【BootStrap】--具有增删改查功能的表格Demo
2017-12-21 23:35
375 查看
bootstraptable 下载地址:http://download.csdn.net/detail/csdnrenkly/9674863
文档地址:http://bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/
前言
bootstrap的表格样式,有类似EasyUI的表格,也有卡片式表格,放到移动端显示,各有千秋。但是BootStrap自带的表格是没有操作列的,网上的资源不少,但是都是比较单一、零碎,JS、CSS也经常给的不全,自己经过大概一个月左右的时间,把表格封装了一下,希望能分享给大家。表格封装了3个版本,接下来给大家展示一下样式和代码。
版本一
1.
样式
表格布局:
添加:添加一行新的空白代码

修改:选中可修改的列,点击需要修改的单元格,即可变成可编辑的状态。

2.代码
[html] viewplain copy

@using DatatableDemo.Models
@using ITOO.FreshNewReport.ViewModel
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 表格</title>
<link href="../../BootStrap/StuPersonInfo/bootstrap.min.css" rel="stylesheet" />
<script src="../../BootStrap/StuPersonInfo/bootstrap.min.js"></script>
<script src="../../BootStrap/StuPersonInfo/jquery.min.js"></script>
@*表格JS*@
<link href="../../BootStrap/bootstrap-3.3.5-dist/css/bootstrap.css" rel="stylesheet" />
<meta name="viewport" content="width=device-wdith,initia-scale=1.0">
@*动态添加表格*@
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="../../BootStrap/datagrid/css/bootstrap-table.min.css" rel="stylesheet" />
<link href="../../BootStrap/datagrid/css/bootstrap.min.css" rel="stylesheet" />
<script src="../../BootStrap/datagrid/js/jquery.min.js"></script>
<script src="../../BootStrap/datagrid/js/jquery.base64.js"></script>
<script src="../../BootStrap/datagrid/js/bootstrap-table.js"></script>
<script src="../../BootStrap/datagrid/js/bootstrap-table-export.js"></script>
@*添加批量删除*@
<meta charset="utf-8">
<script type="text/javascript" src="../../BootStrap/datagrid/js/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#btnDel").click(function () {
$(":checked").parent().parent().fadeOut("show"); //隐藏所有被选中的input元素
//parent() 获得当前匹配元素集合中每个元素的父元素,
})
$("tr").mousemove(function () {
$(this).css("background", "#F0F0F0"); //鼠标经过背景颜色变为灰色
})
$("tr").mouseout(function () {
$(this).css("background", "#fff"); //离开后背景颜色回复白色
})
//全选
$("#checkAll").click(function () {
if ($("#checkAll").attr("checked") == false) {
$("input[name='checkbox']").each(function () {
$(this).attr("checked", true);
});
} else {
$("input[name='checkbox']").each(function () {
$(this).attr("checked", false);
});
}
});
});
</script>
@*添加一行新表格数据*@
<script>
function append() {
var strAppend = '<tr style="background: rgb(255, 255, 255) none repeat scroll 0% 0%;"><td ><input type="checkbox" value="" editable="false" name="checkbox"></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><tr>';
$("#AddFamily tbody ").append(strAppend).editableTableWidget();
}
</script>
@*表格样式CSS*@
<style>
table {
border-collapse: collapse;
border: 1px solid #FFFFFF;
}
table td {
text-align: center;
height: 30px;
font-size: 12px;
line-height: 30px;
border: 1px solid #efecec;
}
</style>
@*添加批量删除*@
