jquery练习5 鼠标经过改变样式(TBC)
2017-12-11 15:11
495 查看
原题以及原生js解法
这里如果将原样式就放在.wapper div中设置,一旦设置了背景色和边框,那即使鼠标经过也没法改变样式
之后的处理方法是把初始的背景色 边框放在.cssstyle中设置,鼠标经过时把.cssstyle addClass removeClass掉.
然而即使如此, 背景色能够修改但是边框不知道为什么就改不了,这个问题先记录下来,日后解答
代码如下:
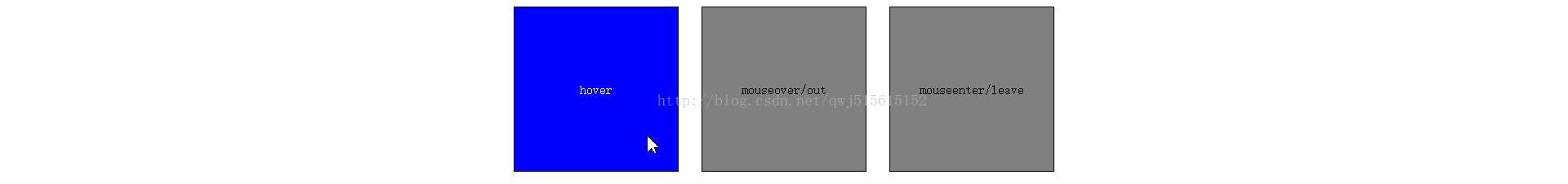
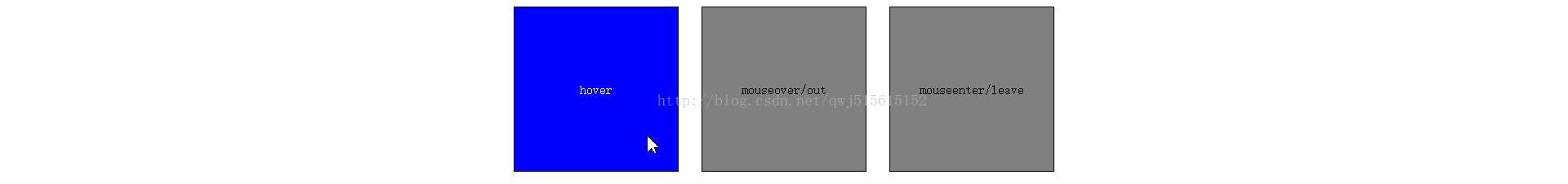
效果如下:(经过的边框并没有改变)

这里如果将原样式就放在.wapper div中设置,一旦设置了背景色和边框,那即使鼠标经过也没法改变样式
之后的处理方法是把初始的背景色 边框放在.cssstyle中设置,鼠标经过时把.cssstyle addClass removeClass掉.
然而即使如此, 背景色能够修改但是边框不知道为什么就改不了,这个问题先记录下来,日后解答
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html charset=utf-8" />
<script src="http://code.jquery.com/jquery-1.8.3.js">
</script>
<script type="text/javascript">
//hover!= mouseover+mouseout
//hover=mouseenter + mouseleave
//不论鼠标指针穿过被选元素或其子元素,都会触发 mouseover 事件。对应mouseout
//只有在鼠标指针穿过被选元素时,才会触发 mouseenter 事件。对应mouseleave
//这样的话,mouseenter子元素不会反复触发事件,否则在IE中经常有闪烁情况发生。
$(document).ready(function() {
$(".wrapper div").addClass("cssstyle");
$("#forhover").hover(function() {
$("#forhover").toggleClass("cssstyle").toggleClass("focus");
});
$("#overout").mouseover(function() {
$("#overout").removeClass("cssstyle").addClass("focus");
});
$("#overout").mouseout(function() {
$("#overout").addClass("cssstyle").removeClass("focus");
});
$("#enterleave").mouseenter(function() {
$("#enterleave").removeClass("cssstyle").addClass("focus");
});
$("#enterleave").mouseleave(function() {
$("#enterleave").addClass("cssstyle").removeClass("focus");
});
});
</script>
<style type="text/css">
.wrapper {
margin: 0 auto;
text-align: center;
}
.wrapper div {
display: inline-block;
zoom:1;
width: 200px;
height: 200px;
border: 1px solid black;
margin: 0 10px;
line-height: 200px;/*让文字居中*/
}
.cssstyle{
background-color: grey;
border: 1px solid black;
}
.focus {
background-color: blue;
border: 5px solid red;
box-sizing: content-box;
color:white;
/*box-sizing: border-box;*/
/*内边框border-box, 外边框content-box*/
}
</style>
<title>
鼠标经过改变样式
</title>
</head>
<body>
<div class="wrapper">
<div id="forhover">hover</div>
<div id="overout">mouseover/out</div>
<div id="enterleave">mouseenter/leave</div>
</div>
</body>
</html>效果如下:(经过的边框并没有改变)

相关文章推荐
- 扩展GridView控件(1) - 鼠标经过行时改变行的样式
- jquery练习9 弹出层样式设置(TBC)
- jQuery实现鼠标滚轮动态改变样式或效果
- JQuery改变鼠标样式
- 鼠标经过行时改变gridview行的样式的功能
- 扩展GridView控件(1) - 鼠标经过行时改变行的样式
- gridview鼠标经过某行改变样式、颜色并且单击弹出窗口
- 扩展GridView控件(1) - 鼠标经过行时改变行的样式
- jQuery学习心得----鼠标经过时改变table行的背景色
- 扩展GridView控件(1) - 鼠标经过行时改变行的样式
- jQuery改变鼠标经过行的背景颜色
- 扩展GridView控件(一)——鼠标经过行时改变行的样式
- Jquery 单击_双击_鼠标经过_鼠标离开_背景样式变化
- GridView控件(一)——鼠标经过行时改变行的样式
- jQuery实现鼠标滚轮动态改变样式或效果
- jquery鼠标经过导航条改变背景图
- 扩展GridView控件(1) - 鼠标经过行时改变行的样式
- H5基础知识第十四课时(用JQuery实现鼠标悬浮时改变样式)
- GridView里的一点小功能:截取多余字符、改变鼠标经过行的样式
- jquery动态添加的表格行鼠标经过时候改变行的背景颜色
