在Salesforce页面布局中添加Visualforce Pages项 - 自定义标准页面 + 获取富文本字段的图片Url
2017-12-18 15:29
1021 查看
场景描述:很多时候,标准的功能并不能完全满足业务需求,完全开发一个新的页面显得有点多余,所以就有了在标准页面上嵌套自定义内容(page/component)的需要。
下面我们将围绕上述场景作详细解释:
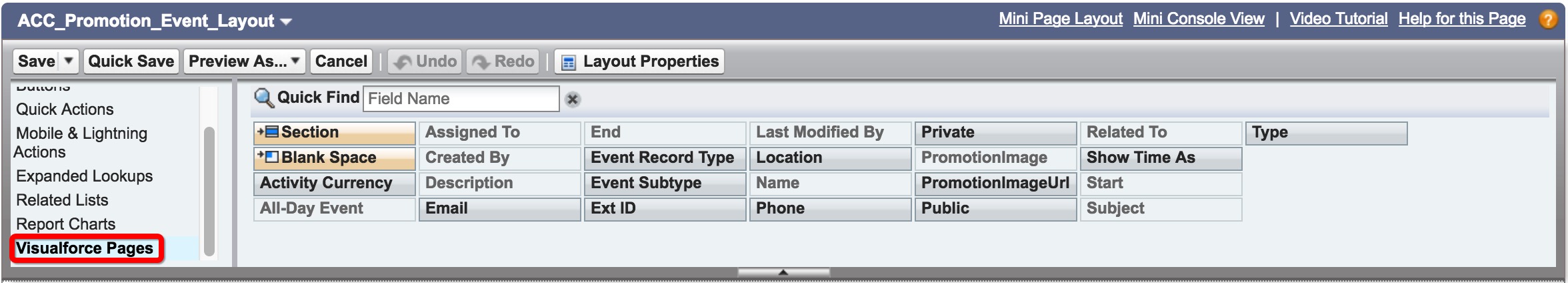
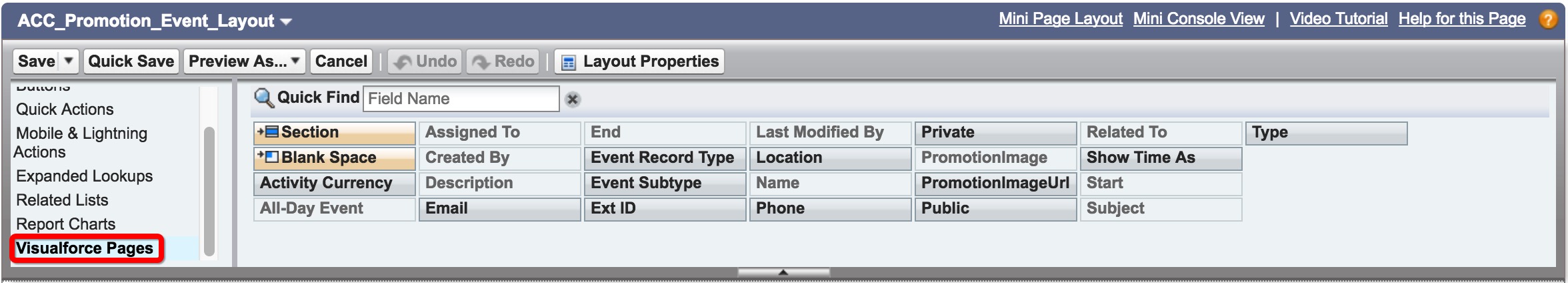
Q1、有什么开关可以让Visualforce Pages显示在Page Layout侧边栏吗,就像下图所示?

