Ajax 跨域请求 Access-Control-Allow-Origin 问题
2017-12-20 09:55
549 查看
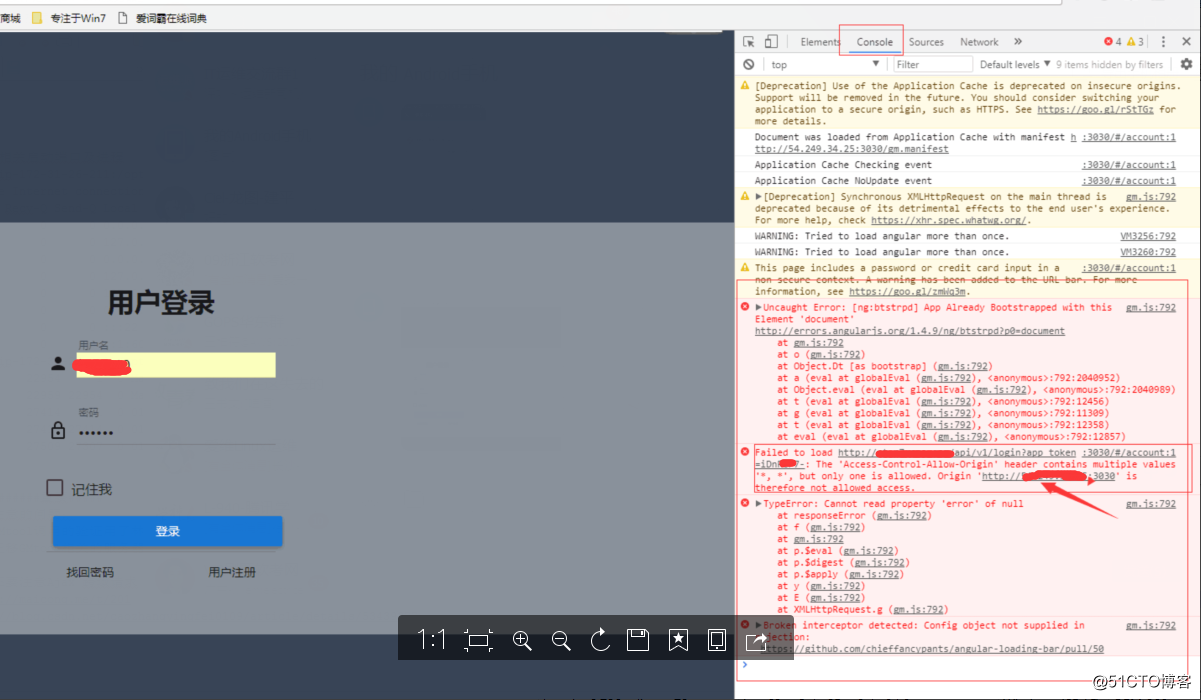
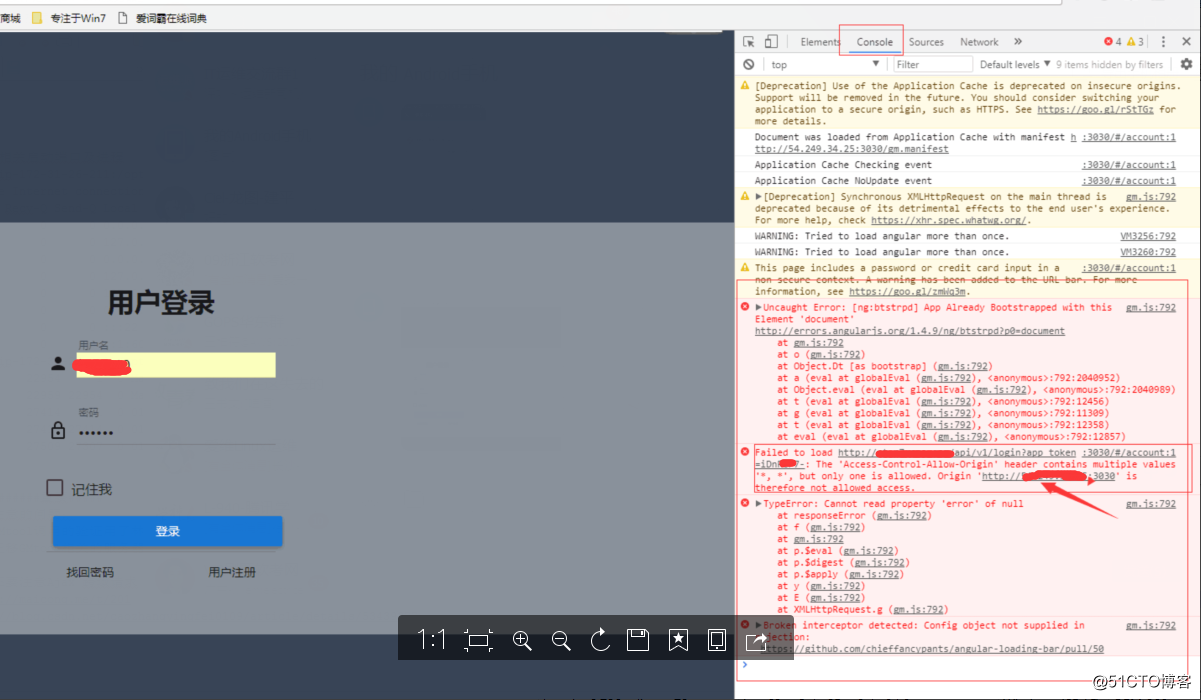
这转移一台GMtool的服务器,结果转移过去后,去登陆账号密码卡在登陆界面上,用google开发者工作查看network时,是卡在一个验证的服务器上,然而可悲的是那台验证上的服务也都做过转移了,那问题就是在那台验证服务器迁移后哪里配置不对导致了不能验证成功。在开发者工具的console上看报错是提示 Access-Control-Allow-Origin 的有关报错。如下:

