vscode eslint配置vue遇到的问题
2017-12-14 17:41
1046 查看
一、准备工作
vscode里安装eslint和vetur插件,全局安装eslint,并在项目根目录中
eslint --init
二、Cannot find module 'eslint-config-standard'...或者安装module失败
解决:全局安装错误提示中的包,例如上面错误,就
npm i -g eslint-config-standard,删除.eslintrc.js文件,重新在项目根目录中
eslint --init,并重启vscode。
三、.vue文件中出现的Adjacent JSX elements must be wrapped in an enclosing tag报错
我这里是因为忘记安装
eslint-plugin-html插件,全局安装后再vscode的设置里设置下。
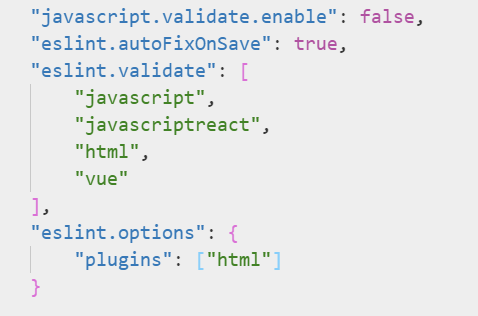
四、附上vscode的lint相关设置

我这里把自带的js检查关掉了,并开启了eslint保存自动fix的设置。
相关文章推荐
- vue项目eslint环境配置与vscode配置eslint
- 解决Vue.js遇到的问题--Eslint
- vscode中配置eslint
- Vue-cli Eslint在vscode里代码自动格式化的方法
- 解决VS Code .vue文件代码无法格式化问题
- 在VS2015中配置和测试DCMTK遇到的问题
- VS Code使用 Vue工程配置 eslint
- VS2012 + OpenCV2.4.9 + matlab2016b环境配置遇到的问题
- VS2013配置QT5.6.2过程及其遇到的问题
- 在VS2015中配置QT遇到的问题
- android小知识之fragment中调用startActivityForResult(Intent intent,int requestcode)所遇到的问题
- sublime各种报错 unexpected indent Vue的ESlint缩进问题
- CGAL+VS2013配置中遇到的几个问题
- ArcEngine在VS环境下开发遇到的一些配置问题
- vs2015 配置opencv遇到的问题
- 写VS配置文件时遇到的一个操蛋问题
- vscode debugger for chrome 调试webpack的配置问题
- 关于VS与opencv安装配置过程中遇到的问题
- vs 2015 结合新配置的IIS 发布网站过程中遇到的问题及解决办法?
- Ubuntu14.04系统下VSCode+Latex遇到问题及相应解决方法
