在Eclipse中使用Maven插件创建Javaweb项目的教程
2017-12-06 20:37
661 查看
最近在学习使用maven这个工具,听说这是一个不错的工具,虽然我也没有使用过。
但是对于新手而言,用maven创建出来的Javaweb总会有一些小问题(大神别喷,纯小白之见)。而我在使用maven创建web项目的过程中遇到一些问题,经过自己百般百度的情况下,终于解决了自己所遇到的问题。作此教程,希望能帮到和我一样蠢蠢的小白吧。
工具版本
Eclipse:4.6.3
Maven:3.5.2
Tomcat:7.0
Jdk:1.8
Maven我是已经配置到Eclipse中了,这部分百度教程很多,在此我就不多做讲解了。
首先用maven创建一个web项目
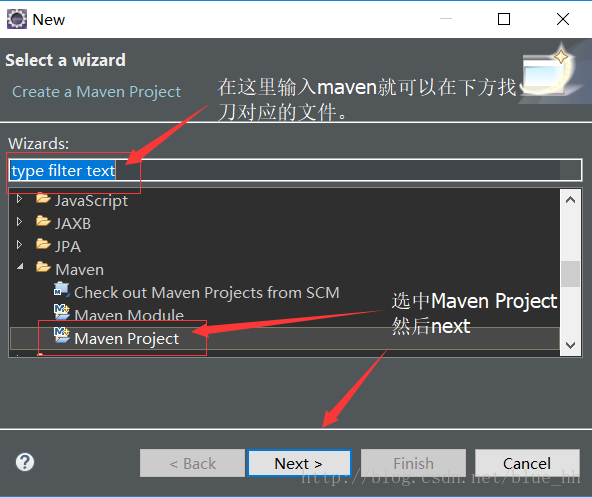
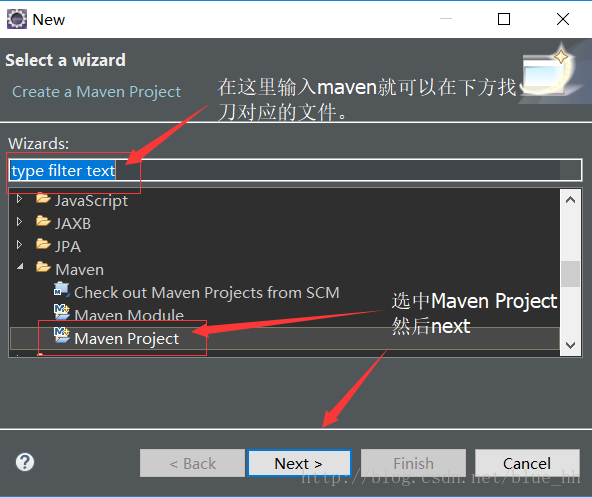
