使用pm2启动Vue项目
2017-12-12 22:33
786 查看
安装pm2
$ npm install -g pm2 命令行全局安装pm2将pm2加入到命令中去
ln -s /usr/local/src/node-v8.9.1-linux-x64/bin/pm2 /usr/local/bin/pm2 ln -s /usr/local/src/node-v8.9.1-linux-x64/bin/pm2-dev /usr/local/bin/pm2-dev ln -s /usr/local/src/node-v8.9.1-linux-x64/bin/pm2-runtime /usr/local/bin/pm2-runtime ln -s /usr/local/src/node-v8.9.1-linux-x64/bin/pm2-docker /usr/local/bin/pm2-docker
启动项目
Vue项目,进入项目目录$ pm2 start build/dev-server.js

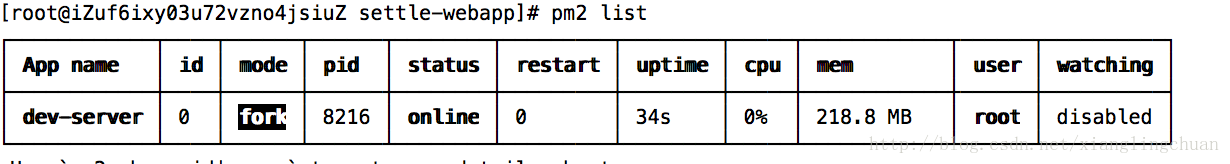
列出由pm2管理的所有进程信息,还会显示一个进程会被启动多少次,因为没处理的异常。
$ pm2 list

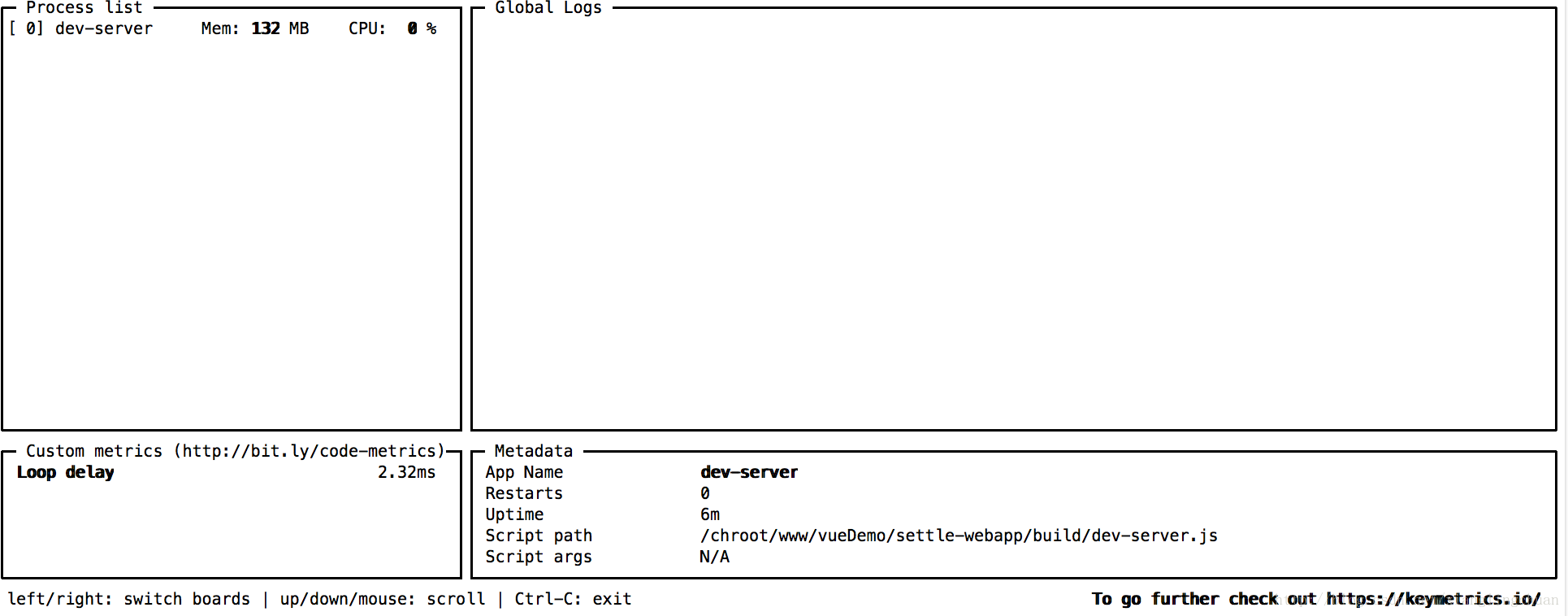
$ pm2 monit 监视每个node进程的CPU和内存的使用情况

常使用命令:
$ pm2 logs 显示所有进程日志 $ pm2 stop all 停止所有进程 $ pm2 restart all 重启所有进程 $ pm2 reload all 0秒停机重载进程 (用于 NETWORKED 进程) $ pm2 stop 0 停止指定的进程 $ pm2 restart 0 重启指定的进程 $ pm2 startup 产生 init 脚本 保持进程活着 $ pm2 web 运行健壮的 computer API endpoint $ pm2 delete 0 杀死指定的进程 $ pm2 delete all 杀死全部进程
相关文章推荐
- 使用pm2启动Node和Vue项目教程
- 如何Vue-cli开始使用在Vue.js项目中启动TDD(测试驱动开发)
- 使用PM2搭建在线vue.js开发环境(以守护进程方式热启动)
- 使用vue-cli启动项目出错
- 如何Vue-cli开始使用在Vue.js项目中启动TDD(测试驱动开发)
- myeclipse 使用weblogic10启动hibernate项目时出现ClassNotFoundException: org.hibernate.hql.ast.HqlToken异常的解决办法
- 使用VC++将程序添加到自启动项目中
- eclipse下使用resin3启动项目
- Java opencsv--使用 Spring 的 PostConstruct机制,项目启动时,将CSV配置文件读取到内存 map 中
- weblogic发布项目使用myeclipse正常启动,点击startWeblogic.cmd报错的解决办法
- eclipse下使用resin3启动项目 ,不用安装resin插件,手动配置!
- iOS项目开发实战——使用用户首选项数据进行启动提示
- MyEclipse使用教程:使用仪表板快速启动项目
- Eclipse使用Maven tomcat:run命令启动web项目
- ECLIPSE切换工作空间,使用插件启动TOMCAT仍启动上一个项目的解决方法
- 使用pm2 管理你的node项目
- 关于 Eclipse 使用Tomcat 启动项目时的内存溢出问题
- 教您彻底优化计算机开机时启动项目的使用方法
- java使用jetty作为内嵌服务器启动项目
- mvn的使用和如何在使用外部tomcat启动maven项目