<script src="../../JS/TableJs.js"></script>
</head>
<body>
<script src="../../BootStrap/FamilyJS.js"></script>
@*按钮*@
<div class="heading">
@*添加按钮*@
<button id="build" type="button" class="btn btn-success" data-toggle="modal" data-target="" onclick="append()">
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>添加
</button>
@*修改按钮*@
<button id="btnEdit" type="button" class="btn btn-warning">
<span class="glyphicon glyphicon-edit" aria-hidden="true"></span>修改
</button>
@*删除按钮---无弹出框*@
<button id="btnDel" type="button" class="btn btn-danger" data-toggle="modal" data-target="#DeleteForm" onclick="">
<span class="glyphicon glyphicon-minus" aria-hidden="true"></span>删除
</button>
</div>
@*表格*@
<div class="widget-content padded clearfix">
<table id="AddFamily" class="table table-bordered table-striped" width="1000px" border="0" cellspacing="0" cellpadding="0" style="margin: 0 auto">
<thead>
<th class="check-header hidden-xs">
<input id="checkAll" name="checkAll" type="checkbox">
<th>姓名&
1fff7
lt;/th>
<th>称谓 </th>
<th>年龄 </th>
<th>政治面貌</th>
<th>电话号码 </th>
<th>工作单位</th>
<th>家庭住址</th>
</thead>
<tbody id="mainbody">
@*从数据库读取的数据,遍历ViewModel里面的字段并赋值*@
@foreach (FamilyInfoViewModel enStuFam in ViewData["DataList"] as List<FamilyInfoViewModel>)
{
<tr>
<td>
<input name="checkbox" type="checkbox" id="1">
</td>
<td data-field="Name">@enStuFam.Name </td>
<td data-field="RelationShip">@enStuFam.RelationShip</td>
<td data-field="Age">@enStuFam.Age</td>
<td>@enStuFam.PoliticalStatus</td>
<td>@enStuFam.TelNum </td>
<td>@enStuFam.WorkUnit</td>
<td>@enStuFam.Address </td>
</tr>
}
</tbody>
</table>
</div>
<link href="../../BootStrap/jquery.bdt.css" rel="stylesheet" />
@*创建表格*@
<script>
//绑定编辑、回车事件
$(function () {
// $('#build').click(build);//实现创建表格
$('#btnEdit').click(edit);
$('#cells, #rows').keyup(function (e) {
if (e.keyCode === 13) {
//添加存入数据库的代码
}
});
});
//将表格转成可编辑的表格
function edit(index) {
// $('#table').editableTableWidget();--效果是单击编辑按钮后,所有的都可以编辑
// $(":checked").editableTableWidget();
$(":checked").parent().parent().editableTableWidget();//整行的可以编辑
}
//转成可编辑的表格
/*global $, window*/
$.fn.editableTableWidget = function (options) {
'use strict';
return $(this).each(function () {
var buildDefaultOptions = function () {
var opts = $.extend({}, $.fn.editableTableWidget.defaultOptions);
opts.editor = opts.editor.clone();
return opts;
},
activeOptions = $.extend(buildDefaultOptions(), options),
ARROW_LEFT = 37, ARROW_UP = 38, ARROW_RIGHT = 39, ARROW_DOWN = 40, ENTER = 13, ESC = 27, TAB = 9,
element = $(this),
editor = activeOptions.editor.css('position', 'absolute').hide().appendTo(element.parent()),
active,
showEditor = function (select) {
active = element.find('td:focus');
if (active.length) {
editor.val(active.text())