1、File —- > new —- > other —- >

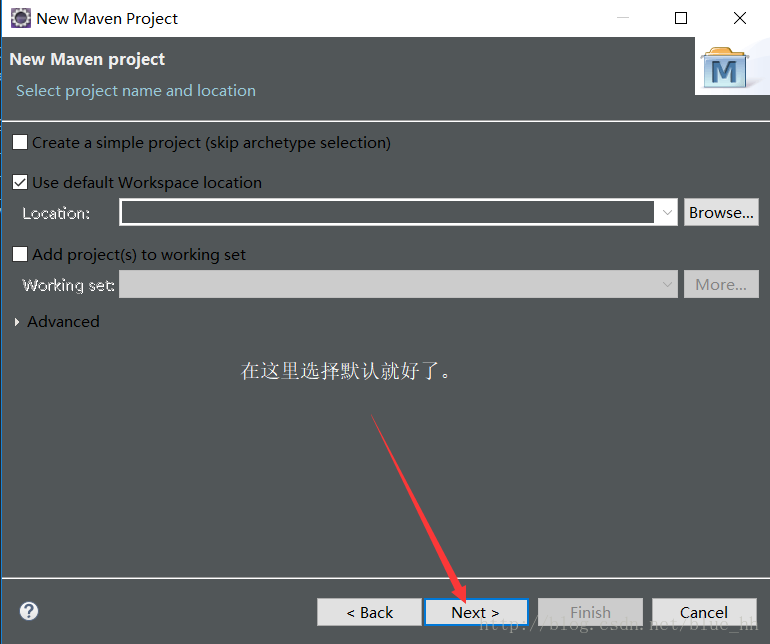
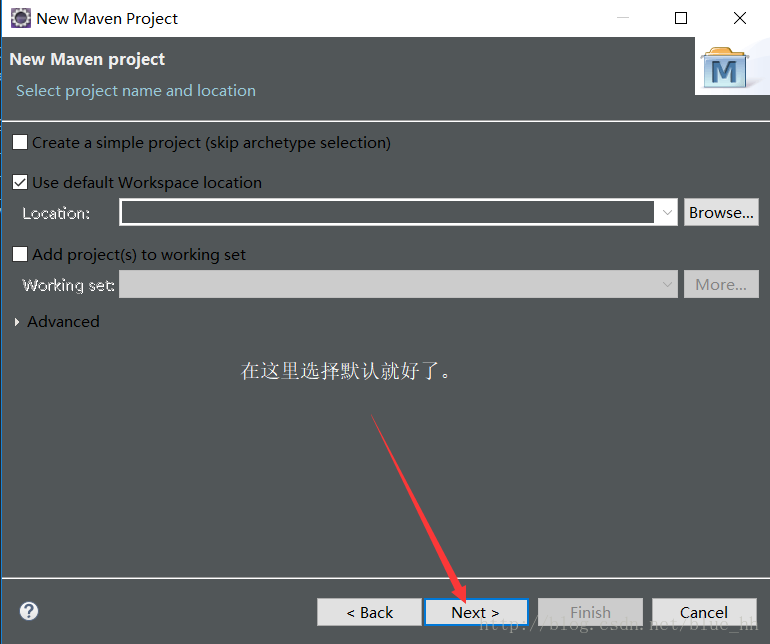
2、在new maven project界面选择默认设置,然后next

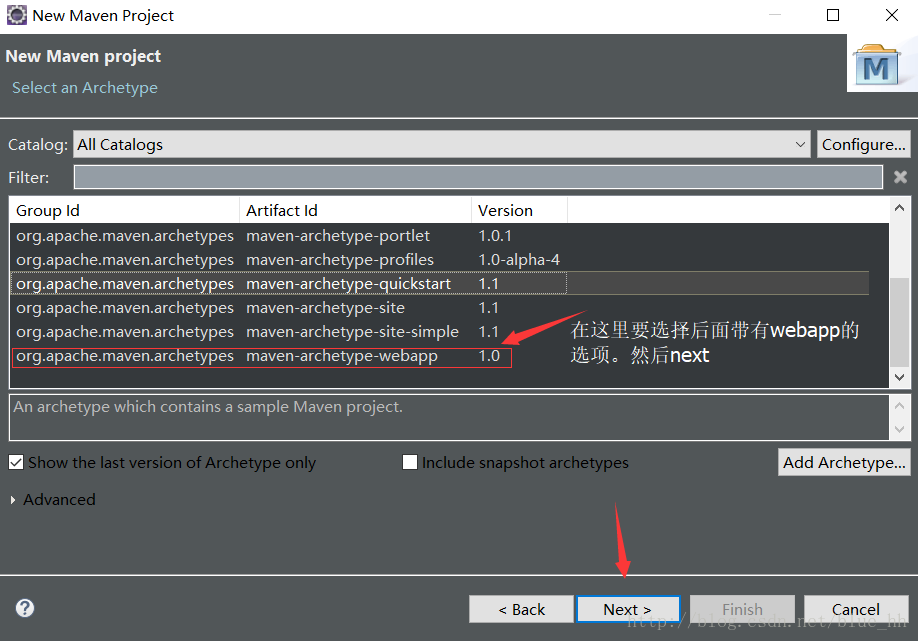
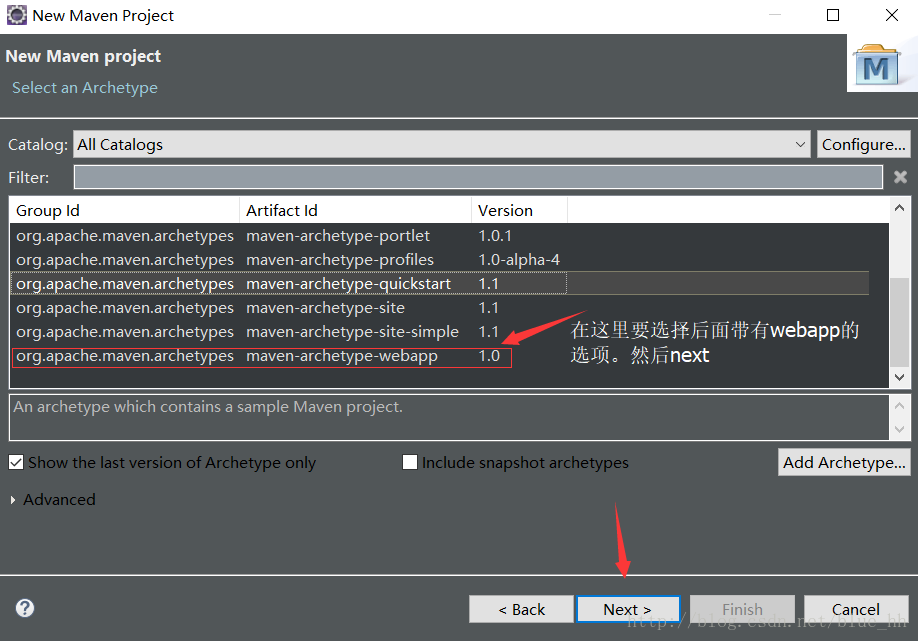