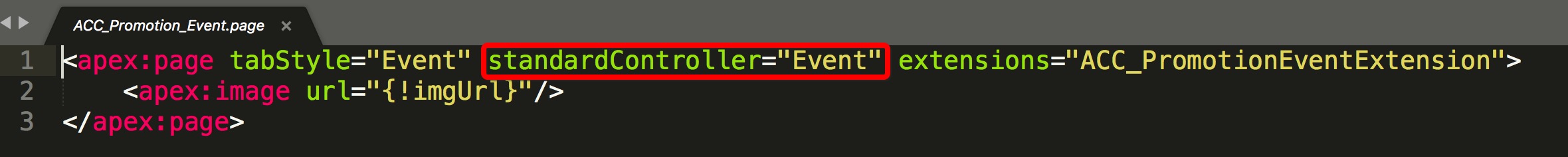
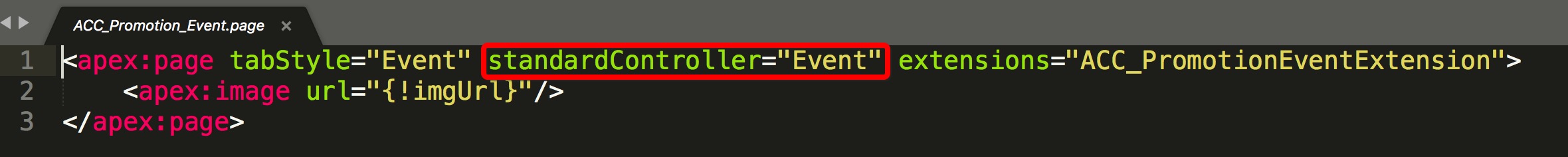
A:开关就是需要一个含有standardController的page即可,如下:

Q2、实际开发时有哪些注意事项?
