Postman使用方法
2017-12-15 16:09
393 查看
本文链接:
由于现在的web开发大多是前后端分离的,那么后端的开发如何才能进行调试呢,推荐使用Chrome浏览器插件-Postman,下面将按照以下方面进行介绍:
(1)如何给Chrome浏览器安装Postman插件
(2)如何使用Postman给后台发送Get请求
(3)如何使用Postman给后台发送Post请求
(4)如何使用Postman给后台发送Put请求
(5)如何使用Postman给后台发送Delete请求
1、如何给Chrome浏览器安装Postman插件
(1)Chrome浏览器下载地址:http://sw.bos.baidu.com/sw-search-sp/software/3b543c7b6bd21/ChromeStandalone_63.0.3239.108_Setup.exe
(2)在安装后,最好是通过chrome浏览器打开chrome网上应用店直接搜索并添加postman到chrome插件中。但是,一般情况下国内都进不了应用商店,所以采用以下方法安装postman,步骤如下:
(3)先下载Postman插件:http://pan.baidu.com/s/1c1ZX8XE
(4)把下载后的.crx扩展名的离线Chrome插件的文件扩展名改成.zip或者.rar(注意是后缀名)
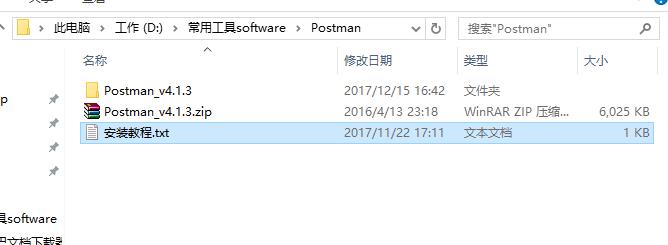
(5)解压到当前目录,如图:

(6)在Chrome的地址栏中输入:chrome://extensions/ 打开Chrome浏览器的扩展程序管理界面,并在该界面的右上方的开发者模式按钮上打勾,如图所示:

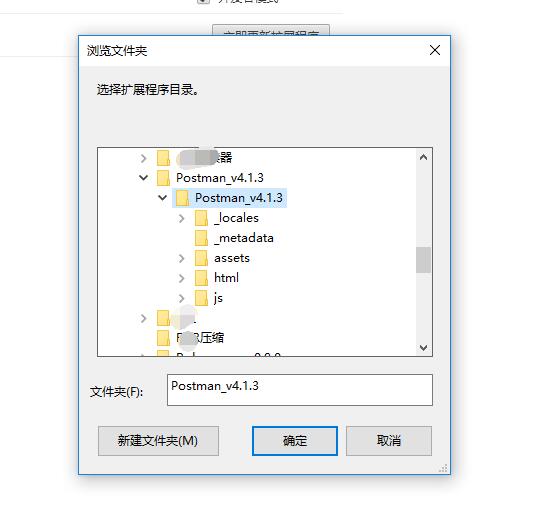
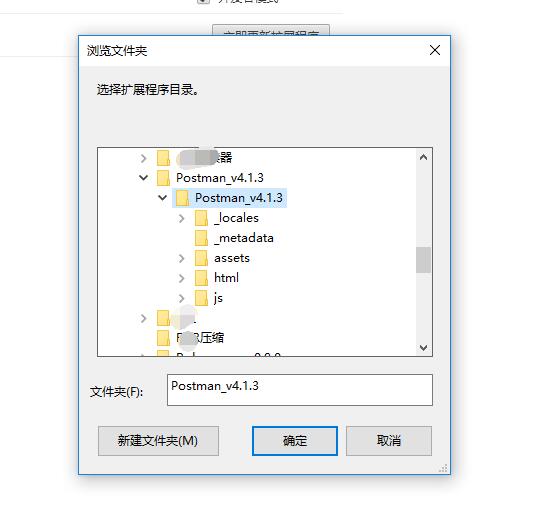
(7)在勾选开发者模式选项以后,在该页面就会出现加载正在开发的扩展程序等按钮,点击“加载已解压的扩展程序”按钮,并选择刚刚解压的Chrome插件文件夹的位置:

(8)安装成功如图:

2、如何使用Postman给后台发送Get请求----查询
(1)点击如图的启动,就可以启动postman了,如图:

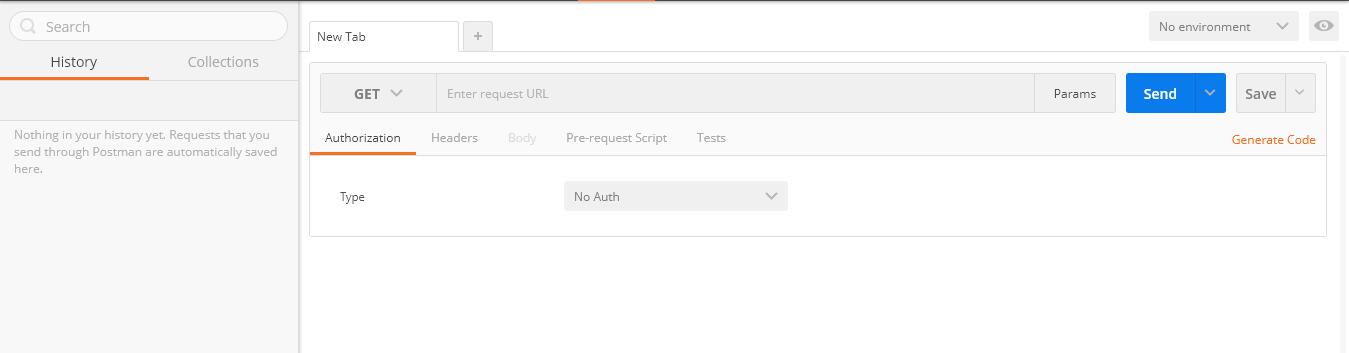
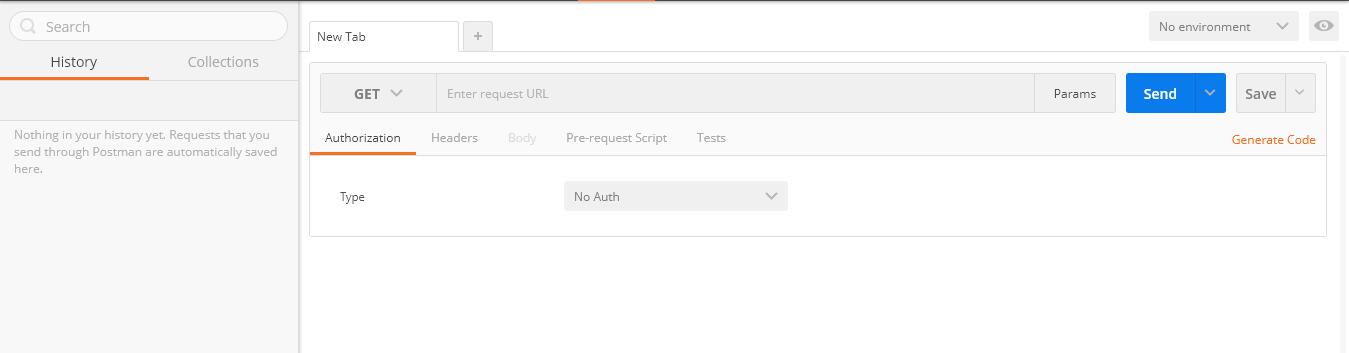
(2)postman界面如图(启动时如果提示登录,可以直接选择跳过):

(3)选择GET就可以发送GET请求了,Headers中可以在请求头中带参数
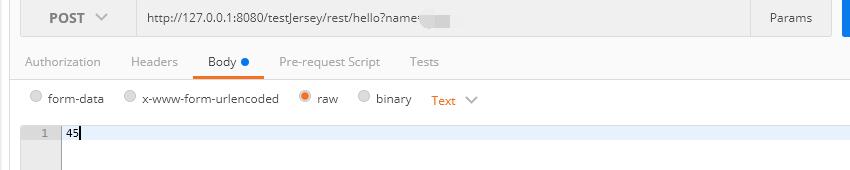
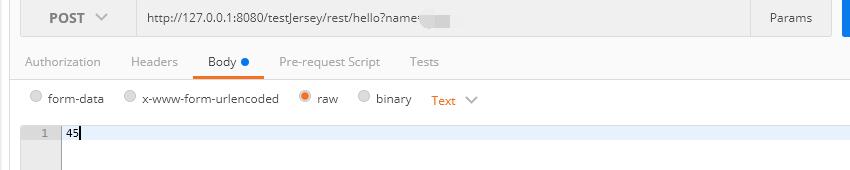
(4)Post、Put、Delete请求,都可以在Body中带参数:
x-www-form-urlencoded //窗体数据被编码为名称/值对。这是标准的编码格式
form-data //窗体数据被编码为一条消息,页上的每个控件对应消息中的一个部分
raw //窗体数据以纯文本形式进行编码,其中不含任何控件或格式字符

