如何实现导航菜单栏中的二级下拉菜单?
2017-12-08 15:15
369 查看

但是如何实现类似的图片呢?实际上,我们有至少三种方式来实现,下面,我附上代码供大家参考。
1.仅使用html和css
2.使用javascript实现二级下拉菜单
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{margin:0;padding: 0;list-style: none;text-decoration: none;}
#nav{width: 500px;height: 40px;background: #ccc;margin: 0 auto;}
ul{background: #aaa}
ul li{float:left; display:block; height: 40px; line-height: 40px; padding: 0 20px; position: relative;}
ul li:hover{background: #cea;}
ul li ul li{float: none;}
ul li ul{position: absolute;top:40px;left: 0; display:none;}
ul li ul li:hover{background: red;}
</style>
</head>
<body>
<div id="nav">
<ul>
<li><a href="#">首页</a></li>
<li onmouseover="show(this)" onmouseout="hide(this)"><a href="#">汽车</a>
<!-- 关键一:在二级标题从属的一级标题标签内设置时间执行程序,this代表的时这个li元素 -->
<ul>
<li><a href="#">奥迪</a> </li>
<li><a href="#">道奇</a> </li>
</ul>
</li>
<li onmouseover="show(this)" onmouseout="hide(this)"><a href="#">手机</a>
<ul>
<li><a href="#">小米</a> </li>
<li><a href="#">华为</a> </li>
</ul>
</li>
<li><a href="#">联系我们</a></li>
</ul>
</div>
<script>
function show(li){
var ul=li.getElementsByTagName("ul")[0];
// 关建二:在li这个对象内查询标签名为ul的标签,由于二级标签只有一个,所以索引为0即可。
ul.style.display="block";
// 关键三:当鼠标划过li时,其子元素ul标签的display为block
}
function hide(li){
var ul=li.getElementsByTagName("ul")[0];
ul.style.display="none";
// 关键四:当鼠标划出li时,其子元素ul的display为none
}
</script>
</body>
</html>
3.用jQuery实现二级下拉菜单
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{margin:0;padding: 0;list-style: none;text-decoration: none;}
#nav{width: 500px;height: 40px;background: #ccc;margin: 0 auto;}
ul{background: #aaa}
ul li{float:left; display:block; height: 40px; line-height: 40px; padding: 0 20px; position: relative;}
ul li:hover{background: #cea;}
ul li ul li{float: none;}
ul li ul{position: absolute;top:40px;left: 0; display: none;}
ul li ul li:hover{background: red;}
</style>
</head>
<body>
<div id="nav">
<ul>
<li><a href="">首页</a></li>
<li class="navmenu"><a href="">汽车</a>
<ul>
<li><a href="#">奥迪</a> </li>
<li><a href="#">道奇</a> </li>
</ul>
</li>
<li class="navmenu"><a href="">手机</a>
<ul>
<li><a href="#">小米</a> </li>
<li><a href="#">华为</a> </li>
</ul>
</li>
<li><a href="">联系我们</a></li>
</ul>
</div>
<script src="jquery-3.1.1.js"></script>
<!-- 关键一:引入jQuery库文件 -->
<script type="text/javascript">
$(function(){
$(".navmenu").mouseover(function(){
$(this).children("ul").show();
})
})
// 关键二:正确使用jQuey的语法完成行为。
$(function(){
$(".navmenu") .mouseout(function(){
$(this).children("ul").hide();
})
})
</script>
</body>
</html>
显然,使用jQuery是非常方便的。
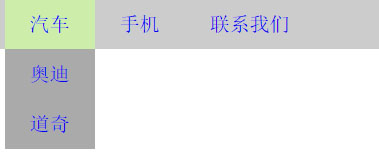
最终的实现效果如下;

即当鼠标划过一级菜单时,会出现相应的二级菜单。
如果大家希望学习关于菜单更多的知识,可以来慕课网学习。
相关文章推荐
- 如何实现导航菜单栏中的二级下拉菜单?
- 如何实现导航菜单栏中的二级下拉菜单?
- Android两级导航菜单栏的实现--FragmentTabHost+自定义二级导航菜单栏
- jQuery实现导航二级下拉菜单
- jquery+css实现简单二级下拉菜单导航
- JS中用三种方式实现导航菜单中的二级下拉菜单
- 织梦如何实现二级栏目导航的仿制
- jquery实现二级导航下拉菜单效果
- Android 的 Spinner下拉菜单如何实现 和二级以上的三级联动 (一)
- Android 的 Spinner下拉菜单如何实现 和二级以上的三级联动 (二)
- HTML如何实现 导航的二级菜单
- 织梦如何实现二级栏目导航的仿制
- JS 实现导航菜单中的二级下拉菜单的几种方式
- 纯CSS实现二级导航下拉菜单--css的简单应用
- jquery实现二级导航下拉菜单效果
- 用三种方式实现导航菜单中的二级下拉菜单
- jquery实现二级导航下拉菜单效果
- dede如何实现二级栏目导航的仿制
- 织梦如何实现二级栏目导航的仿制
- jquery实现简单的二级导航下拉菜单效果