3、记住选择带有webapp结尾的选项。当然大神可以随意的转换,小白还是简单些好。

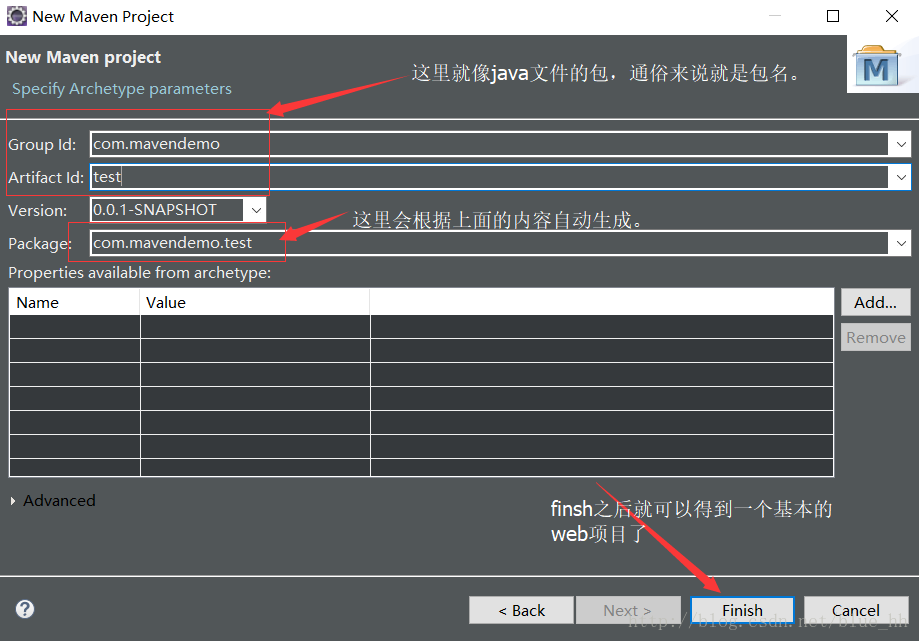
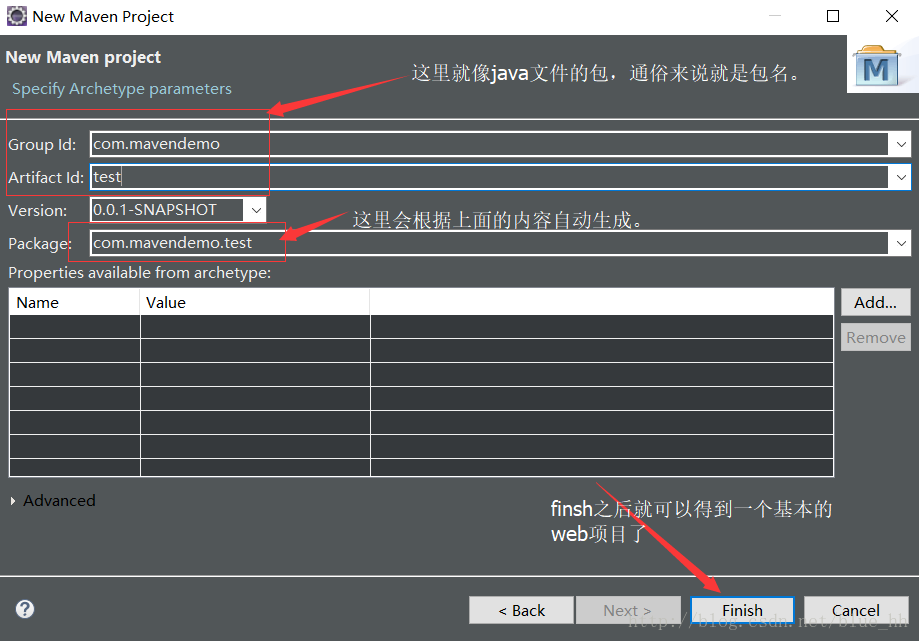
4、java项目创建包的方法,在这里是通用的。大家都知道。

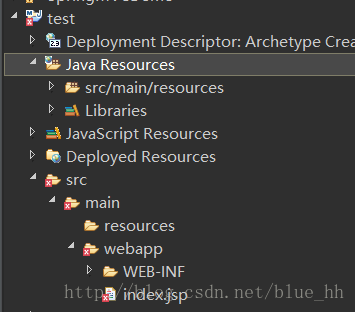
