如何让多个div横向排列而不换行
2017-12-15 16:58
204 查看
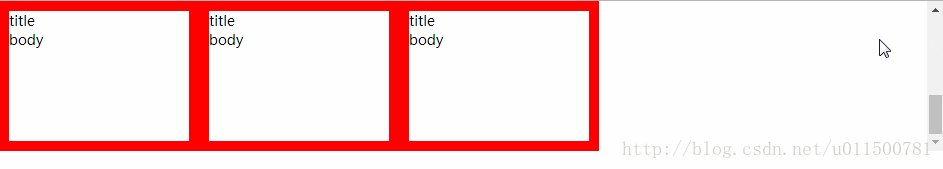
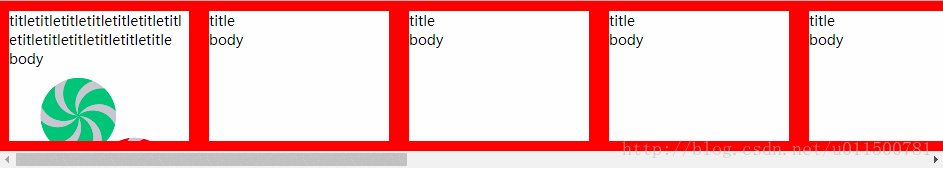
现象
多个div排列在一行,包裹的框宽度不足时,那么会换行显示如图

解决
关键点在于white-space: nowrap;的使用
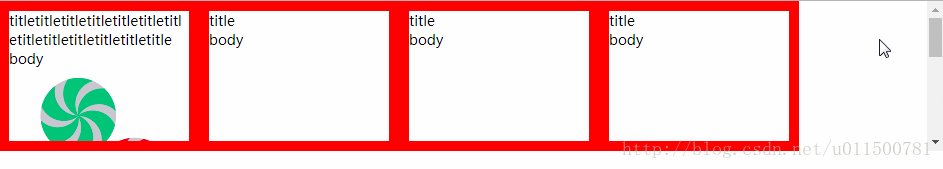
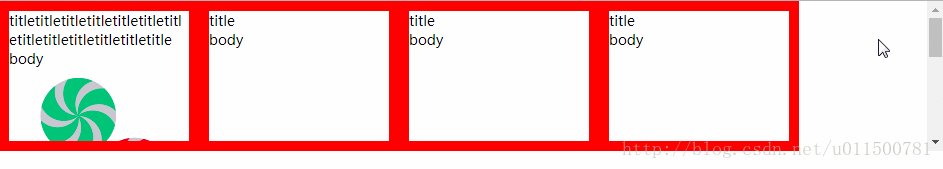
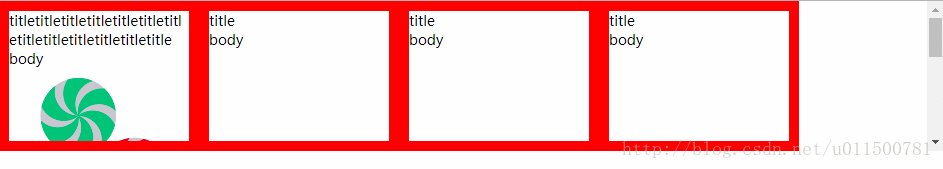
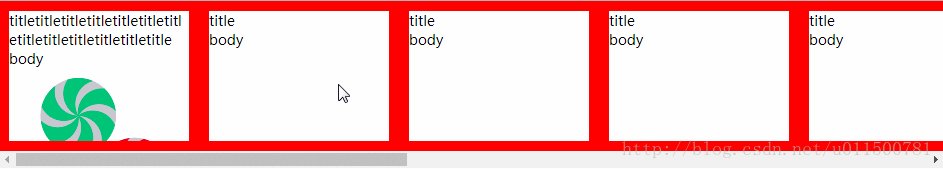
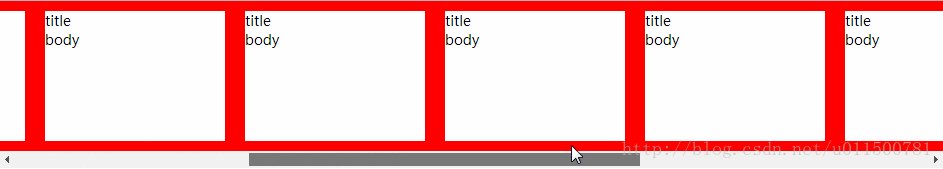
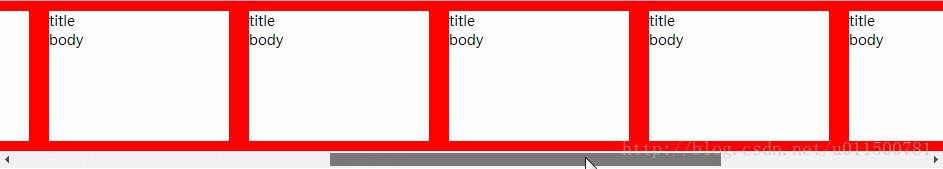
效果

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>demo</title>
</head>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.t-ctn {
width: 100%;
overflow-x: auto;
}
.t-ctn .s-ctn {
height: 150px;
white-space: nowrap;
font-size: 0;
}
.t-ctn .s-ctn div {
font-size: 14px;
box-sizing: border-box;
white-space: normal;
word-wrap: break-word;
word-break: break-all;
overflow: hidden;
display: inline-block;
width: 200px;
height: 100%;
border: 10px solid red;
}
</style>
<body>
<div class="t-ctn">
<div class="s-ctn">
<div>
<p>titletitletitletitletitletitletitletitletitletitletitletitletitle</p>
<p>body</p>
<img src="./logo.png" alt="">
</div>
<div>
<p>title</p>
<p>body</p>
</div>
<div>
<p>title</p>
<p>body</p>
</div>
<div>
<p>title</p>
<p>body</p>
</div>
<div>
<p>title</p>
<p>body</p>
</div>
<div>
<p>title</p>
<p>body</p>
</div>
<div>
<p>title</p>
<p>body</p>
</div>
<div>
<p>title</p>
<p>body</p>
</div>
<div>
<p>title</p>
<p>body</
d895
p>
</div>
<div>
<p>title</p>
<p>body</p>
</div>
<div>
<p>title</p>
<p>body</p>
</div>
</div>
</div>
</body>
</html>
相关文章推荐
- 如何定义让两个div横向排列
- DIV横向排列_CSS如何让多个div盒子并排同行显示
- 如何定义让两个DIV横向排列
- HTML+CSS-如何定义让两个div横向排列
- 如何定义让两个div横向排列
- DIV横向排列_CSS如何让多个div盒子并排同行显示
- 如何让div横向排列
- 如何让div横向排列显示
- DIV横向排列_CSS如何让多个div盒子并排同行显示
- 如何定义让两个div横向排列
- 如何让div横向排列
- DIV横向排列_CSS如何让多个div盒子并排同行显示
- DIV横向排列_CSS如何让多个div盒子并排同行显示
- DIV横向排列_CSS如何让多个div盒子并排同行显示
- html内容超出了div或p的宽度如何换行让内容自动换行
- div的横向与纵向排列
- div 等块级标签横向排列的方法总结
- 把div转换为table的td,横向排列,div等高
- 实现让两个DIV横向排列方法揭秘
- div横向排列