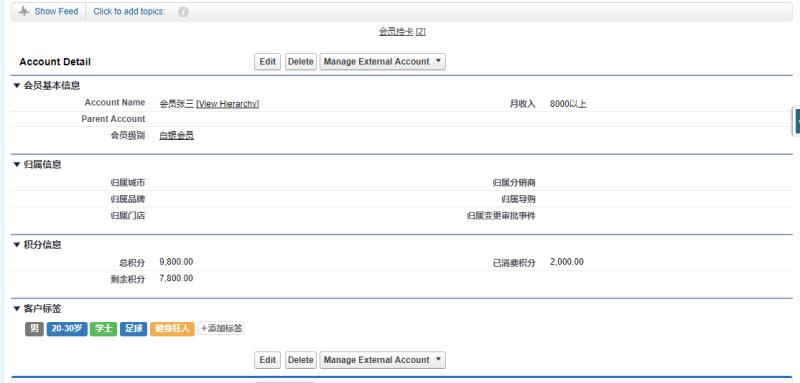
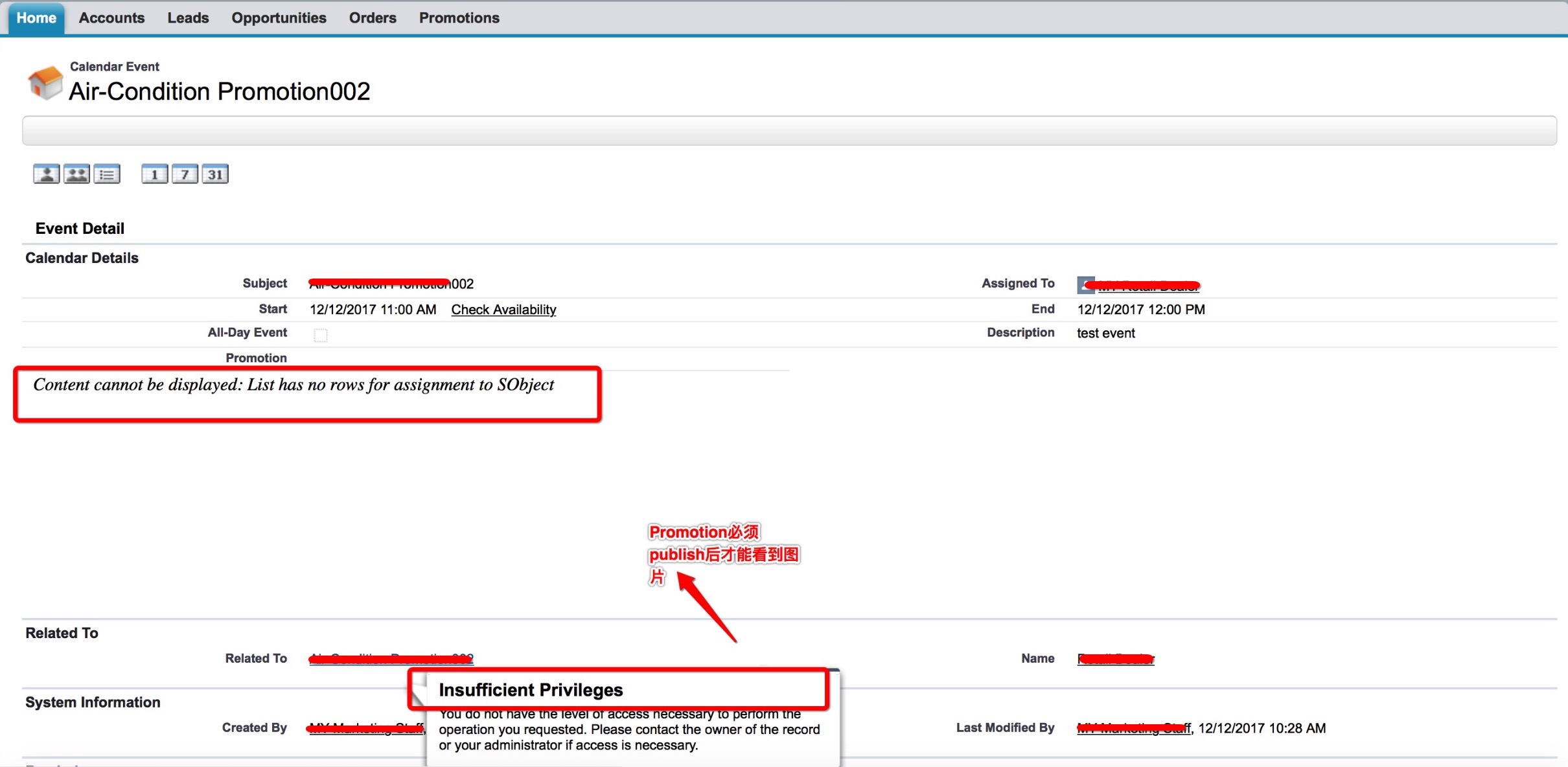
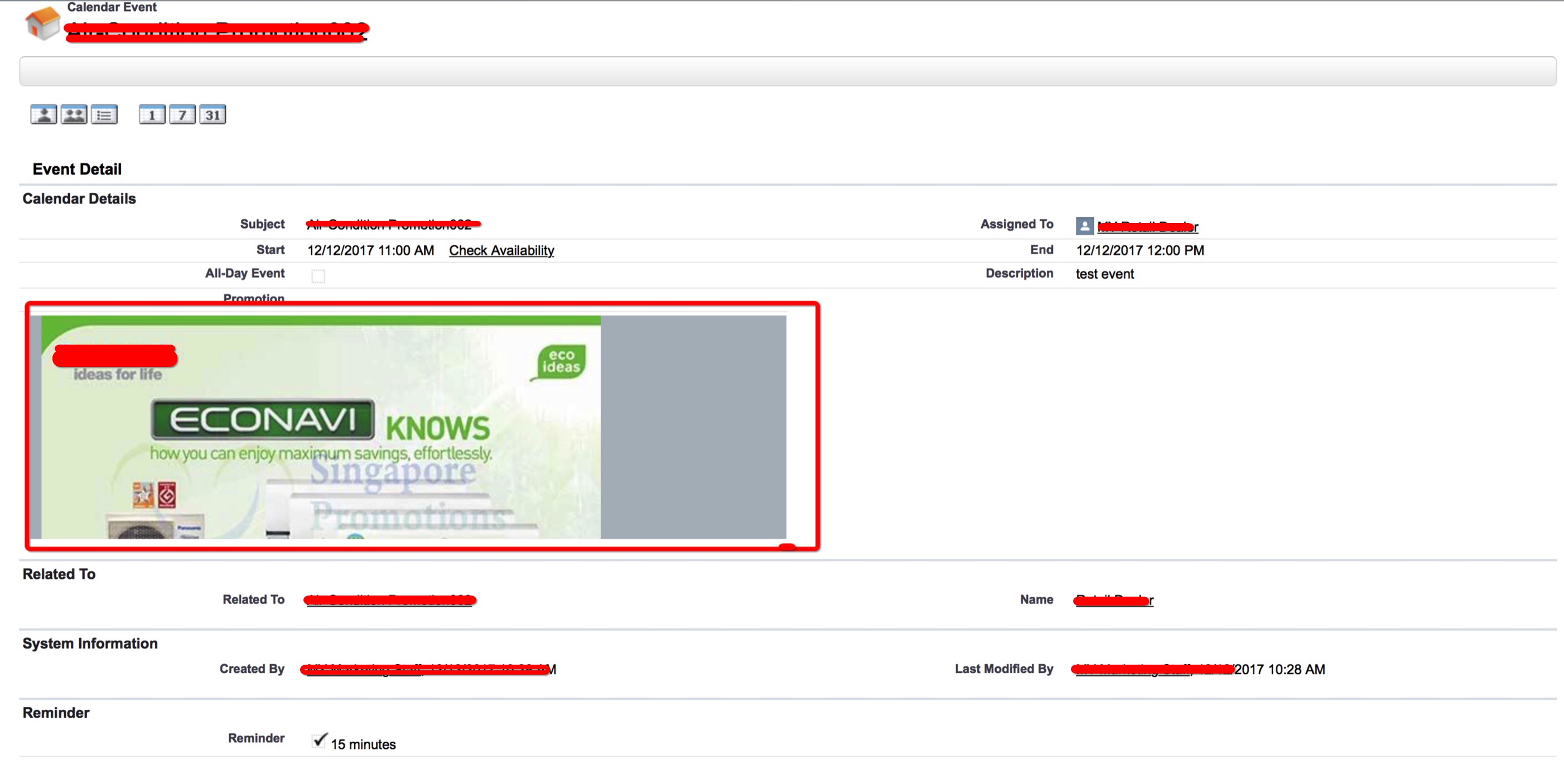
A:1、相关User的简档必须有该page/