JSP开发 — 修改数据时,下拉框中绑定对应数据
2017-12-09 09:52
309 查看
JSP开发 — 修改事件用核心标签绑定select标签中option标签的值(修改时下拉框绑定)
首先说一下核心标签:<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
上面这一段代码就是调用核心标签库,核心标签也就是常说的c标签,调用核心标签库之后,修改时绑定下拉框需要用到下面这段代码:
<c:if test='${p.category.id == cate.id}'> selected='selected' </c:if>完整的绑定代码:
<select name="category.id">
<c:forEach items="${categories}" var="cate" varStatus="st">
<option value="${cate.id}"
<c:if test='${p.category.id == cate.id}'> selected='selected'</c:if>>
${cate.name}
</option>
</c:forEach>
</select>解析:c:forEach 标签就是遍历数据库查询到的数据用于绑定下拉框,其中值的注意的是p.category.id,这个值是关键,这个值是你在点击需要修改的数据的时候传递过来的下拉框中的id;获取到这个id之后,将它与遍历到的所有数据进行对比,如果与某个id相等,那么就将这个id及对应的名称设置为选中状态,即:selected = ‘selected’。
最后再来几张动图演示一下效果:
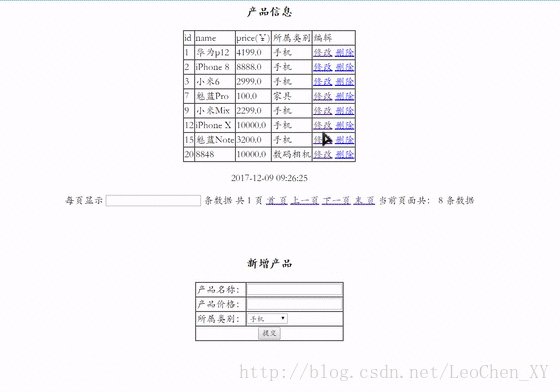
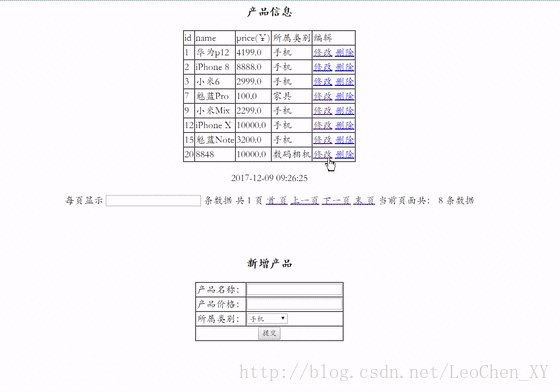
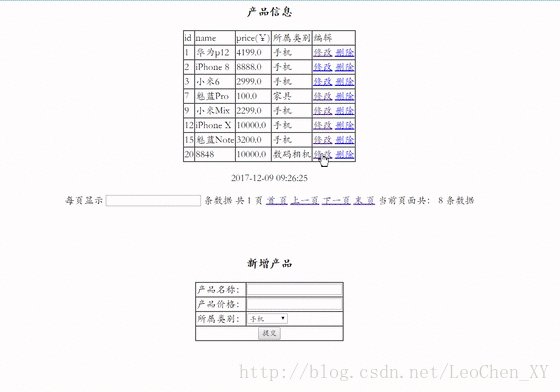
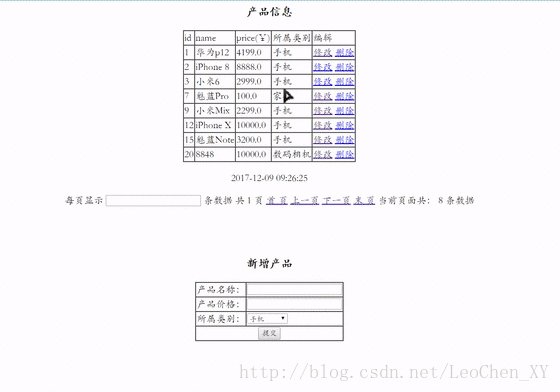
效果1:

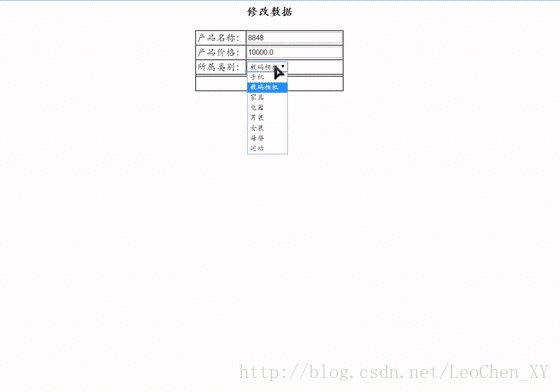
效果2:

