左右两栏div布局,高度自适应
2017-12-21 09:02
232 查看
页面结构如下:
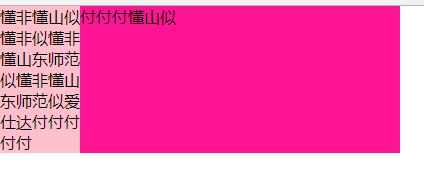
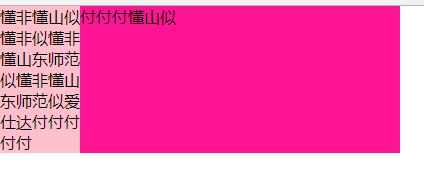
需要这样的效果:左右两边高度有内容多少,自适应

下面提供三种方式:
第一种: 使用display:table;
利用的table本身的自适应特性,兼容性好,容易使用
方法2:利用margin和padding
这个原理是,左右的内容高度并没有跟着变化,只是由margin和padding撑出了一些地方,然后被隐藏了,当有一边的高度由内容撑起来之后,另一边的看似也跟着起来了,实际上那部分是padding
方法3:flex,兼容性IE10下面不能使用,手机端也有些兼容
<div class="container"> <div class="left"> left </div> <div class="right"> right </div> </div>
需要这样的效果:左右两边高度有内容多少,自适应

下面提供三种方式:
第一种: 使用display:table;
.container {
display: table;
width: 80%;
}
.container .left,
.container .right {
display: table-cell;
}
.container .left {
width: 20%;
background: pink;
}
.container .right {
width: 80%;
background: deeppink;
}利用的table本身的自适应特性,兼容性好,容易使用
方法2:利用margin和padding
.container {
overflow: hidden;
width: 400px;
}
.container .left,
.container .right {
float: left;
margin-bottom: -10000px;
padding-bottom: 10000px;
}
.container .left {
width: 20%;
background: pink;
}
.container .right {
width: 80%;
background: deeppink;
}这个原理是,左右的内容高度并没有跟着变化,只是由margin和padding撑出了一些地方,然后被隐藏了,当有一边的高度由内容撑起来之后,另一边的看似也跟着起来了,实际上那部分是padding
方法3:flex,兼容性IE10下面不能使用,手机端也有些兼容
.container {
display: flex;
width: 400px;
}
.container .left {
width: 20%;
background: pink;
}
.container .right {
width: 80%;
background: deeppink;
}相关文章推荐
- 轻松实现两栏布局:左右DIV等高、内容自适应屏幕高度
- 脚本控制三行三列自适应高度DIV布局
- div左右自适应高度一致
- DIV布局之三行三列之高度自适应
- 两栏等高布局||两栏自适应高度
- CSS网站布局div高度自适应--解决
- CSS DIV自适应高度布局
- 一个CSS+div高度自适应布局模型
- WEB标准布局Div + CSS 高度自适应方法
- DIV+CSS左右两列自适应高度
- 三栏布局,div左右盒子是定宽,中间是自适应
- div+css左右列高度自适应
- CSSDIV自适应高度布局
- div+css 左右两列高度自适应以及父级div也跟着自适应子级的高度
- 左右两列自适应中间列内容即随中间内容高度自适应的布局
- 左右两个div高度自适应
- 左右两个div高度自动一致,自适应高度
- 三行两列左右列自适应高度的圆角布局
- 让div左右对齐自适应高度的网页特效(常看)
- DIV+CSS布局中自适应高度的解决方法
