web相关基础知识4
2017-12-16 15:30
295 查看
一、定位的盒子居中



visibility: hidden; 隐藏元素 隐藏之后还占据原来的位置。 针对某元素的隐藏
display: none; 隐藏元素 隐藏之后不占据原来的位置。
Display:block; 元素可见
CSS内容移出:
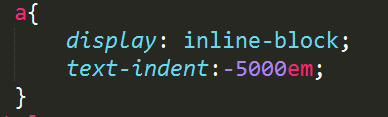
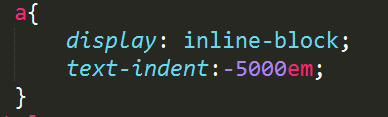
◆使用text-indent:-5000em;链接中使用图片链接,但是不显示文字。

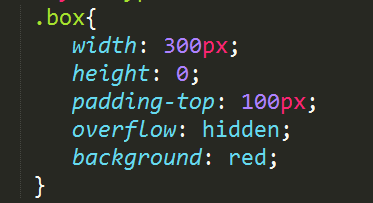
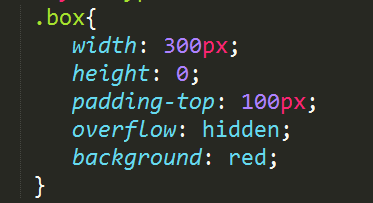
◆将元素高度设置为0,使用内边距将盒子撑开,给盒子使用overflow:hidden;将文字隐藏。


导航做好了,使用子绝父相,使用背景图的定位,用一个和图片大小的DIV盒子,把图片左右移动到盒子的大小区域内
在把盒子两个小图标绝对定位到想要的导航栏的位置



Css可见性
overflow: hidden; 溢出隐藏 常用在超出盒子之后就隐藏visibility: hidden; 隐藏元素 隐藏之后还占据原来的位置。 针对某元素的隐藏
display: none; 隐藏元素 隐藏之后不占据原来的位置。
Display:block; 元素可见
CSS内容移出:
◆使用text-indent:-5000em;链接中使用图片链接,但是不显示文字。

◆将元素高度设置为0,使用内边距将盒子撑开,给盒子使用overflow:hidden;将文字隐藏。


导航做好了,使用子绝父相,使用背景图的定位,用一个和图片大小的DIV盒子,把图片左右移动到盒子的大小区域内
在把盒子两个小图标绝对定位到想要的导航栏的位置
相关文章推荐
- web相关基础知识3
- WEB安全基础-WEB服务器相关知识
- 基础知识:Web开发相关技术
- (20)WEB的相关知识以及JSP入门基础知识点总结
- web相关基础知识1
- asp.net构建Web服务基础(含SOAP相关知识)
- web相关基础知识2
- web dynpro for abap 基础知识(二)
- JAVA相关基础知识(3)
- Java基础知识-集合框架Set相关
- java web中的监听器的基础知识
- Java Web基础知识之Servlet容器初始化(无web.xml)
- 【JavaWeb】基础知识总结01 准备知识
- 【JavaWeb】基础知识总结05 jQuery
- web前端基础知识-20170502
- JAVA相关基础知识总结(连载)
- 移动WEB viewport 相关知识
- Web开发基础知识的整理(一、Http协议的简单介绍)
- JAVA相关基础知识
- JAVA相关基础知识总结(连载)-14