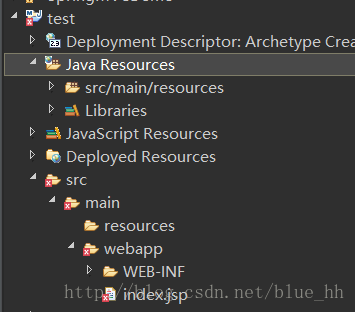
5、这个时候你会见到这样的一个项目

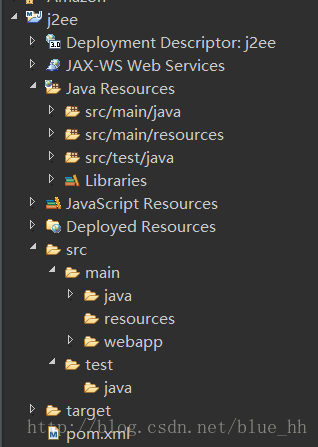
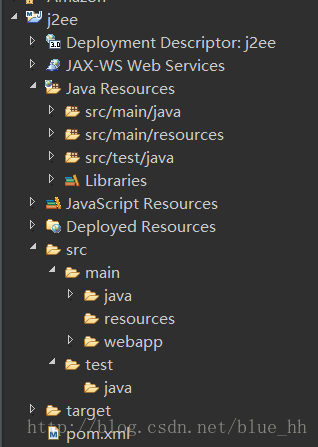
这就是折磨新手了。我也不知道为什么几乎我每一次创建的maven项目的错误都是不一样的。我想这大概就是小白吧。一面是一张完整的maven创建的web项目截图