.removeClass('error')
.show()
.offset(active.offset())
.css(active.css(activeOptions.cloneProperties))
.width(active.width())
.height(active.height())
.focus();
if (select) {
editor.select();
}
}
},
setActiveText = function () {
var text = editor.val(),
evt = $.Event('change'),
originalContent;
if (active.text() === text || editor.hasClass('error')) {
return true;
}
originalContent = active.html();
active.text(text).trigger(evt, text);
if (evt.result === false) {
active.html(originalContent);
}
},
movement = function (element, keycode) {
if (keycode === ARROW_RIGHT) {
return element.next('td');
} else if (keycode === ARROW_LEFT) {
return element.prev('td');
} else if (keycode === ARROW_UP) {
return element.parent().prev().children().eq(element.index());
} else if (keycode === ARROW_DOWN) {
return element.parent().next().children().eq(element.index());
}
return [];
};
editor.blur(function () {
setActiveText();
editor.hide();
}).keydown(function (e) {
if (e.which === ENTER) {
setActiveText();
editor.hide();
active.focus();
e.preventDefault();
e.stopPropagation();
} else if (e.which === ESC) {
editor.val(active.text());
e.preventDefault();
e.stopPropagation();
editor.hide();
active.focus();
} else if (e.which === TAB) {
active.focus();
} else if (this.selectionEnd - this.selectionStart === this.value.length) {
var possibleMove = movement(active, e.which);
if (possibleMove.length > 0) {
possibleMove.focus();
e.preventDefault();
e.stopPropagation();
}
}
})
.on('input paste', function () {
var evt = $.Event('validate');
active.trigger(evt, editor.val());
if (evt.result === false) {
editor.addClass('error');
} else {
editor.removeClass('error');
}
});
element.on('click keypress dblclick', showEditor)
.css('cursor', 'pointer')
.keydown(function (e) {
var prevent = true,
possibleMove = movement($(e.target), e.which);
if (possibleMove.length > 0) {
possibleMove.focus();
} else if (e.which === ENTER) {
showEditor(false);
} else if (e.which === 17 || e.which === 91 || e.which === 93) {
showEditor(true);
prevent = false;
} else {
prevent = false;
}
if (prevent) {
e.stopPropagation();
e.preventDefault();
}
});
element.find('td').prop('tabindex', 1);
$(window).on('resize', function () {
if (editor.is(':visible')) {
editor.offset(active.offset())
.width(active.width())
.height(active.height());
}
});
});
};
$.fn.editableTableWidget.defaultOptions = {
cloneProperties: ['padding', 'padding-top', 'padding-bottom', 'padding-left', 'padding-right',
'text-align', 'font', 'font-size', 'font-family', 'font-weight',
'border', 'border-top', 'border-bottom', 'border-left', 'border-right'],
editor: $('<input>')
};
</script>
</body>
</html>
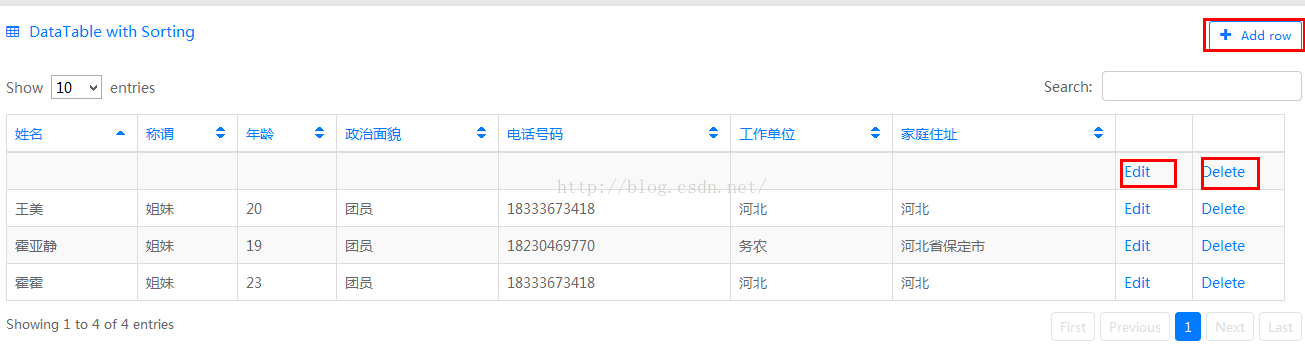
版本二
1.
样式
布局样式:
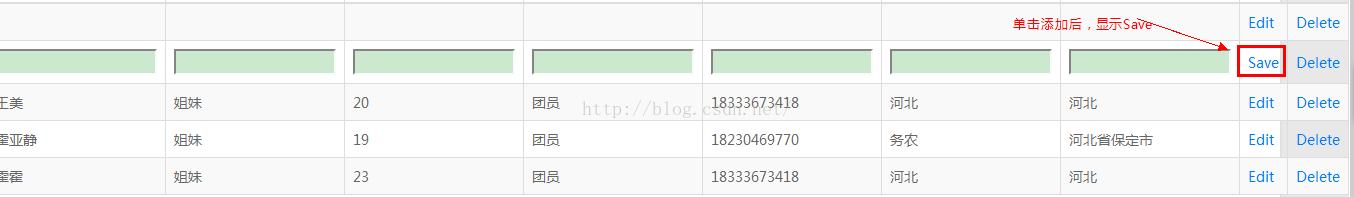
添加/修改:

2.