看图上提示的错误:定位点应该是Cors问题导致,
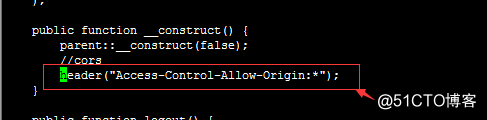
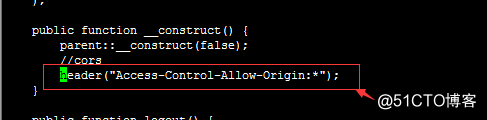
然后去检查代码上有没有有关header('Access-Control-Allow-Origin: *');的设置
在一个Gt.php 文件里查看到这个有关的配置

从上看跨域的问题应该不会发生才对,但是好像没有生效还是有其他问题的
还是一直登陆不上。
接着继续查有关文章
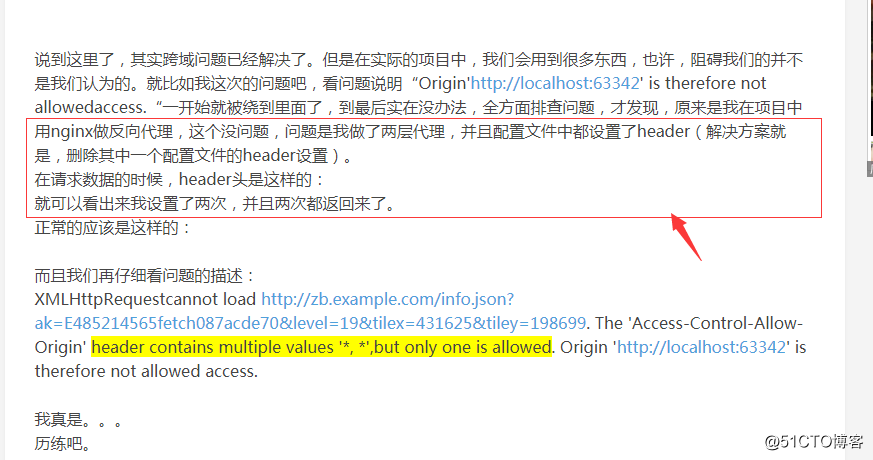
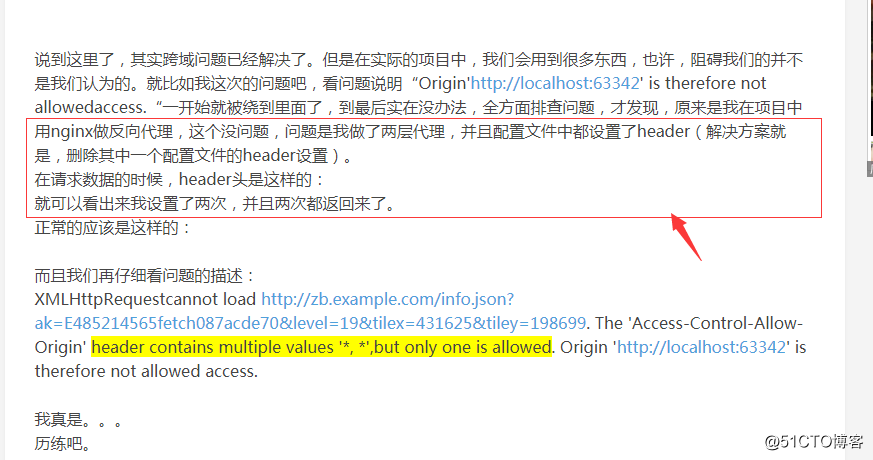
通过文章https://maicong.me/t/201 也在说跨域有关的设置
在文章最后有人提到有两次设置跨域的问题