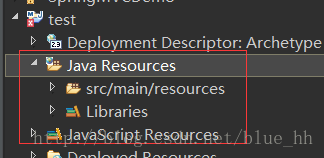
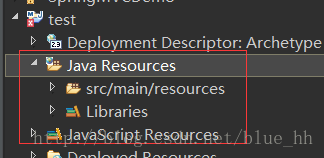
大家注意到了吗,

和

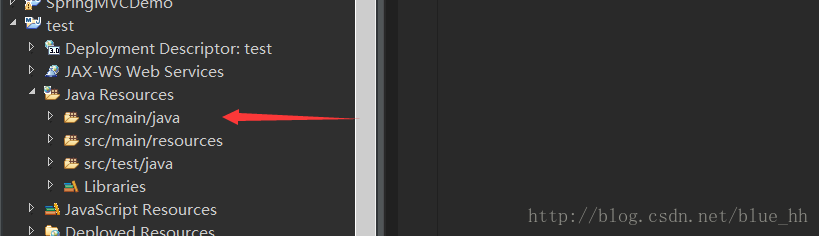
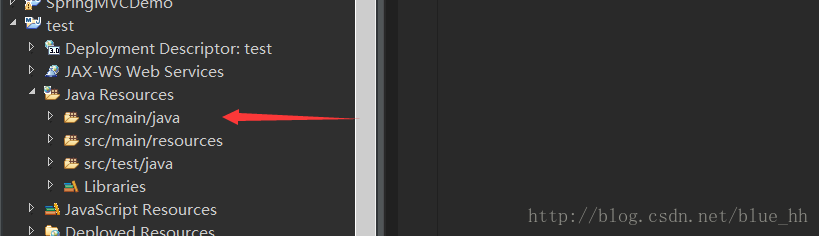