代码
[html] viewplain copy

@using ITOO.FreshNewReport.ViewModel
@{
Layout = null;
}
<html>
<head>
<title>数据表格编辑_大气漂亮的Bootstrap后台管理系统模板Se7en - JS代码网
</title>
<!--<link href="http://fonts.googleapis.com/css?family=Lato:100,300,400,700" media="all" rel="stylesheet" type="text/css" />-->
<link href="../../BootStrap/se7ven/../../BootStrap/se7ven/stylesheets/bootstrap.min.css" media="all" rel="stylesheet" type="text/css" />
<link href="../../BootStrap/se7ven/stylesheets/font-awesome.css" media="all" rel="stylesheet" type="text/css" />
<link href="../../BootStrap/se7ven/stylesheets/se7en-font.css" media="all" rel="stylesheet" type="text/css" />
<link href="../../BootStrap/se7ven/stylesheets/isotope.css" media="all" rel="stylesheet" type="text/css" />
<link href="../../BootStrap/se7ven/stylesheets/jquery.fancybox.css" media="all" rel="stylesheet" type="text/css" />
<link href="../../BootStrap/se7ven/stylesheets/fullcalendar.css" media="all" rel="stylesheet" type="text/css" />
<link href="../../BootStrap/se7ven/stylesheets/wizard.css" media="all" rel="stylesheet" type="text/css" />
<link href="../../BootStrap/se7ven/stylesheets/select2.css" media="all" rel="stylesheet" type="text/css" />
<link href="../../BootStrap/se7ven/stylesheets/morris.css" media="all" rel="stylesheet" type="text/css" />
<link href="../../BootStrap/se7ven/stylesheets/datatables.css" media="all" rel="stylesheet" type="text/css" />
<link href="../../BootStrap/se7ven/stylesheets/datepicker.css" media="all" rel="stylesheet" type="text/css" />
<link href="../../BootStrap/se7ven/stylesheets/timepicker.css" media="all" rel="stylesheet" type="text/css" />
<link href="../../BootStrap/se7ven/stylesheets/colorpicker.css" media="all" rel="stylesheet" type="text/css" />
<link href="../../BootStrap/se7ven/stylesheets/bootstrap-switch.css" media="all" rel="stylesheet" type="text/css" />
<link href="../../BootStrap/se7ven/stylesheets/daterange-picker.css" media="all" rel="stylesheet" type="text/css" />
<link href="../../BootStrap/se7ven/stylesheets/typeahead.css" media="all" rel="stylesheet" type="text/css" />
<link href="../../BootStrap/se7ven/stylesheets/summernote.css" media="all" rel="stylesheet" type="text/css" />
<link href="../../BootStrap/se7ven/stylesheets/pygments.css" media="all" rel="stylesheet" type="text/css" />
<link href="../../BootStrap/se7ven/stylesheets/style.css" media="all" rel="stylesheet" type="text/css" />
<link href="../../BootStrap/se7ven/stylesheets/color/green.css" media="all" rel="alternate stylesheet" title="green-theme" type="text/css" />
<link href="../../BootStrap/se7ven/stylesheets/color/orange.css" media="all" rel="alternate stylesheet" title="orange-theme" type="text/css" />
<link href="../../BootStrap/se7ven/stylesheets/color/magenta.css" media="all" rel="alternate stylesheet" title="magenta-theme" type="text/css" />
<link href="../../BootStrap/se7ven/stylesheets/color/gray.css" media="all" rel="alternate stylesheet" title="gray-theme" type="text/css" />
<script src="../../BootStrap/se7ven/javascripts/jquery.min.js" type="text/javascript"></script>
<script src="../../BootStrap/se7ven/javascripts/jquery-ui.js" type="text/javascript"></script>
<script src="../../BootStrap/se7ven/javascripts/bootstrap.min.js" type="text/javascript"></script>
<script src="../../BootStrap/se7ven/javascripts/raphael.min.js" type="text/javascript"></script>
<script src="../../BootStrap/se7ven/javascripts/selectivizr-min.js" type="text/javascript"></script>
<script src="../../BootStrap/se7ven/javascripts/jquery.mousewheel.js" type="text/javascript"></script>
<script src="../../BootStrap/se7ven/javascripts/jquery.vmap.min.js" type="text/javascript"></script>
