CSS中>,+,~,空格,逗号等符号的使用
2017-12-14 16:25
453 查看
其中,+,~均为CSS3特有的选择器。
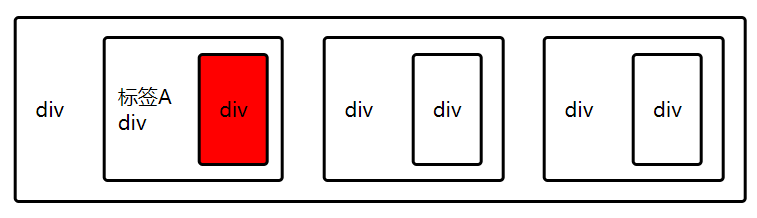
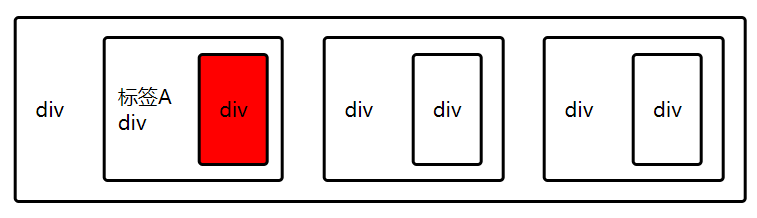
A>B{ }表示A标签的第一代子标签B。
.lableA>div{ background-color: red;}

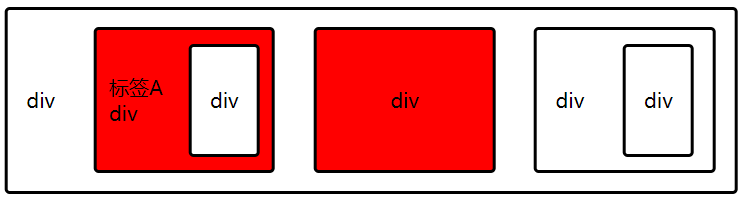
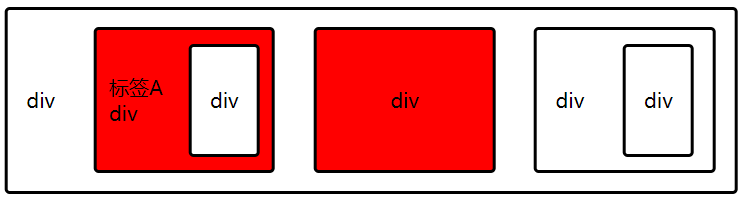
A~B{ }表示在A标签之后、与A标签具有相同父标签的兄弟B标签。
.test2~div{ background-color: red;}

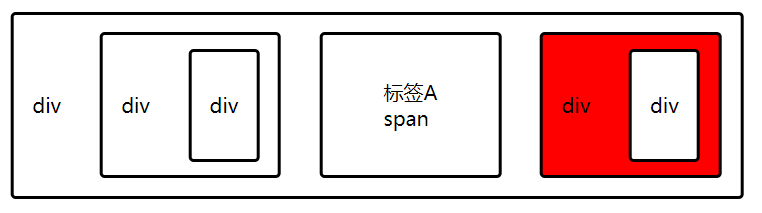
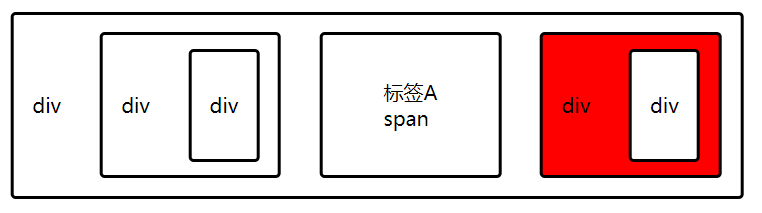
A+B{ }表示在A标签之后、紧挨着A标签的下一个兄弟标签B。
.lableA+div{ background-color: red;}

A B{ }表示A标签的所有子代B标签。
.lableA div{ background-color: red;}

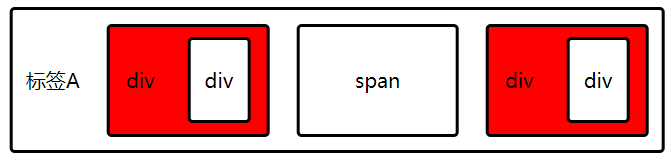
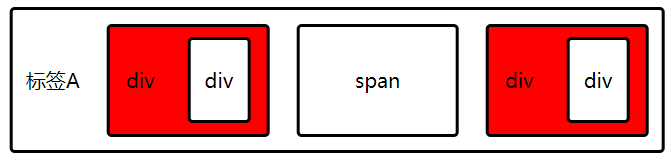
A,B{ }表示A,B两个标签同时拥有大括号中的CSS样式。
.lableA,span{ background-color: red;}

A>B{ }表示A标签的第一代子标签B。
.lableA>div{ background-color: red;}

A~B{ }表示在A标签之后、与A标签具有相同父标签的兄弟B标签。
.test2~div{ background-color: red;}

A+B{ }表示在A标签之后、紧挨着A标签的下一个兄弟标签B。
.lableA+div{ background-color: red;}

A B{ }表示A标签的所有子代B标签。
.lableA div{ background-color: red;}

A,B{ }表示A,B两个标签同时拥有大括号中的CSS样式。
.lableA,span{ background-color: red;}

相关文章推荐
- css基本选择器,id选择器,class选择器,标签选择器,*通配符选择器,逗号 空格 + >
- 【坑】使用<!DOCTYPE html>的时候多个CSS可以不用逗号分隔
- html中使用空格符号
- 逗号(分组选择器),空格(后代选择器),>(子选择器),+(紧紧挨着的一个)
- css定义格式中逗号,空格,冒号,点号的含义
- 如何使用CSS达到段落开头空格的目的
- 从符号分隔的命令行获取任意参数的函数(逗号分隔,空格分隔等都可以)
- 标签样式[请使用空格或逗号分隔不同标签]
- scala--=>符号的使用
- 在字符串中使用特殊字符<>"'&空格
- CSS中空格和>区别,A B, A>B
- 详解css中"点","井号","逗号","空格","冒号"的用法
- jquery、css 的选择器(逗号/空格/英文句号/大于号/加号/波浪号)备忘
- CSS多个属性值之间用逗号OR空格
- HTML 无序列表项目符号使用图片的CSS写法
- HTML&CSS——选择器中间加空格和逗号的区别?
- SoapUI使用注意事项——在<!CDATA>节点之前不要有空格
- 如何使用CSS设置<input>标签的背景小图标 简单
- 直接使用Response.Write<script>弹窗脚本导致CSS失效
- <web前端>当背景图片为渐变色图片时,为避免浏览器大小问题,可以选择使用<CSS>实现渐变色,教程如下