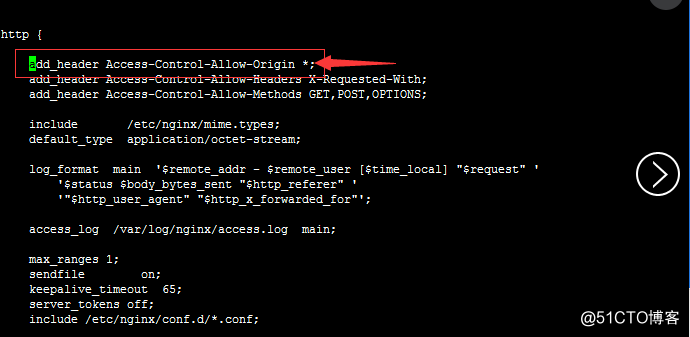
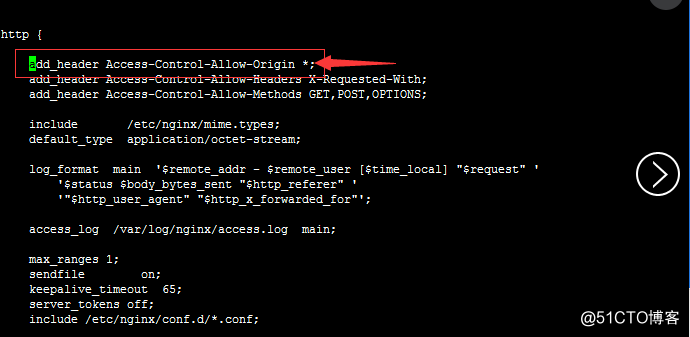
然后就去看自己的php配置文件,nginx等配置文件是否有多的跨域配置内容。结果真的在nginx.confi里看到有add_header Access-Control-Allow-Origin *;

my god !原来两处都设置,那就删除一处吧, 只能注释掉 Gt.php那里, nginx配置里是全局的可能其他服务会用到就不注释了。
注释完毕之后,果然游览器开发者工具的console上不提示跨域问题了。登陆进去也能验证过去了,好家伙,真是这个问题。
搞了2天总算搞定了。

看图上提示的错误:定位点应该是Cors问题导致,
然后去检查代码上有没有有关header('Access-Control-Allow-Origin: *');的设置
在一个Gt.php 文件里查看到这个有关的配置

从上看跨域的问题应该不会发生才对,但是好像没有生效还是有其他问题的
还是一直登陆不上。
接着继续查有关文章
通过文章https://maicong.me/t/201 也在说跨域有关的设置
在文章最后有人提到有两次设置跨域的问题

然后就去看自己的php配置文件,nginx等配置文件是否有多的跨域配置内容。结果真的在nginx.confi里看到有add_header Access-Control-Allow-Origin *;

my god !原来两处都设置,那就删除一处吧, 只能注释掉 Gt.php那里, nginx配置里是全局的可能其他服务会用到就不注释了。
注释完毕之后,果然游览器开发者工具的console上不提示跨域问题了。登陆进去也能验证过去了,好家伙,真是这个问题。
搞了2天总算搞定了。
相关文章推荐
- Ajax请求跨域问题,报错XMLHttpRequest cannot load ''. No 'Access-Control-Allow-Origin' header is present on t
- ajax请求node.js接口时出现跨域问题Access-Control-Allow-Origin
- Ajax访问Servlet的跨域请求问题—Access-Control-Allow-Origin
- js请求跨域问题--Access-Control-Allow-Origin
- ajax跨域请求:No 'Access-Control-Allow-Origin' header is present on the requested resource
- 解决Ajax跨域问题:Origin xx is not allowed by Access-Control-Allow-Origin.
- ajax跨域jsonp并且post请求No 'Access-Control-Allow-Origin'以及执行error时readyState=4同时status=200的解决方法
- Ajax跨域问题的解决方法之一 —— "Access-Control-Allow-Origin"
- ajax跨域请求Access-Control-Allow-Origin
- Ajax 跨域问题(JSONP && Access-Control-Allow-Origin)
- Access-Control-Allow-Origin 站点跨域请求的问题
- 解决Ajax跨域问题:Origin xx is not allowed by Access-Control-Allow-Origin.
- ajax Access-Control-Allow-Origin跨域问题
- AJax+Servlet 跨域问题 Access-Control-Allow-Origin
- xmlhttprequest cannot load No 'Access-Control-Allow-Origin' AJAX跨域请求解决方法
- 关于跨域请求静态文件配置问题[Access-Control-Allow-Origin]
- Golang利用Access-Control-Allow-Origin响应头解决跨域请求问题
- thinkphp ajax 跨域请求 Access-Control-Allow-Origin 完美解决
- chrome发起跨域ajax请求遇到 Origin null is not allowed by Access-Control-Allow-Origin 一解
- 解决Ajax跨域问题:Origin xx is not allowed by Access-Control-Allow-Origin.
