html+css基础视频80-88/表格和表单的使用
2017-12-17 18:01
686 查看
80-表格
<!--创建一个表格-->
<tableborder="1">
<!--设置列-->
<tr>
<!--设置行-->
<!--注意<th>与<td>的主要区别:
<th>主要用于表格第一行,自动加粗加黑居中
-->
<th>Header</th>
<td>Header</td>
<td>Header</td>
</tr>
<tr>
<!--设置行-->
<th>Header</th>
<!--注意:
1、删除单元格后
2、colspan主要设置单元格占得个数
-->
<tdcolspan="2">Header</td>
</tr>
</table>
81-表格的样式
/*设置高度宽度*/
table{
width:300px;
height:500px;
/*设置居中*/
margin:0 auto;
border:1px black solid;
/*调整边框距离*/
border-spacing:0px;
/*边框的合并*/
/*
注意:如何设置了边框合并,边框距离自动消失
* */
border-collapse:collapse;
}
td,th{
width:100px;
height:50px;
/*设置边框*/
border:1px black solid;
}
/*设置隔行变色:even奇数,odd偶数*/
tr:nth-child(even){
background-color:#bfa;
}
/*设置鼠标移入变颜色*/
tr:hover{
background:yellow;
}
82、83-长表格
注:如果不写tboby,浏览器解析的时候会自动加入tboby

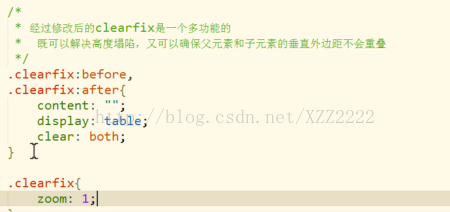
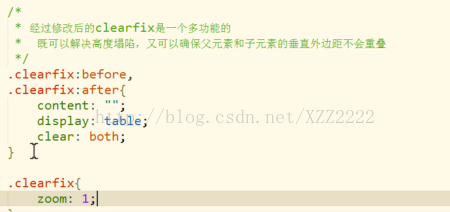
84-完善clearfix(解决高度塌陷问题,不熟悉)

85-表单简介
作用:将用户信息提交给服务器
使用form创建一个表单:action后指的是服务器地址
代码片:
<!--创建表单,action后是服务器地址-->
<formaction="target.html"></form>
<!--表单输入-->
<!--如果希望表单中的信息提交到服务器中,必须设置name值-->
用户名<inputtype="text" name="username"/>
<!--password别人看不到-->
用户名<inputtype="password" name="username"/>
<!--shift+enter换行快捷键-->
<br/>
<!--input创建提交按钮,-->
<!--value可修改按钮的名字-->
<inputtype="submit" value="登录"/>
86-表单项
代码片:
<!--单选按钮
注意:
1、单选通过name分组,name相同的为一组,这样就不会多选
2、必须制定value值,这样提交到服务器才会显示
-->
<inputtype="radio" name="gender" value="male"/>男
<inputtype="radio" name="gender" value="female"/>女
<br/><br />
<!--多选框
注意:
1、选择框属性必须指定value值
2、多选为checkbox
3、checked="checked"为默认选中项
-->
爱好:<inputtype="checkbox" name="hobby" value="zq"checked="checked"/>足球
<input type="checkbox"name="hobby" value="lq"/>篮球
<input type="checkbox"name="hobby" value="ppq"/>乒乓球
<input type="checkbox"name="hobby" value="ymq"/>羽毛球
<br/><br />
<!--下拉列表
注意:
1、select创建
2、name属性给select
3、value给option
4、selected="selected"设置默认选项
5、multiple="multiple"可以多选
6、使用optgroup对标签进行分组,使用label属性分组
-->
你喜欢的明星
<!--设置多选-->
<selectname="star" multiple="multiple">
<!--option创建列表项-->
<optgrouplabel="big">
<optionvalue="1">1</option>
<!--设置默认-->
<option value="2"selected="selected">2</option>
<optionvalue="3">3</option>
</optgroup>
<optgrouplabel="small">
<optionvalue="3">4</option>
<!--设置默认-->
<option value="4"selected="selected">5</option>
<optionvalue="5">6</option>
</optgroup>
</select>
87-表单项二
代码片:
<!--设置一个文本域-->
<!--注意:文字提示可以使用label,label有属性for,点中提示文字就可以直接选中表单-->
<labelfor="um">自我介绍:</label>
<textareaid="um"></textarea>
<!--重置-->
<inputtype="reset" />
<!--为表单进行分组:fieldset。注意:legend为分组表单设置名称-->
<fieldset>
<legend>按钮集锦</legend>
<!--创建按钮
注意:还可以使用button创建按钮,推荐使用button
-->
<inputtype="button" value="按钮" />
<button>按钮2</button>
</fieldset>
88-框架集(不推荐使用)
代码片:
<!--frameset和boby不能同时使用,framese没有自己的内容,只能引入。
注意:
1、rows指定框架一行一行排列,后面数字为占比
2、cols指定框架一列一列排列,后面数字为占比
3、后面的数字占比,几个写几个值
4、*可以代表剩下的占比
5、frameset可以嵌套frameset
-->
<framesetcols="30%,*,50%">
<framesrc="80表格.html" />
<framesrc="85表单.html" />
<!--嵌套框架集-->
<framesetrows="20%,*,30%">
<framesrc="85表单.html" />
<framesrc="80表格.html" />
<frame src="85表单.html"/>
</frameset>
</frameset>
<!--创建一个表格-->
<tableborder="1">
<!--设置列-->
<tr>
<!--设置行-->
<!--注意<th>与<td>的主要区别:
<th>主要用于表格第一行,自动加粗加黑居中
-->
<th>Header</th>
<td>Header</td>
<td>Header</td>
</tr>
<tr>
<!--设置行-->
<th>Header</th>
<!--注意:
1、删除单元格后
2、colspan主要设置单元格占得个数
-->
<tdcolspan="2">Header</td>
</tr>
</table>
81-表格的样式
/*设置高度宽度*/
table{
width:300px;
height:500px;
/*设置居中*/
margin:0 auto;
border:1px black solid;
/*调整边框距离*/
border-spacing:0px;
/*边框的合并*/
/*
注意:如何设置了边框合并,边框距离自动消失
* */
border-collapse:collapse;
}
td,th{
width:100px;
height:50px;
/*设置边框*/
border:1px black solid;
}
/*设置隔行变色:even奇数,odd偶数*/
tr:nth-child(even){
background-color:#bfa;
}
/*设置鼠标移入变颜色*/
tr:hover{
background:yellow;
}
82、83-长表格
注:如果不写tboby,浏览器解析的时候会自动加入tboby