apex的访问权限;2、自定义页面中展示的字段如果包含关系对象的字段,该User需要有该记录的访问权限,需要考虑RLS;3、如果想展示一张关系字段的图片(富文本),这时如果采取此策略,frame的大小控制会比较困难,背景色的设置会比较困难。
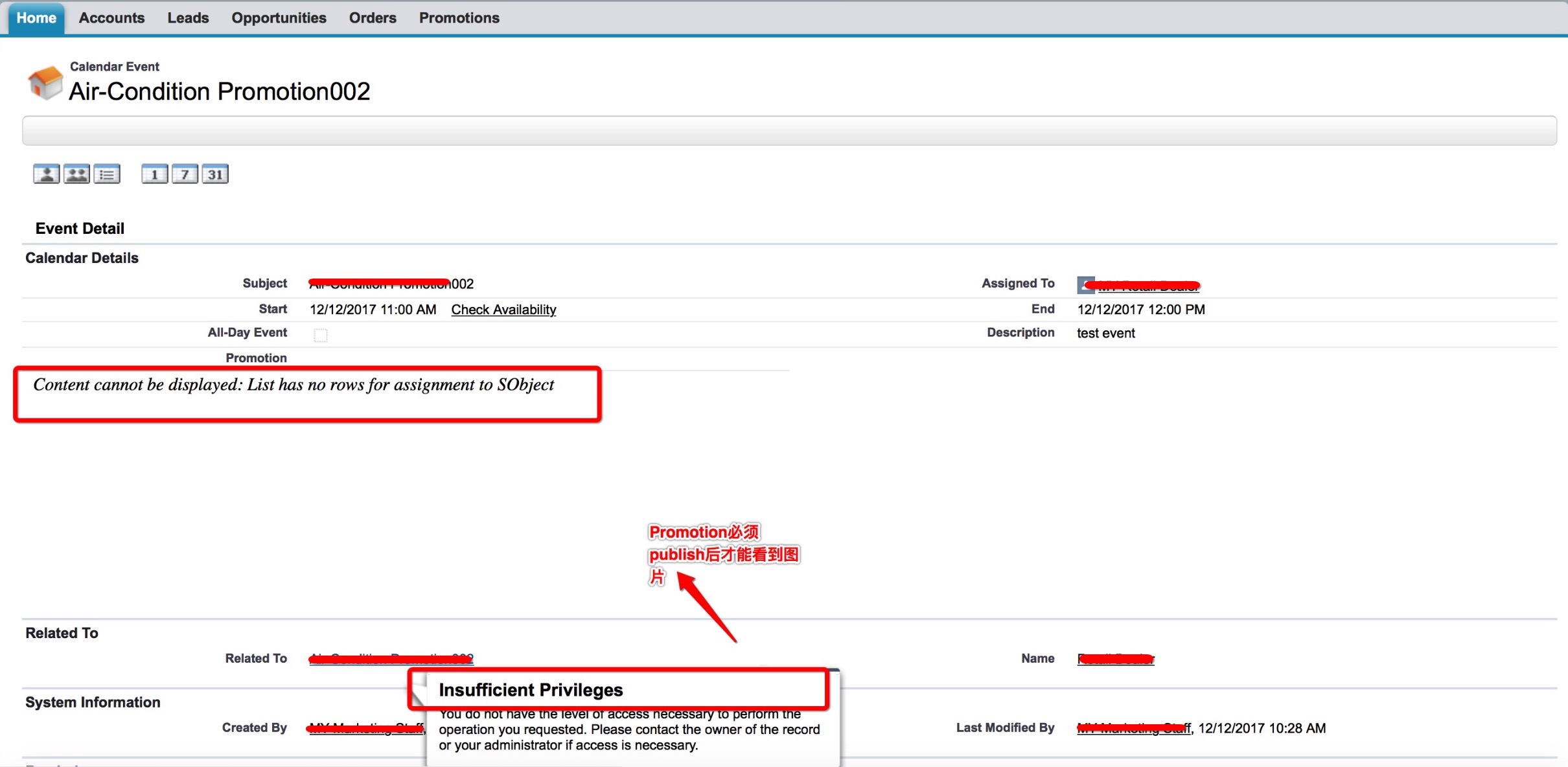
