swift3 xib自定义view
2017-12-11 17:12
197 查看



// 方法1 testView中写一个实例化方法
//可以把参数传过来,也可以不传参数, 直接用Bundle.main.loadNibNamed("testView", owner: self, options: nil)?.last as! testView 初始化实例
var dataArray:NSMutableArray?
class func instanceViewWithArray(array:NSArray) -> testView{
let view = Bundle.main.loadNibNamed("testView", owner: self, options: nil)?.last as! testView
view.dataArray = NSMutableArray.init(array: array);
view.setupSubViews()
return view;
}
//布局界面
func setupSubViews() {
}
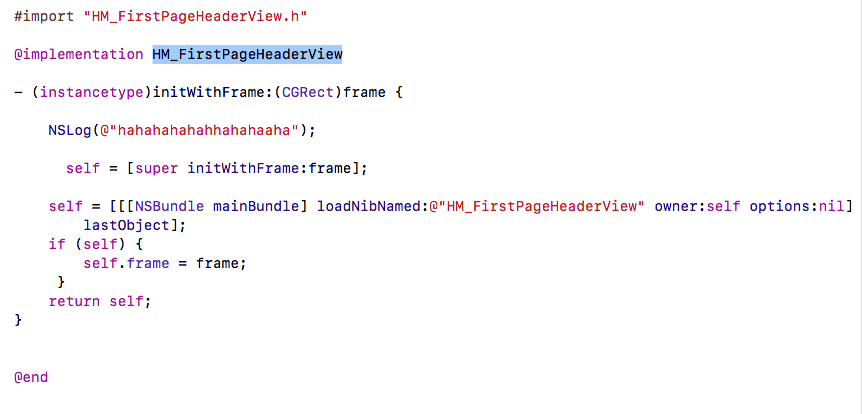
之前遇到一个问题(是oc代码),把一个xib实例化的view作为tableView的headerView时,调整它的frame,用的layout布局总是出问题,大小控制不好,总之一堆问题,然后重新创建了一个普通的view(Header),把xib实例化的view(headerView)添加到这个Header上,然后把Header给到tableView.headerView,大小就合适了,布局也好了,很是奇怪,有知道的留言

//使用:

相关文章推荐
- Swift-->ViewController跳转,转场以及自定义动画
- swift 自定义UIPopoverBackgroundView
- swift UITabelVIew - 纯代码自定义tabelViewCell
- swift4.0 TableView和自定义cell
- swift UICollectionView 代码创建 和自定义Cell
- swift用xib 自定义View
- 自定义presentViewController的转场动画(Swift)
- swift 之xib自定义view可视化到storyboard
- iOS-Swift版本自定义CStextView的实现
- swift 自定义view的写法(内有仿照OC中block的 swift闭包的调用)
- Swift自定义UICollectionViewCell不显示的解决方案
- IOS Swift自定义View -- 圆形进度条,文字旋转
- swift:自定义UICollectionViewFlowLayout
- swift之自定义表格控件(UITableView)
- swift详解之二十三------------UICollectionView基础用法和简单自定义
- Swift编程(一):UITableView及自定义Cell的Xib
- swift:ViewController中自定义tableView简单入门
- swift tableview的左滑删除,左滑显示自定义图片。
- swift UItableView和自定义uitableViewCell
- 使用 Swift 构建自定义的ActivityIndicator View
