判断附件类型添加切换对应图片
2017-12-15 14:02
204 查看
1、背景说明
场景:点击按钮添加附件。
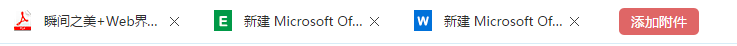
需求:下图是添加附件成功后的展示,需要在附件前添加一个图标,根据不同的附件类型显示相应的图标。
 |
 |
2、实现过程
思路:1、首先考虑怎么把图片加到附件前面。根据现有代码不难看出可以在span标签上加个背景图调整样式就能实现。但是问题来了,在这里加背景图片,添加的所有附件背景图片都是一样的。如何根据不同类型来调整图片呢? |
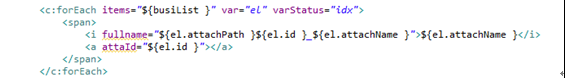
2、想要根据不同类型来改变图片,那我们首先需要获取到上传附件的类型是什么,比如pdf、png、doc等等。在span里加上一个type就可以获得上传文件的类型(type里的内容是请程序猿哥哥帮忙加的^_^,在此不做过多说明了)
 |
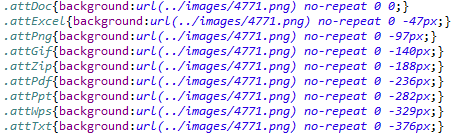
3、既然附件类型可以获取到,那么就该准备相应的图标,暂时做了常用的几种类型。(原图是垂直的,为了不占位置,原谅我把下图横着放)

4、附件类型和相应的图标都准备好了,接下来就是具体实现的思路:首先给上面这些图标都定义一个类名,在css里写好样式(如下图),然后获取到附件的类型,做一个判断,如果是png类型就给span标签添加attPng这个类名……
 |
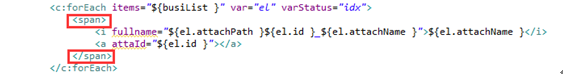
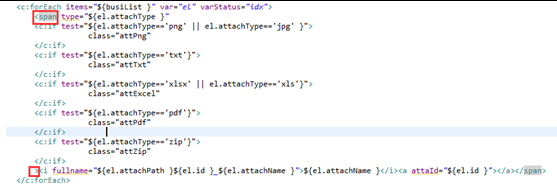
5、最后一步就是判断了,使用c:if语句判断,注意判断一定是加在span标签里的,如下图:

6、看看效果吧(我是刚入门的小白,解决一个简单的问题都花费很长时间,所以想把这些过程记录下来,作为成长日记,如果还能帮助到其他朋友,深表荣幸^_^)
 |
相关文章推荐
- 通过文件头判断图片类型
- 根据文件头判断图片类型
- PHP判断上传图片的类型
- 【web】js添加附件功能(选择图片文件有预览功能)——添加附件-demo02
- 读文件头判断图片类型
- ajax上传图片类型,ajax上传文件,判断上传图片类型,php上传图片
- 点击li往数组添加对应li的id再点击移除,根据是否有class判断
- 读文件头判断图片类型!
- java 实现BufferedImage和ImageReader两种方式获取图片宽高、判断图片类型、获取图片大小工具类代码以及测试响应结果
- js判断文件类型,图片、视频等格式
- 在Mac mail签名中添加的图片,接收方不显示为附件。
- 判断图片类型
- phpcms2008添加编辑器上传图片的类型修改?
- SDWebImage 判断图片类型
- AS3 判断读取到的图片文件是什么类型
- 自定义cell中使用添加多个图片并自适应cell高度(类型于电商平台的商品评价添加图片)
- C# Controls 添加组件、遍历组件、判断组件名以及为相应组件添加对应函数
- 判断图片资源的类型 如gif、png
- 判断图片类型
- 图片类型的判断
