vue ajax获取数据的时候,如何保证传递参数的安全或者说如何保护api的安全
2017-12-19 10:46
429 查看
https://segmentfault.com/q/1010000005618139
vue ajax获取数据的时候,如何保证传递参数的安全或者说如何保护api的安全
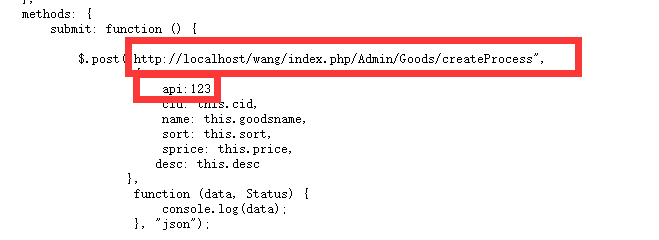
点击提交,发送请求。
但是api:123用于加密的参数,直接暴露了。右键源代码就可以看到

<body>
<div class="row">
<div class="col-md-4 col-md-offset-4">
<table class="table table-bordered" id="content">
<tr>
<td>
商品分类
</td>
<td>
<select name="cid" v-model="cid">
<template v-for="vo in goodscategory">
<option v-bind:value="vo.goodscategory_id">{{vo.goodscategory_name}}</option>
</template>
</select>
{{cid}}
</td>
</tr>
<tr>
<td style="width: 30%">
商品名称
</td>
<td>
<input type="text" name="name" v-model="goodsname" value=""/>
<span>{{ goodsname }}</span>
</td>
</tr>
<tr>
<td>
排序
</td>
<td>
<input type="text" name="sort" v-model="sort"/>
{{sort}}
</td>
</tr>
<tr>
<td>
价格
</td>
<td>
<input type="text" v-model="price"/>
{{price}}
</td>
</tr>
<tr>
<td>
商品描述
</td>
<td>
<textarea name="desc" id="" cols="30" rows="5" v-model="desc"></textarea>
{{desc}}
</td>
</tr>
<tr>
<td colspan="2">
<button type="button" v-on:click="submit">提交</button>
</td>
</tr>
</table>
</div>
</div>
<script type="text/javascript">
var vm = new Vue({
el:"#content",
data: {
cid:0,
goodsname:"",
sort:0,
price:0,
desc:"",
goodscategory:[]
},
methods: {
submit: function () {
this.$http({
url: 'http://localhost/wang/index.php/Admin/Goods/createProcess',
method: 'POST',
emulateJSON: true,
data: {
cid: this.cid,
name: this.goodsname,
sort: this.sort,
price: this.price,
desc: this.desc
}
}).then(function(response) {
console.log(response.data);
}, function(response) {
});
}
},
ready: function() {
var self = this;
this.$http({url: 'http://localhost/wang/index.php/Home/Vue/goodscategory', method: 'POST'}).then(function (response) {
self.$set('goodscategory', response.data)
}, function (response) {
// error callback
});
}
})
</script>
解决方案:
1.接口服务方输入控制
2.参数合法性校验
3.HTTPS
4.CSRFToken安全性校验
这对用户是透明的,防范思路:
1.服务端CSRFToken校验
2.refer校验
3.同一用户的频度控制
判断$_REQUEST['Referer'],判断这个字段是不是为空或者不是你希望的域名 二 这类查看数据的api,有什么秘密可言么?如果真有秘密,那应该在api鉴权上下功夫,譬如要求访问这个api的人必须登录啊,或者有相应权限啊什么的。
否则如果仅仅是大众数据,本来也是给人看的,那能防得住么?
还有一点你没搞清楚,信息安全重点在信息,但你理解成获取信息的渠道了。
Api就算防,也不是防止别人知道你的api,而且防止别人非法通过你的api获取里面的数据
那么vue这种项目,用session还是cookie储存用户状态。
https是在什么时候加密数据
首先,
session是存在于服务端的存储用户状态的东西。
cookie是在客户端保存数据的东西。二者完全不是一回事。
但通常我们配合使用,在客户端用
cookie保存一个
sessionID,用户每次发请求到后端都带着这个
sessionID,后端接收到请求后根据这个
sessionID再从不管缓存也好、
memcached之类的缓存工具也好里面拿出对应的
session数据使用。
https是协议层的东西,通常公司的运维、it工程师搞定,当然如果你确实需要了解,可以网上查资料
相关文章推荐
- debug - vue中通过ajax获取数据时,如何避免绑定的数据中出现property of undefined错误
- 59-002-1 前台如何获取ajax传递过来的json数据.
- 采用Ajax传递参数加号(+)和与符号(&)时候,服务端获取到的参数并不如意!
- 采用Ajax传递参数加号(+)和与符号(&)时候,服务端获取到的参数并不如意!
- .NET一般处理程序如何获取AJAX传递的参数
- 如何用Vue.js获取api数据
- java中如何在ajax发送参数的时候,参数以数组的方式传递到后数组台
- react路由跳转、参数传递和Ajax请求API数据
- Ajax 如何通过url 传递Json 数据或者数组 给PHP进行处理
- 多线程的问题:如何保证界面的分页参数安全的传递到dao层?
- 使用Ext.net或者ExtJS时,如何在调用Grid.save()或者Store.save()传递更多的参数到后台
- Mozilla称:我们将获取你的更多数据,但我们会保证它的安全
- .NET安全系列之五:数据保护API
- 子线程如何获取和设置 或者控制窗口实时显示数据(网上的资料经个人整理拼凑总结)
- 如何保证向云迁移过程中的数据安全
- Js的Url中传递中文参数乱码,如何获取Url中参数问题
- ajax如何逐级分层对应获取xml文档数据?
- 如何保护云中的数据安全
- 用PHP获取Google AJAX Search API 数据的代码
- 如何在调用线程的时候传递参数
