解决Vue打包后背景图片路径错误问题
2017-12-21 17:40
906 查看
今天在插入背景图片过程中,遇到了路径错误的问题,通过网上查询,找到了解决的办法,但是大部分都没有讲造成这种问题的原因,故我简单地总结了一下,并加入了一些自己的理解,欢迎共同探讨~
当用vue-cli自动构建项目后,有两种运行方法,分别是:
npm run dev : 提供一个开发的环境,自动热更新,资源使用绝对路径,所以可以正常看到背景图片。
npm run build : 打包项目,资源使用相对路径,所以会出现路径错误问题。
绝对路径:从盘符开始的路径,如:C:\windows\system32\cmd.exe
相对路径:从当前路径开始的路径
构建后的项目, 都需要读取静态资源,静态资源分为三种,
JS, CSS, IMG,目录结构如下:
//结构目录
index.html
static
|--img
|--picname
|--css
|--app.css
|--js
|--app.js
此时通过img标签引入的图片显示正常,是因为img为html标签,他的路径是由index.html开始访问的,他走
但是app.css访问
具体办法是:
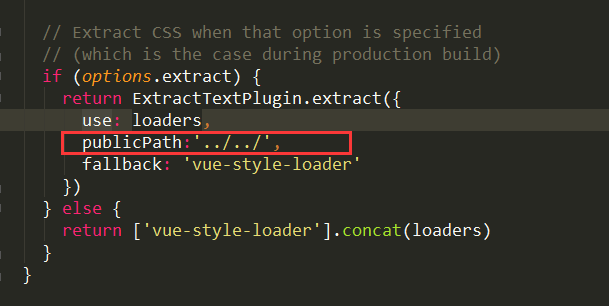
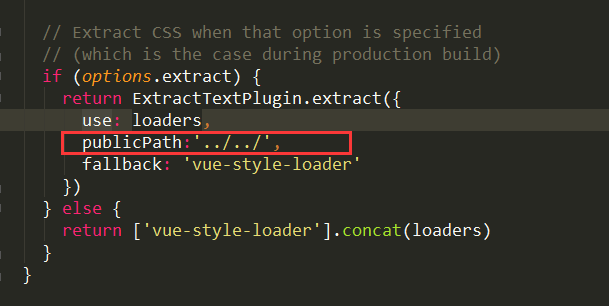
打开build/utils.js,在图中相应位置加入红框内容,其中值可能会有不同,若不同,自己配置成相应的即可。

当用vue-cli自动构建项目后,有两种运行方法,分别是:
npm run dev : 提供一个开发的环境,自动热更新,资源使用绝对路径,所以可以正常看到背景图片。
npm run build : 打包项目,资源使用相对路径,所以会出现路径错误问题。
绝对路径:从盘符开始的路径,如:C:\windows\system32\cmd.exe
相对路径:从当前路径开始的路径
构建后的项目, 都需要读取静态资源,静态资源分为三种,
JS, CSS, IMG,目录结构如下:
//结构目录
index.html
static
|--img
|--picname
|--css
|--app.css
|--js
|--app.js
此时通过img标签引入的图片显示正常,是因为img为html标签,他的路径是由index.html开始访问的,他走
static/img/'图片名'是能正确访问到图片的
但是app.css访问
static/img/'图片名'是访问错误的,因为在css目录下并没有static目录。所以此时需要先回退两层到根节点处才可以正确获取到图片。
具体办法是:
打开build/utils.js,在图中相应位置加入红框内容,其中值可能会有不同,若不同,自己配置成相应的即可。

相关文章推荐
- 解决Vue打包后背景图片路径错误问题
- vue的图片路径,和背景图片路径打包后错误解决
- 解决vue项目打包后提示图片文件路径错误的问题
- 关于Vue背景图打包之后访问路径错误问题的解决
- 解决vue打包css文件中背景图片的路径问题
- vue项目打包后资源相对引用路径的和背景图片路径问题
- vue-cli中打包图片路径错误的解决方法
- 解决vue-cli项目打包出现空白页和路径错误的问题
- webpack打包vue项目后,一些文件图片路径找不到的问题解决办法
- 解决在vue项目中,发版之后,背景图片报错,路径不对的问题
- vue打包css文件中背景图片的路径问题
- 关于Vue背景图打包之后访问路径错误问题
- vue-cli webpack模板项目搭建及打包时路径问题的解决方法
- 【笔记】vue-cli 打包后路径问题出错的解决方法
- vue-cli项目webpack打包后iconfont文件路径问题解决
- vue+webpack解决css引用图片打包后找不到资源文件的问题
- vue-cli中解决css引用图片打包后找不到文件资源的问题
- 详谈vue+webpack解决css引用图片打包后找不到资源文件的问题
- 解决vue+webpack打包路径的问题
- 解决Vue打包之后文件路径出错的问题
