form表单的嵌套问题
2017-12-18 00:00
176 查看
在做项目中使用到了表单的嵌套,很自然的就在一个表单里嵌套了另外一个表单,当在向后台提交数据的时候发现嵌套在里面的表单的数据拿不到,于是写了一个例子来总结在项目中遇到的问题
代码如下
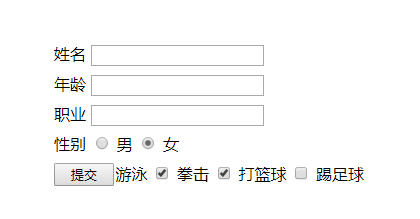
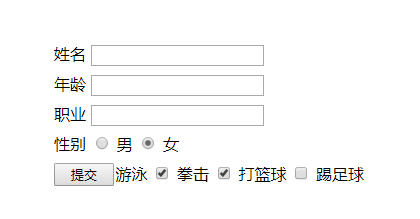
效果如下:

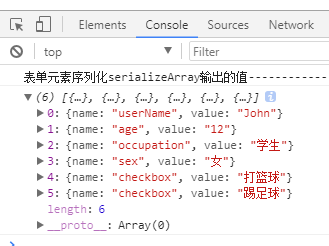
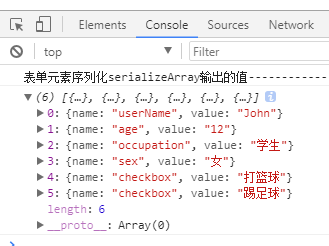
@1:当我对最外层的表单进行序列化时得到的结果如下


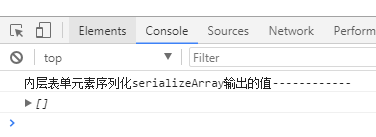
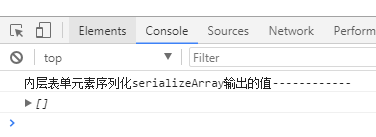
@2:当我对内层的表单进行序列化时得到如下的结果


由@1与@2的图比较可知,内层表单并没有获取到值,百思不得解,就去元素里查看了一下
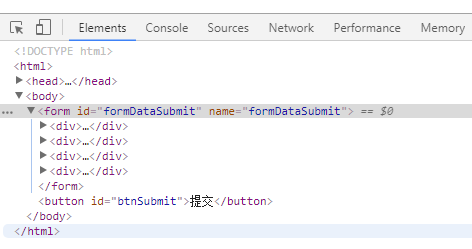
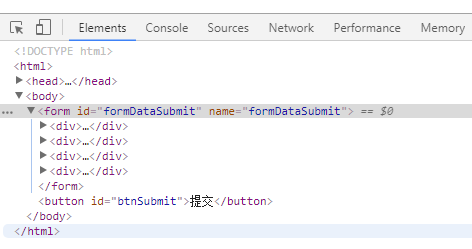
只显示了外层的form表单,内层的form表单并没有显示出来

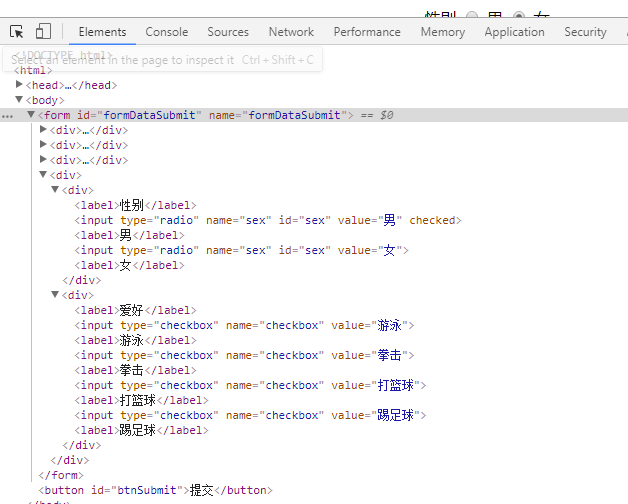
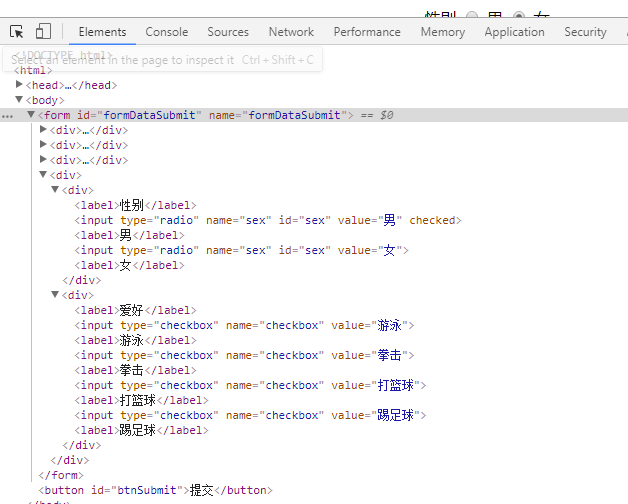
展开元素你会发现,原来属于内层表单的元素现在都归到了外层表单里,这也导致了,提交按钮样式混乱的原因

