margin垂直方向的塌陷
2017-12-11 16:17
183 查看
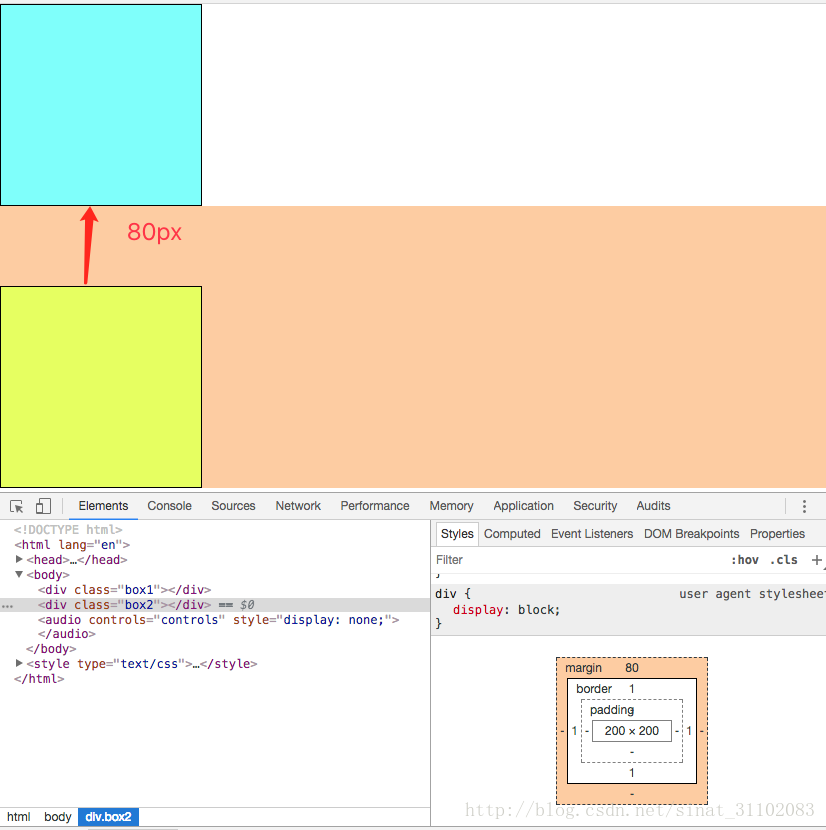
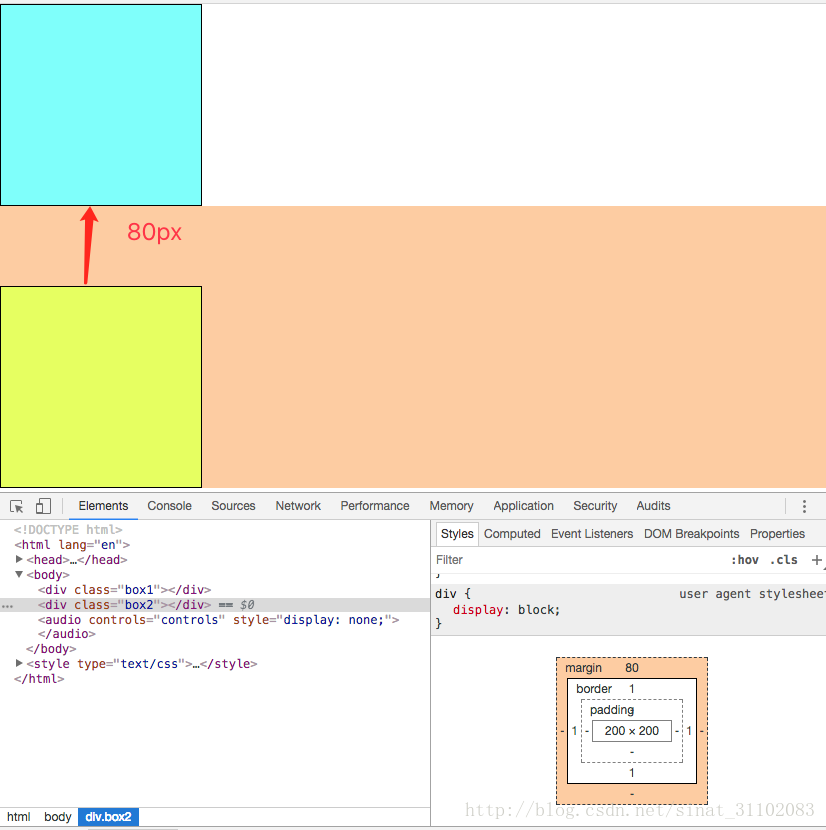
有两个上下排列的盒子,上盒子有一个下margin,下盒子有一个上margin。两个盒子的间距不是他们margin 之和。因为有垂直方向的塌陷。小margin会塌陷在大margin里。
直接用图解释:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
.box1 {
width: 200px;
height: 200px;
background-color: #92fffc;
border: 1px solid #000;
margin-bottom: 50px;
}
.box2 {
width: 200px;
height: 200px;
background-color: #e7ff4d;
border: 1px solid #000;
margin-top: 80px;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>直接用图解释:

相关文章推荐
- 2016/2/25 1, margin auto 垂直方向测试 无效 2,margin重叠 3,哪些是块状哪些是内联 4,display:block inline 导航栏把内联转块状最常见+ 扩展
- margin塌陷(collapse)。水平方向会塌陷么?水平边距永远不会重合。
- css_day04_margin垂直方向的合并现象
- 仅当两个块级元素相邻并且在同一个块级格式化上下文时,它们垂直方向margin会折叠
- Margin垂直塌陷(collapse)问题
- 盒子模型中padding和margin垂直方向对inline(行内元素)是无效的
- margin在标准文档流下在竖直方向的塌陷现象。
- img (内联元素) (inline元素) 标签上下左右间隙问题原因及解决方案: 垂直方向间隙和水平方向间隙原因及解决方案:
- html之解决margin-top塌陷
- DIV水平,垂直方向都居中于浏览器
- 禁止uiscrollview垂直方向滚动,只允许水平方向滚动;或只允许垂直方向滚动
- 自定义ViewGroup (支持margin,gravity以及水平,垂直排列,滑动和点击事件)
- margin:-75px的理解及妙用——纯CSS制作水平/垂直都居中短边为50px/长边为150px的红色十字架
- 给子元素盒子一个垂直外边距margin-top,父元素盒子也会往下走margin-top的值的解决办法
- 禁止uiscrollview垂直方向滚动,只允许水平方向滚动;或只允许垂直方向滚动
- android实现垂直方向跑马灯效果
- margin问题(塌陷和margin-top失效)
- margin的塌陷现象跟合并现象
- bootstrap 弹出框modal添加垂直方向滚轴效果
