是他满足不了一些特殊的需求,而局部组件能够补足这个短板。
全局组件:在创建vue实例之后用Vue.component(tagName, options)来注册个全局组件。如果使用的是.vue文件注册全局组件可以创建个文件夹,将.vue文件放入文件夹中,新建index.js文件,在index.js文件中添加以下代码:
//导入你需要注册的全局组件
import MyTest from './test.vue'
// 这里是重点
const Loading = {
install: function(Vue){
Vue.component('Test',MyTest)
}
}
// 导出组件
export default Test
复制代码然后在入口文件main.js中引入你所定义文件夹的位置(假设为components/test)
import Vue from 'vue'
import App from './App.vue'
// 引入element-ui组件
import ElementUi from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
// 引入自定义组件。index.js是组件的默认入口
import Test from '../components/test'
Vue.use(Test );
Vue.use(ElementUi);
new Vue({
el: '#app',
render: h => h(App)
})全局组件注册完毕
局部组件:可以通过某个 Vue 实例/组件的实例选项 components 注册仅在其作用域中可用的组件.
5.vue中的computed(计算属性)和watch(侦听器)
computed计算属性,用来改变我们某个变量,已达到我们所要的值。例:
<div id="example">
<p>Original value: "{{ val}}"</p>
<p>Computed value: "{{ newVal }}"</p>
</div>
var vm = new Vue({
el: '#example',
data: {
val: 'test'
},
computed: {
// 计算属性的 getter
newVal : function () {
// `this` 指向 vm 实例
return val+val
}
}
})在这个例子中利用methods也能得到相同的结果,但computed有个缓存的特性(缓存了初次得到的newVal的值,只有当newVal值再次改变时才会触发计算)减少了内部的运行次数。
watch侦听器Vue 提供了一种更通用的方式来观察和响应 Vue 实例上的数据变动:侦听属性(监听某个值(可以是任何类型的值),当值变化时执行watch中的函数)。
**watch与computed比较(watch)优点:**watch 选项提供了一个更通用的方法(watch会执行回调),来响应数据的变化。当需要在数据变化时执行其他操作是watch更适合。
watch与computed比较(computed)优点:当你有一些数据需要随着其它数据变动而变动时,很容易滥用watch。此时,更好的做法是使用计算属性而不是命令式的 watch 回调。
例子如下:(https://cn.vuejs.org/v2/guide/computed.html#%E8%AE%A1%E7%AE%97%E5%B1%9E%E6%80%A7)
相关文章推荐
- Vue.js使用总结
- Vue.js 小应用使用总结
- vue.js使用总结
- Vue.js 使用问题总结
- Vue.js基础使用教程
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十七 ║Vue基础:使用Vue.js 来画博客首页(一)
- 使用vue.js的总结
- 超全面的vue.js使用总结
- Vue.js -- 过滤器使用总结
- vue.js--基础 v-bind绑定属性使用
- vue.js中生命周期与相关函数的使用总结
- vue.js基础知识总结
- Vue.js基础指令实例讲解(各种数据绑定、表单渲染大总结)
- JS表单使用总结
- C#基础知识----委托使用总结
- 使用js刷新页面和跳转页面的几个办法总结
- URLConnection,HttpURLConnection 使用总结 - 网络爬虫基础版
- Junit使用基础总结
- JMJS系统总结系列----JMJS中使用到的Jquery工具(四)
- Eclipse rap 富客户端开发总结(15) -rap如何使用js