所以在我序列化内层表单时,获得的才是空的数组
由以上得出结论,表单是不能嵌套的
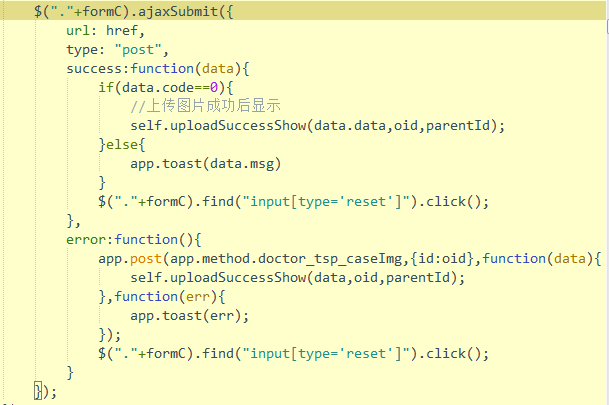
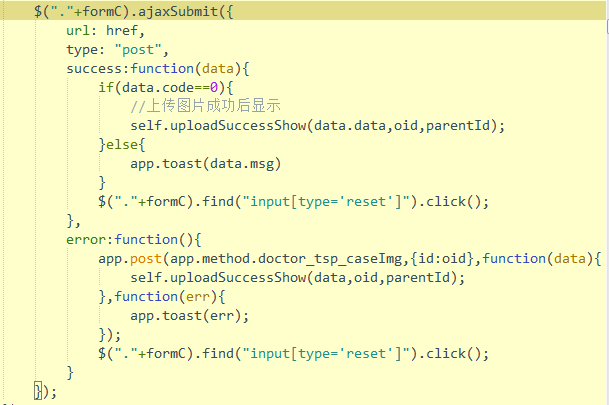
但有时候需要用到表单的嵌套怎么办?比如:我用序列化表单提交数据,但是里面还包含上传图片显示的问题,因为要兼容ie8,就把图片用表单提交的形式提交数据,这时候就用到了表单的嵌套,解决办法就是,上传文件时弹出一个模态框,在模态框里进行文件的上传(就是以表单的形式提交数据),然后再把得到的数据复制到表单的一个字段里


代码如下
<body> <form id="formDataSubmit" name="formDataSubmit"> <div> <label>姓名</label> <input type="text" name="userName" class="userName"> </div> <div> <label>年龄</label> <input type="text" name="age"> </div> <div> <label>职业</label> <input type="text" name="occupation"> </div> <div> <form id="formData2"> <div> <label>性别</label> <input type="radio" name="sex" id="sex" value="男" checked> <label>男</label> <input type="radio" name="sex" id="sex" value="女"> <label>女</label> </div> <div> <label>爱好</label> <input type="checkbox" name="checkbox" value="游泳"> <label>游泳</label> <input type="checkbox" name="checkbox" value="拳击"> <label>拳击</label> <input type="checkbox" name="checkbox" value="打篮球"> <label>打篮球</label> <input type="checkbox" name="checkbox" value="踢足球"> <label>踢足球</label> </div> </form> </div> </form> <button id="btnSubmit">提交</button> </body>
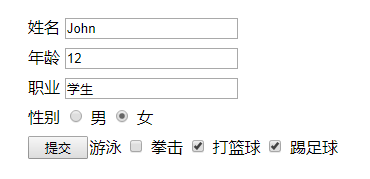
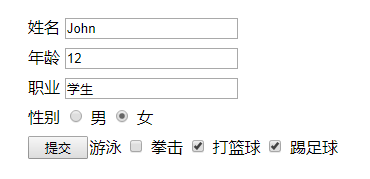
效果如下:

@1:当我对最外层的表单进行序列化时得到的结果如下


@2:当我对内层的表单进行序列化时得到如下的结果


由@1与@2的图比较可知,内层表单并没有获取到值,百思不得解,就去元素里查看了一下
只显示了外层的form表单,内层的form表单并没有显示出来

展开元素你会发现,原来属于内层表单的元素现在都归到了外层表单里,这也导致了,提交按钮样式混乱的原因

所以在我序列化内层表单时,获得的才是空的数组
由以上得出结论,表单是不能嵌套的
但有时候需要用到表单的嵌套怎么办?比如:我用序列化表单提交数据,但是里面还包含上传图片显示的问题,因为要兼容ie8,就把图片用表单提交的形式提交数据,这时候就用到了表单的嵌套,解决办法就是,上传文件时弹出一个模态框,在模态框里进行文件的上传(就是以表单的形式提交数据),然后再把得到的数据复制到表单的一个字段里


相关文章推荐
- form表单嵌套,用标签的form属性来解决表单嵌套的问题
- SpringBind对象到页面时,用ajax提交form表单内容,后台无法获取绑定对象问题
- form表单的onsubmit()问题
- FORM表单中onclick()、submit()与onsubmit()的问题
- form中的button按钮在IE11中自动提交表单问题导致弹出框关闭之后表单被重置
- SSH整合-问题记录及分析:form表单接受数据不完整
- 解决Form表单重复提交问题
- C# 接收form表单中多个相同name值的问题
- form表单的onsubmit()问题
- sharepoint环境的安装及form表单验证等遇到的问题及总结。
- 解决Extjs4中form表单提交后无法进入success函数问题
- Easyui中Datagrid显示二级对象即点连接对象、Form表单load数据中二级对象的问题!!!!
- html中form表单向Jsp提交中文乱码问题基本解决办法
- struts2中form只提交数据不跳转引发的刷新后重复提交表单中数据的问题
- 解决问题:form表单提交复选框数据, 只收到最后一条数据
- input file 在开发中遇到的问题 类似ajax form表单提交 input file中的文件
- 表单包含file上传文件提交,使用ajaxSubmint或者ajaxForm 遇到的问题以及解决方法
- FORM表单提交大量数据溢出问题
- 用ajax提交form表单及乱码问题
- js函数名与form表单元素同名冲突的问题
