12.14课堂笔记、课后作业、学习心得
2017-12-14 15:01
399 查看
12.14课堂笔记、课后作业、学习心得
1.伪类
1.1first-child伪类
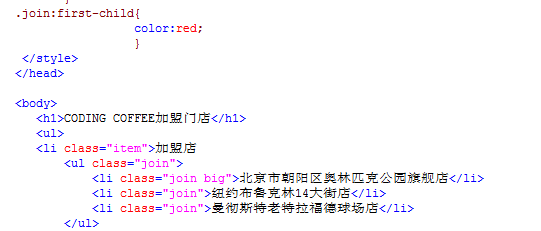
:first-childCSS 伪类代表了一组兄弟元素中的第一个元素。被匹配的元素需要具有一个父级元素。例:
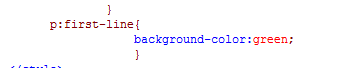
 1.2first-line伪类:first-line伪元素用于向文本的首行设置特殊样式。例:
1.2first-line伪类:first-line伪元素用于向文本的首行设置特殊样式。例: 注:"first-line" 伪元素只能用于块级元素。1.3before伪类:before伪元素可以在元素的内容前面插入新内容。
注:"first-line" 伪元素只能用于块级元素。1.3before伪类:before伪元素可以在元素的内容前面插入新内容。2.RGBA颜色
RGBA 颜色值指定:RGBA(红,绿,蓝,alpha)。 Alpha 参数是一个介于0.0(完全透明)和1.0(完全不透明)之间的参数。p{background-color:rgba(255,0,0,0.5);}
3.背景图片
3.1背景颜色
background-color 属性定义了元素的背景颜色。页面的背景颜色使用在body的选择器中:body {background-color:#b0c4de;}3.2背景图片
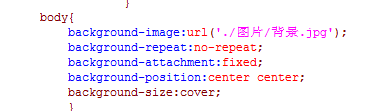
3.2.1background-image 属性描述了元素的背景图像。默认情况下,背景图像进行平铺重复显示,以覆盖整个元素实体。3.2.2背景平铺重复设置:
3.2.3背景图片固定:
background-attachment:fixed
3.2.4背景图片定位:
利用background-position改变图片在背景中的位置。
例:
 3.2.4背景图片大小:background-size属性指定背景图片大小。
3.2.4背景图片大小:background-size属性指定背景图片大小。div{background:url(img_flwr.gif);background-size:80px 60px;background-repeat:no-repeat;} 例:
例:
4.文本
4.1文本的水平对齐方式
文本排列属性是用来设置文本的水平对齐方式。文本可居中或对齐到左或右,两端对齐.当text-align设置为"justify",每一行被展开为宽度相等,左,右外边距是对齐(如杂志和报纸)。

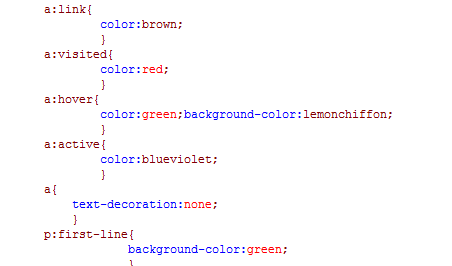
4.2文本修饰
text-decoration
属性一般用于删除链接的下划线。
none定义标准的文本。underline定义文本下的一条线。overline定义文本上的一条线。line-through定义穿过文本下的一条线。blink定义闪烁的文本。inherit规定应该从父元素继承 text-decoration 属性的值。例1: 例2:
例2:
4.3文本转换
文本转换属性是用来指定在一个文本中的大写和小写字母。可用于所有字句变成大写或小写字母,或每个单词的首字母大写。<style>.uppercase {text-transform:uppercase;}.lowercase {text-transform:lowercase;}/* 首字母大写 */.capitalize {text-transform:capitalize;}</style><body><p class="uppercase">Hello,World!</p><p class="lowercase">Hello,World!</p><p class="capitalize">hello,world!</p></body>4.4文本缩进
text-indent属性控制首行文本的缩进。属性值可以是固定值(包括负数),也可是百分比。<style>p {text-indent:2em;}</style><p>注意:em单位一般代表网页中一个字符的大小。
4.5字符间距和字间距
letter-spacing属性控制字符的间距。属性值可以是正负数。word-spacing属性控制字间距。4.6行间距
line-height属性控制行间距(简称行高)
4.7元素的垂直对齐方式
vertical-align属性控制元素垂直对齐方式。vertical-align被用于垂直对齐inline元素,也就是display值为inline和inline-block的元素。也就是垂直居中是运用在行内元素的。
| baseline | 默认。元素放置在父元素的基线上。 |
| sub | 垂直对齐文本的下标。 |
| super | 垂直对齐文本的上标。 |
| top | 把元素的顶端与行中最高元素的顶端对齐 |
| text-top | 把元素的顶端与父元素字体的顶端对齐 |
| middle | 把此元素放置在父元素的中部。 |
| bottom | 把元素的顶端与行中最低的元素的顶端对齐。 |
| text-bottom | 把元素的底端与父元素字体的底端对齐。 |
| inherit | 规定应该从父元素继承 vertical-align 属性的值。 |
5.CSS列表
CSS列表属性作用如下:设置不同的列表项标记为有序列表。设置不同的列表项标记为无序列表。设置列表项标记为图像。使用list-style-type改变列表项标记。
<style>ul.a {list-style-type:circle;}ul.b {list-style-type:square;}ol.c {list-style-type:upper-roman;}ol.d {list-style-type:lower-alpha;}</style>使用list-style-image可以用图片作为列表的标记项。<style>ul{list-style-image:url('sqpurple.gif');}</style>例: 学习心得:学会了给页面添加背景以及各式各样的图片,使页面变得丰富起来。
学习心得:学会了给页面添加背景以及各式各样的图片,使页面变得丰富起来。
相关文章推荐
- 12.13课堂笔记、课后作业、学习心得
- 11.20课堂笔记、作业以及学习心得
- 11.13课堂笔记、作业以及学习心得
- 11.09课堂笔记、作业以及学习心得
- #11.21课堂笔记、作业以及学习心得
- 11.10笔记整理、作业和学习心得
- 《管理概论》第三周 课堂笔记与学习心得
- Android课堂学习笔记——课后练习
- 《管理概论》第二周 课堂笔记与学习心得
- 《管理概论》第一周 课堂笔记与学习心得
- 11.06笔记整理、作业以及学习心得
- 11.07笔记整理、作业及学习心得
- 学习笔记心得&作业
- 韩顺平PHP学习视频笔记整理004html基本操作续--课后作业
- ≪统计学习精要(The Elements of Statistical Learning)≫课堂笔记(一)
- ≪统计学习精要(The Elements of Statistical Learning)≫课堂笔记(十四)
- 统计学习精要(The Elements of Statistical Learning)课堂笔记(二十三):原型方法和最近邻KNN
- ≪统计学习精要(The Elements of Statistical Learning)≫课堂笔记(四)
- 【中文】【吴恩达课后编程作业】Course 1 - 神经网络和深度学习 - 第四周作业(1&2)
- 吴恩达 深度学习 1-4 课后作业2 Deep Neural Network for Image Classification: Application