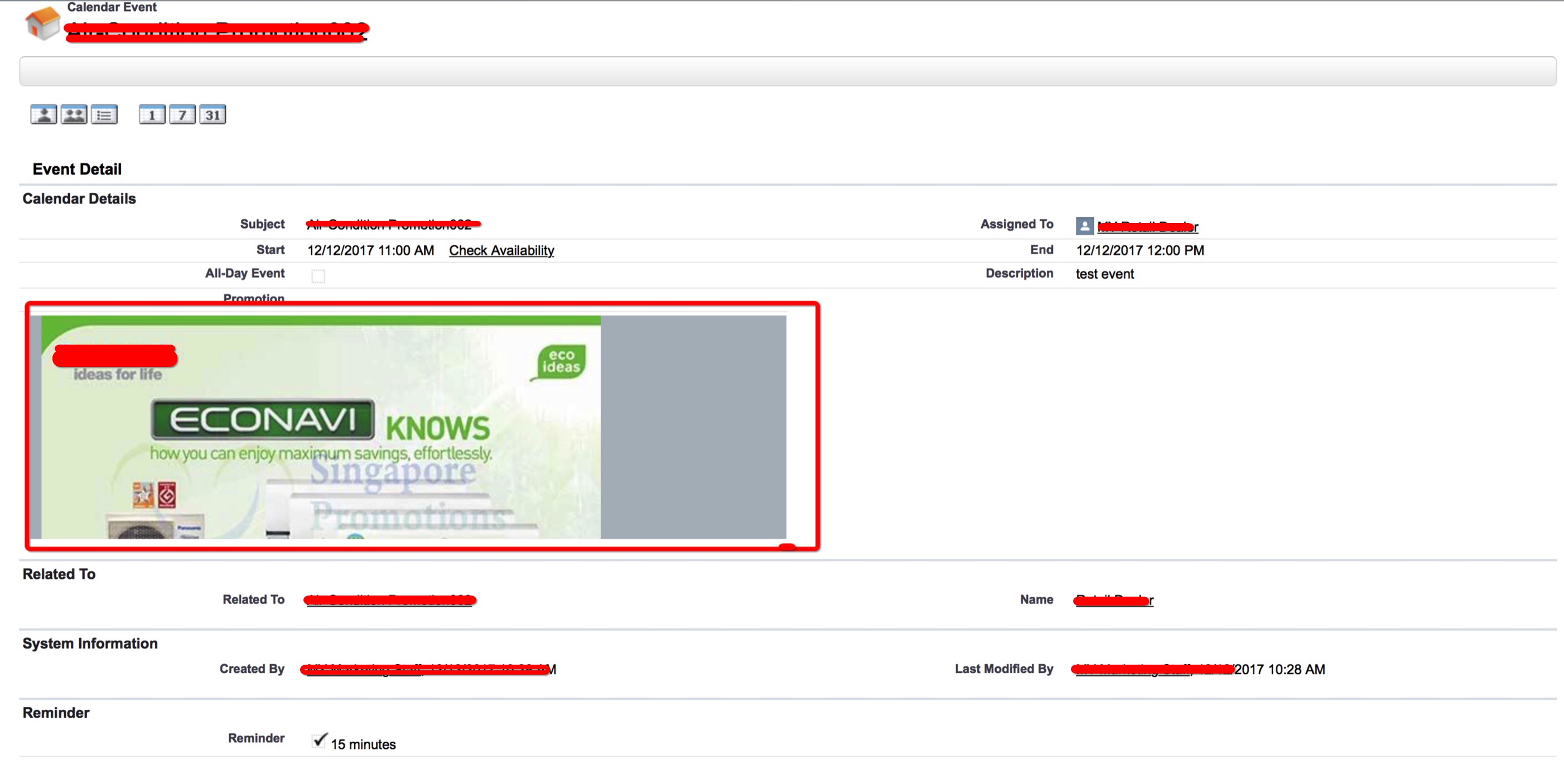
2和3分别如下图:


上述问题解决方案补充:最佳实践是单独开一个section,然后设置为一行显示,同时在该section点击小扳手设置宽度比例和高度,效果就会更棒!