84-完善clearfix(解决高度塌陷问题,不熟悉)

85-表单简介
作用:将用户信息提交给服务器
使用form创建一个表单:action后指的是服务器地址
代码片:
<!--创建表单,action后是服务器地址-->
<formaction="target.html"></form>
<!--表单输入-->
<!--如果希望表单中的信息提交到服务器中,必须设置name值-->
用户名<inputtype="text" name="username"/>
<!--password别人看不到-->
用户名<inputtype="password" name="username"/>
<!--shift+enter换行快捷键-->
<br/>
<!--input创建提交按钮,-->
<!--value可修改按钮的名字-->
<inputtype="submit" value="登录"/>
86-表单项
代码片:
<!--单选按钮
注意:
1、单选通过name分组,name相同的为一组,这样就不会多选
2、必须制定value值,这样提交到服务器才会显示
-->
<inputtype="radio" name="gender" value="male"/>男
<inputtype="radio" name="gender" value="female"/>女
<br/><br />
<!--多选框
注意:
1、选择框属性必须指定value值
2、多选为checkbox
3、checked="checked"为默认选中项
-->
爱好:<inputtype="checkbox" name="hobby" value="zq"checked="checked"/>足球
<input type="checkbox"name="hobby" value="lq"/>篮球
<input type="checkbox"name="hobby" value="ppq"/>乒乓球
<input type="checkbox"name="hobby" value="ymq"/>羽毛球
<br/><br />
<!--下拉列表
注意:
1、select创建
2、name属性给select
3、value给option
4、selected="selected"设置默认选项
5、multiple="multiple"可以多选
6、使用optgroup对标签进行分组,使用label属性分组
-->
你喜欢的明星
<!--设置多选-->
<selectname="star" multiple="multiple">
<!--option创建列表项-->
<optgrouplabel="big">
<optionvalue="1">1</option>
<!--设置默认-->
<option value="2"selected="selected">2</option>
<optionvalue="3">3</option>
</optgroup>
<optgrouplabel="small">
<optionvalue="3">4</option>
<!--设置默认-->
<option value="4"selected="selected">5</option>
<optionvalue="5">6</option>
</optgroup>
</select>
87-表单项二
代码片:
<!--设置一个文本域-->
<!--注意:文字提示可以使用label,label有属性for,点中提示文字就可以直接选中表单-->
<labelfor="um">自我介绍:</label>
<textareaid="um"></textarea>
<!--重置-->
<inputtype="reset" />
<!--为表单进行分组:fieldset。注意:legend为分组表单设置名称-->
<fieldset>
<legend>按钮集锦</legend>
<!--创建按钮
注意:还可以使用button创建按钮,推荐使用button
-->
<inputtype="button" value="按钮" />
<button>按钮2</button>
</fieldset>
88-框架集(不推荐使用)
代码片:
<!--frameset和boby不能同时使用,framese没有自己的内容,只能引入。
注意:
1、rows指定框架一行一行排列,后面数字为占比
2、cols指定框架一列一列排列,后面数字为占比
3、后面的数字占比,几个写几个值
4、*可以代表剩下的占比
5、frameset可以嵌套frameset
-->
<framesetcols="30%,*,50%">
<framesrc="80表格.html" />
<framesrc="85表单.html" />
<!--嵌套框架集-->
<framesetrows="20%,*,30%">
<framesrc="85表单.html" />
<framesrc="80表格.html" />
<frame src="85表单.html"/>
</frameset>
</frameset>
相关文章推荐
- HTML+CSS基础课程之使用重置按钮,重置表单信息
- 使用css美化html表单控件详细示例(表单美化)
- html5 表格使用基础
- html表格以及form表单部分标签的使用
- HTML+CSS基础(五):表单标签,与用户交互
- html,js,css综合练习-2048游戏(使用表格布局)
- HTML与CSS教学-第十章 对表格与表单应用CSS样式
- HTML&CSS基础学习笔记1.18-表格的边框
- HTML&CSS基础学习笔记1.22-表单的文本域和下拉列表
- HTML+CSS笔记 表格,超链接,图片,表单
- HTML&CSS基础学习笔记1.26-input标签重置表单
- “阿一web标准学堂”第4课:HTML和CSS基础知识(1)(附视频、课件、代码下载)
- html学习记录之表格、表单基础
- HTML&CSS基础学习笔记1.14-创建表格
- Html基础学习四:列表,超链接,表格,层,框架,表单
- HTML基础7--表格表单
- HTML&CSS基础学习笔记1.23-表单的文本域和下拉列表
- JSP基础语法之一:Scriptlet使用、简单的JSP获取表单数据再输出表格
- HTML&CSS基础学习笔记1.16-单元格间距和表格主体
- CSS学习笔记(十)对表单和数据表格使用样式