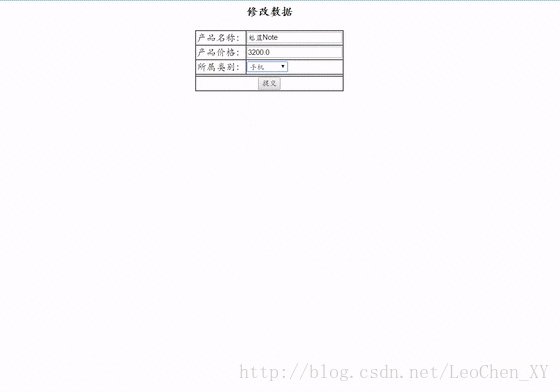
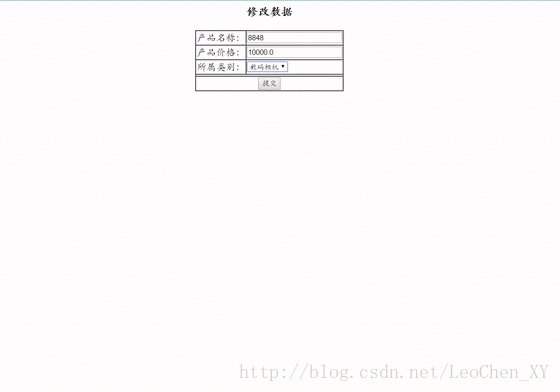
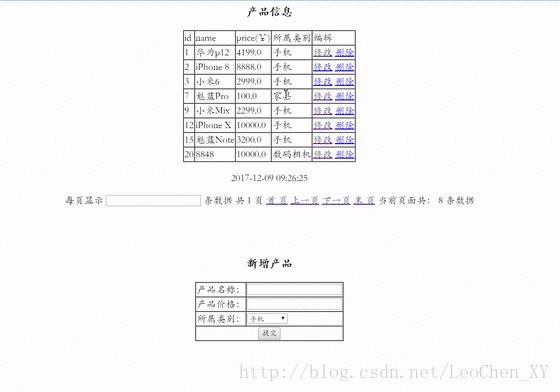
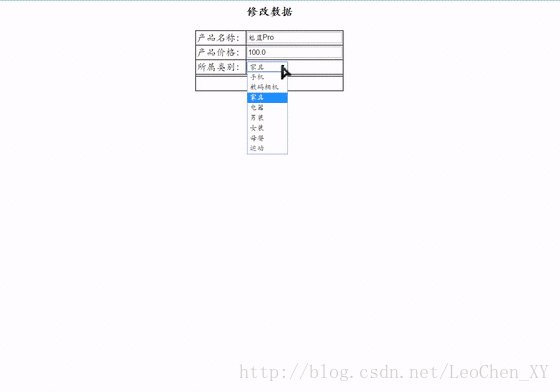
效果3:

别在意为什么有些类别不对应,主要是为了突出效果,以上就是修改时绑定下拉框。
相关文章推荐
- jsp页面下拉框绑定数据库中数据
- SSM 把数据发送到jsp页面中和绑定下拉框效果
- JSP 如何获取下拉列表的选中的值是数据库表的对应数据
- 三级下拉列表的修改时无法绑定原始数据解决办法
- spring mvc 中通过controller 传递对象给jsp,并且数据绑定,在修改值后回传对象给controller
- Kendo UI开发教程(21): Kendo MVVM 数据绑定(十) Source
- asp.net高级开发之数据绑定
- PHP开发移动客户端接口---删除/修改数据接口
- DataGridView 绑定数据后修改列类型
- Kendo UI开发教程(15): Kendo MVVM 数据绑定(四) Disabled/Enabled
- Silverlight 绑定数据时修改数据 数据转换
- 在JSP开发中使用jdom解析临时存放数据的XML文件 (转)
- ASP.NET高级开发之数据绑定
- JSP页面中列表中某些字段或下拉框中公共数据准备
- GridView动态绑定数据、编辑、修改、删除及分页功能
- 修改MYSQL数据库,数据表,字段的编码(解决JSP乱码)
- jsp的修改页面中怎么样获取到复选框和下拉列表里面的信息然后显示在修改页面
- 足球视频小程序开发之页面数据绑定及跳转传参
- 初级_进行修改操作的时候jsp中数据的回显
- C#下拉列表绑定前10年月和后10年年月数据