下面是在富文本字段中取img的url的controller:
下面我们将围绕上述场景作详细解释:
Q1、有什么开关可以让Visualforce Pages显示在Page Layout侧边栏吗,就像下图所示?

A:开关就是需要一个含有standardController的page即可,如下:

Q2、实际开发时有哪些注意事项?
A:1、相关User的简档必须有该page/apex的访问权限;2、自定义页面中展示的字段如果包含关系对象的字段,该User需要有该记录的访问权限,需要考虑RLS;3、如果想展示一张关系字段的图片(富文本),这时如果采取此策略,frame的大小控制会比较困难,背景色的设置会比较困难。
2和3分别如下图:


上述问题解决方案补充:最佳实践是单独开一个section,然后设置为一行显示,同时在该section点击小扳手设置宽度比例和高度,效果就会更棒!

下面是在富文本字段中取img的url的controller:
public class ACC_PromotionEventExtension {
public String imgUrl{get;set;}
private final Event event;
public ACC_PromotionEventExtension(ApexPages.StandardController stdController) {
this.event = (Event)stdController.getRecord();
System.debug('event: ' + event);
String promotionId = [SELECT WhatId FROM Event WHERE Id = :event.Id LIMIT 1].WhatId;
ACC_Promotion__c promotion = [SELECT Id, ACC_Promotion_Image__c FROM ACC_Promotion__c WHERE Id = :promotionId LIMIT 1];
System.debug('RichField: ' + promotion.ACC_Promotion_Image__c);
if(promotion.ACC_Promotion_Image__c != null) {
String firstSubString = promotion.ACC_Promotion_Image__c.substringBetween('<img', 'img>');
System.debug('First substring: ' + firstSubString);
String secondSubString = firstSubString.substringBetween('src="', '"');
System.debug('Second substring: ' + secondSubString);
String link = secondSubString.replace('amp;', '');
System.debug('Link: ' + link);
imgUrl = link;
}
}
}
相关文章推荐
- 【自定义Joomla样式】Joomla2.5 为article添加一个cssflag字段控制页面展示时引用不同的自定义css
- 一字段获取图片url
- 在jsp页面中添加富文本编译器(ueditor)+ 图片上传功能
- 在jsp页面中添加富文本编译器(ueditor)+ 图片上传功能
- 在布局页面“文章页面中”添加,自定义UserControl
- Salesforce VisualForce页面获取字段label
- 关于启动页面动态获取网络的图片url进行展示的处理
- 在布局页面“文章页面中”添加,自定义UserControl
- 织梦添加自定义字段“附件” 如何修改超链接附件URL地址
- php-curl获取接口图片地址,在php拼接img中无法访问,报403错误,在浏览器url中直接可以访问,html页面里img也可以访问
- (4) iphone 开发 自定义UITableViewCell的子类 ,轻松添加图片文本信息等
- 正则获取页面url 指定字段
- Java 获取前端页面代码段中img标签的src属性值,即获取图片Url
- 获取图片URL和创建自定义函数
- phpcms 任意页面调用自定义字段多图片
- 利用正则表达式获取文本中图片的URL
- iOS图片处理(一)调用系统相机和相册获取图片,给相机添加自定义覆盖物
- JSP页面获取数据库中BLOB字段生产图片
- iOS图片处理(一)————调用系统相机和相册获取图片,给相机添加自定义覆盖物
- 微信页面 config注入获取权限 自定义微信分享的图片链接及标题