<script src="../../BootStrap/se7ven/javascripts/jquery.vmap.sampledata.js" type="text/javascript"></script>
<script src="../../BootStrap/se7ven/javascripts/jquery.vmap.world.js" type="text/javascript"></script>
<script src="../../BootStrap/se7ven/javascripts/jquery.bootstrap.wizard.js" type="text/javascript"></script>
<script src="../../BootStrap/se7ven/javascripts/fullcalendar.min.js" type="text/javascript"></script>
<script src="../../BootStrap/se7ven/javascripts/gcal.js" type="text/javascript"></script>
<script src="../../BootStrap/se7ven/javascripts/jquery.dataTables.min.js" type="text/javascript"></script>
<script src="../../BootStrap/se7ven/javascripts/datatable-editable.js" type="text/javascript"></script>
<script src="../../BootStrap/se7ven/javascripts/jquery.easy-pie-chart.js" type="text/javascript"></script>
<script src="../../BootStrap/se7ven/javascripts/excanvas.min.js" type="text/javascript"></script>
<script src="../../BootStrap/se7ven/javascripts/jquery.isotope.min.js" type="text/javascript"></script>
<script src="../../BootStrap/se7ven/javascripts/isotope_extras.js" type="text/javascript"></script>
<script src="../../BootStrap/se7ven/javascripts/modernizr.custom.js" type="text/javascript"></script>
<script src="../../BootStrap/se7ven/javascripts/jquery.fancybox.pack.js" type="text/javascript"></script>
<script src="../../BootStrap/se7ven/javascripts/select2.js" type="text/javascript"></script>
<script src="../../BootStrap/se7ven/javascripts/styleswitcher.js" type="text/javascript"></script>
<script src="../../BootStrap/se7ven/javascripts/wysiwyg.js" type="text/javascript"></script>
<script src="../../BootStrap/se7ven/javascripts/summernote.min.js" type="text/javascript"></script>
<script src="../../BootStrap/se7ven/javascripts/jquery.inputmask.min.js" type="text/javascript"></script>
<script src="../../BootStrap/se7ven/javascripts/jquery.validate.js" type="text/javascript"></script>
<script src="../../BootStrap/se7ven/javascripts/bootstrap-fileupload.js" type="text/javascript"></script>
<script src="../../BootStrap/se7ven/javascripts/bootstrap-datepicker.js" type="text/javascript"></script>
<script src="../../BootStrap/se7ven/javascripts/bootstrap-timepicker.js" type="text/javascript"></script>
<script src="../../BootStrap/se7ven/javascripts/bootstrap-colorpicker.js" type="text/javascript"></script>
<script src="../../BootStrap/se7ven/javascripts/bootstrap-switch.min.js" type="text/javascript"></script>
<script src="../../BootStrap/se7ven/javascripts/typeahead.js" type="text/javascript"></script>
<script src="../../BootStrap/se7ven/javascripts/daterange-picker.js" type="text/javascript"></script>
<script src="../../BootStrap/se7ven/javascripts/date.js" type="text/javascript"></script>
<script src="../../BootStrap/se7ven/javascripts/morris.min.js" type="text/javascript"></script>
<script src="../../BootStrap/se7ven/javascripts/skycons.js" type="text/javascript"></script>
<script src="../../BootStrap/se7ven/javascripts/fitvids.js" type="text/javascript"></script>
<script src="../../BootStrap/se7ven/javascripts/jquery.sparkline.min.js" type="text/javascript"></script>
<script src="../../BootStrap/se7ven/javascripts/main.js" type="text/javascript"></script>
<script src="../../BootStrap/se7ven/javascripts/respond.js" type="text/javascript"></script>
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" name="viewport">
</head>
<body>
<div class="modal-shiftfix">
<div class="container-fluid main-content">
<div class="page-title">
<h1>Editable DataTables
</h1>
</div>
<!-- DataTables Example -->
<div class="row">
<div class="col-lg-12">
<div class="widget-container fluid-height clearfix">
<div class="heading">