(5)我后台使用的是jersey RestFul方法,非常好用,具体的请看:http://blog.csdn.net/liuchuanhong1/article/details/52880598
由于现在的web开发大多是前后端分离的,那么后端的开发如何才能进行调试呢,推荐使用Chrome浏览器插件-Postman,下面将按照以下方面进行介绍:
(1)如何给Chrome浏览器安装Postman插件
(2)如何使用Postman给后台发送Get请求
(3)如何使用Postman给后台发送Post请求
(4)如何使用Postman给后台发送Put请求
(5)如何使用Postman给后台发送Delete请求
1、如何给Chrome浏览器安装Postman插件
(1)Chrome浏览器下载地址:http://sw.bos.baidu.com/sw-search-sp/software/3b543c7b6bd21/ChromeStandalone_63.0.3239.108_Setup.exe
(2)在安装后,最好是通过chrome浏览器打开chrome网上应用店直接搜索并添加postman到chrome插件中。但是,一般情况下国内都进不了应用商店,所以采用以下方法安装postman,步骤如下:
(3)先下载Postman插件:http://pan.baidu.com/s/1c1ZX8XE
(4)把下载后的.crx扩展名的离线Chrome插件的文件扩展名改成.zip或者.rar(注意是后缀名)
(5)解压到当前目录,如图:

(6)在Chrome的地址栏中输入:chrome://extensions/ 打开Chrome浏览器的扩展程序管理界面,并在该界面的右上方的开发者模式按钮上打勾,如图所示:

(7)在勾选开发者模式选项以后,在该页面就会出现加载正在开发的扩展程序等按钮,点击“加载已解压的扩展程序”按钮,并选择刚刚解压的Chrome插件文件夹的位置:

(8)安装成功如图:

2、如何使用Postman给后台发送Get请求----查询
(1)点击如图的启动,就可以启动postman了,如图:

(2)postman界面如图(启动时如果提示登录,可以直接选择跳过):

(3)选择GET就可以发送GET请求了,Headers中可以在请求头中带参数
(4)Post、Put、Delete请求,都可以在Body中带参数:
x-www-form-urlencoded //窗体数据被编码为名称/值对。这是标准的编码格式
form-data //窗体数据被编码为一条消息,页上的每个控件对应消息中的一个部分
raw //窗体数据以纯文本形式进行编码,其中不含任何控件或格式字符

(5)我后台使用的是jersey RestFul方法,非常好用,具体的请看:http://blog.csdn.net/liuchuanhong1/article/details/52880598
相关文章推荐
- Postman之Post请求使用方法
- postman的使用方法详解!最全面的教程
- postman的使用方法详解!最全面的教程
- postman里面的mockserver使用方法
- PostMan——使用方法
- PostMan Test scripts使用方法
- Chrome插件 postman的使用方法详解
- 谷歌- PostMAN的下载和基本使用方法?
- Postman 使用方法详解
- postman的安装与使用方法(模拟Get和Post请求)
- postman使用方法(新手超级适用,简单明了易懂)
- PostMan——使用方法
- postman里面的mockserver使用方法
- postman的使用方法详解
- Mac Postman app使用方法
- Postman的使用方法
- PostMan——使用方法
- API之实用工具Postman 使用方法
- 使用父类中的方法和属性必须用base关键字吗?
- 水晶报表使用经验谈1--建立水晶报表第一步及编译最易出现错误的解决方法及报表转换成pdf文档进行打印方法