<i class="icon-table"></i>DataTable with Sorting<a class="btn btn-sm btn-primary-outline pull-right" href="#" id="add-row"><i class="icon-plus"></i>Add row</a>
</div>
<div class="widget-content padded clearfix">
<table class="table table-bordered table-striped" id="datatable-editable">
<thead>
@*<th class="check-header hidden-xs">
<input id="checkAll" name="checkAll" type="checkbox">*@
<th>姓名</th>
<th>称谓 </th>
<th>年龄 </th>
<th>政治面貌</th>
<th>电话号码 </th>
<th>工作单位</th>
<th class="hidden-xs">家庭住址</th>
<th width="60"></th>
<th width="75"></th>
</thead>
<tbody>
@foreach (FamilyInfoViewModel enStuFam in ViewData["DataList"] as List<FamilyInfoViewModel>)
{
<tr>
@*<td>
<input name="checkbox" type="checkbox" id="1">
</td>*@
<td>@enStuFam.Name </td>
<td>@enStuFam.RelationShip</td>
<td>@enStuFam.Age</td>
<td>@enStuFam.PoliticalStatus</td>
<td>@enStuFam.TelNum </td>
<td>@enStuFam.WorkUnit</td>
<td>@enStuFam.Address </td>
<td>
<a class="edit-row" href="#">Edit</a>
</td>
<td>
<a class="delete-row" href="#">Delete</a>
</td>
</tr>
}
</tbody>
</table>
</div>
</div>
</div>
</div>
<!-- end DataTables Example -->
</div>
</div>
</body>
</html>
版本三
1.样式
卡片式表格:
添加/修改 弹出一个新页面:

2.代码
View代码:[html] view
plain copy

<div class="container-fluid main-content">
<div class="row">
<div class="col-lg-12">
<div class="widget-container fluid-height clearfix">
@*按钮*@
<div class="heading">
@*添加按钮*@
<span class="ui-button">
<a class="btn btn-success glyphicon glyphicon-plus" href="../AddEduInfo/AddEduInfo">添加</a>
</span>
@*修改*@
<span class="ui-button">
<a class="btn btn-warning glyphicon glyphicon-edit" href="../AddEduInfo/AddEduInfo">修改</a>
</span>
@*删除*@
@* <span class="ui-button" data-target="#myModal" >
<a class="btn btn-danger glyphicon glyphicon-minus" >删除</a>
</span>*@
<span>
<button type="button" class="btn btn-danger glyphicon glyphicon-minus" data-toggle="modal" data-target="#myModal">
删除
</button>
</span>
</div>
<table id="events-table" style="font-size: 15px" class="table" data-toggle="table" data-card-view="true" data-url="/StuPersonInfo/ShowEducation">
<thead>
<tr class="info">
<th data-field="state" data-checkbox="true"></th>
<th data-field="StartDate" data-sortable="true">开始日期</th>
<th data-field="EndDate" data-sortable="true">结束日期</th>
<th data-field="SchoolName" data-sortable="true">毕业学校</th>
<th data-field="TeacherName" data-visible="true">证明教师</th>
@* <th data-field="" data-sortable="true" data-formatter="operateFormatter" data-events="operateEvents">编 辑</th>*@
</tr>
</thead>
</table>
</div>
</div>
</div>
</div>
Controller代码:
[csharp] view
plain copy

#region ShowEducation() 显示教育经历 王美 2015年6月5日
/// <summary>
/// 显示教育经历
/// </summary>
/// <returns>教育经历Json</returns>
public JsonResult ShowEducation()
{
//创建WCF接口
IEduInfoService EduServiceShow = ServiceFactory.GetEduInfoService();
//从缓存中获取身份证号
string IdentityCardID = (String)MemcacheHelper.Get("IdentityCardID");
//调用WCF查询方法
List<EduExperienceViewModel> listEduInfo = EduServiceShow.QueryEduInfo(IdentityCardID);
//返回Json串
return Json(listEduInfo, JsonRequestBehavior.AllowGet);
}
#endregion
相关文章推荐
- 【BootStrap】--具有增删改查功能的表格Demo
- 【BootStrap】--具有增删改查功能的表格Demo
- 【BootStrap】--具有增删改查功能的表格Demo
- 【BootStrap】--具有增删改查功能的表格Demo
- 【BootStrap】--具有增删改查功能的表格Demo
- 【BootStrap】--具有增删改查功能的表格Demo
- 【BootStrap】--具有增删改查功能的表格Demo
- 【BootStrap】--具有增删改查功能的表格Demo
- 【BootStrap】--具有增删改查功能的表格Demo
- 【BootStrap】--具有增删改查功能的表格Demo
- 【BootStrap】--具有增删改查功能的表格Demo
- 【BootStrap】--具有增删改查功能的表格Demo
- 【BootStrap】--具有增删改查功能的表格Demo
- BootStrap实现带有增删改查功能的表格(DEMO详解)
- 第三章之Bootstrap 表格与按钮功能
- 表格应用相关----增删改查功能
- 【自然框架】之鼠标点功能现(一):单表的增删改查(即上次5月23日活动的一个主题)【Demo、源码下载】
- bootstrap-table 实现表格增删改查
- 很实用的一个ext表格,具有很好的分页功能。
- 一个JAVASCRIPT实用函数,完成合并表格中列中具有相同内容的列单元格的功能