文件不一样。新建的test项目少了src/main/java和src/test/java
两个文件夹。不用担心也不要慌。慢慢来。
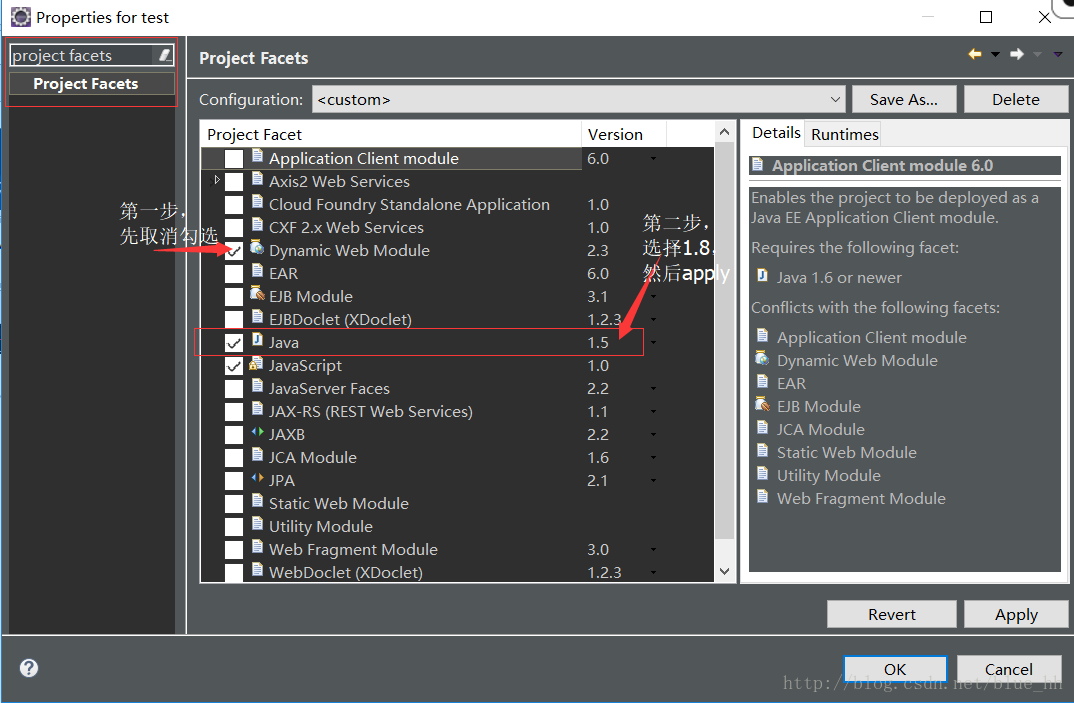
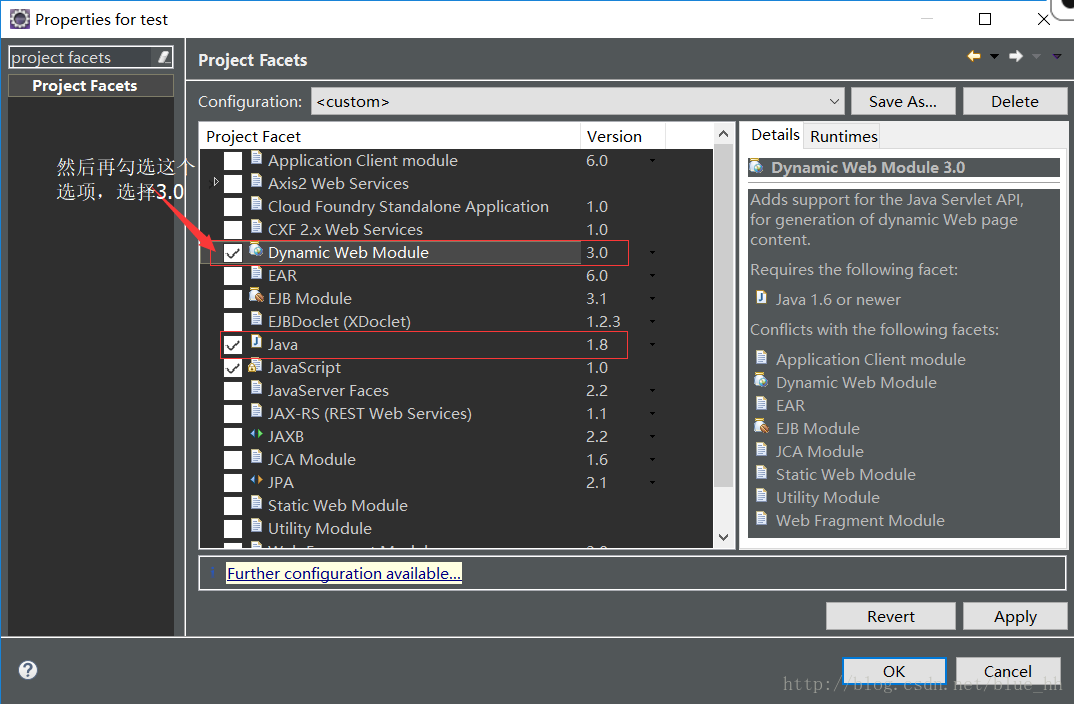
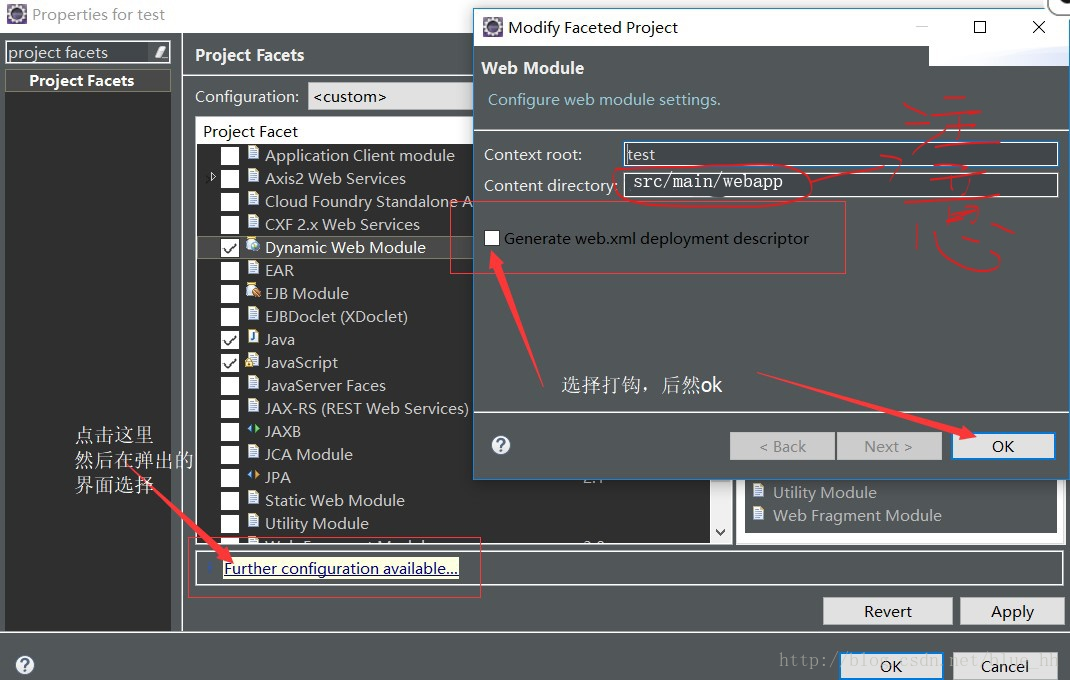
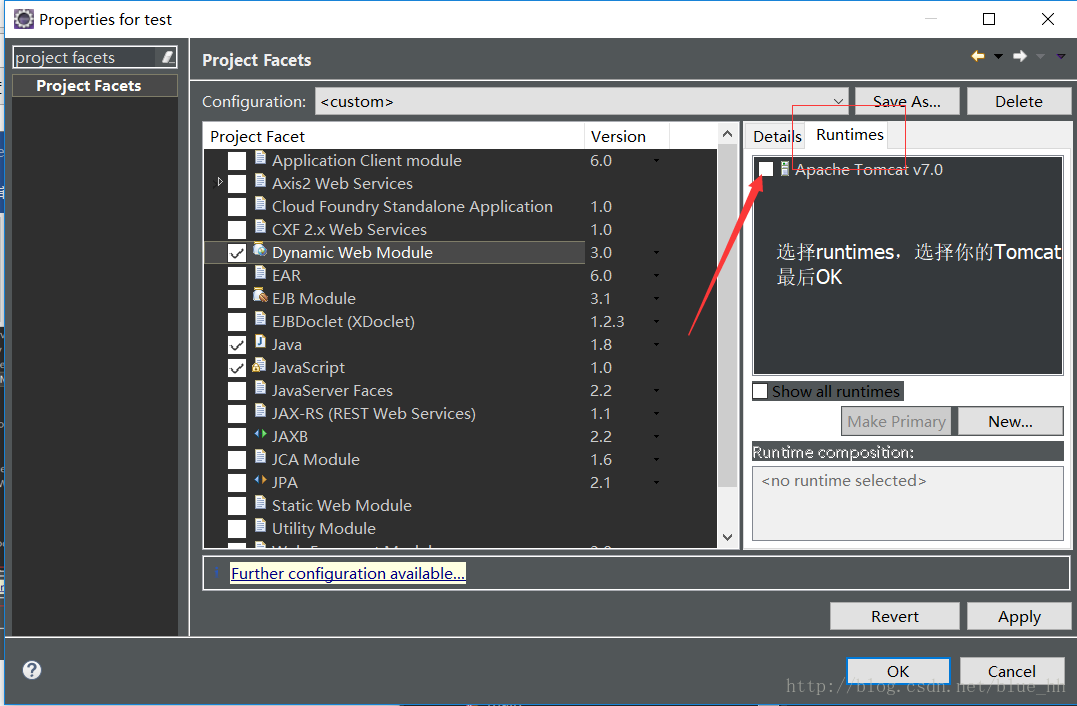
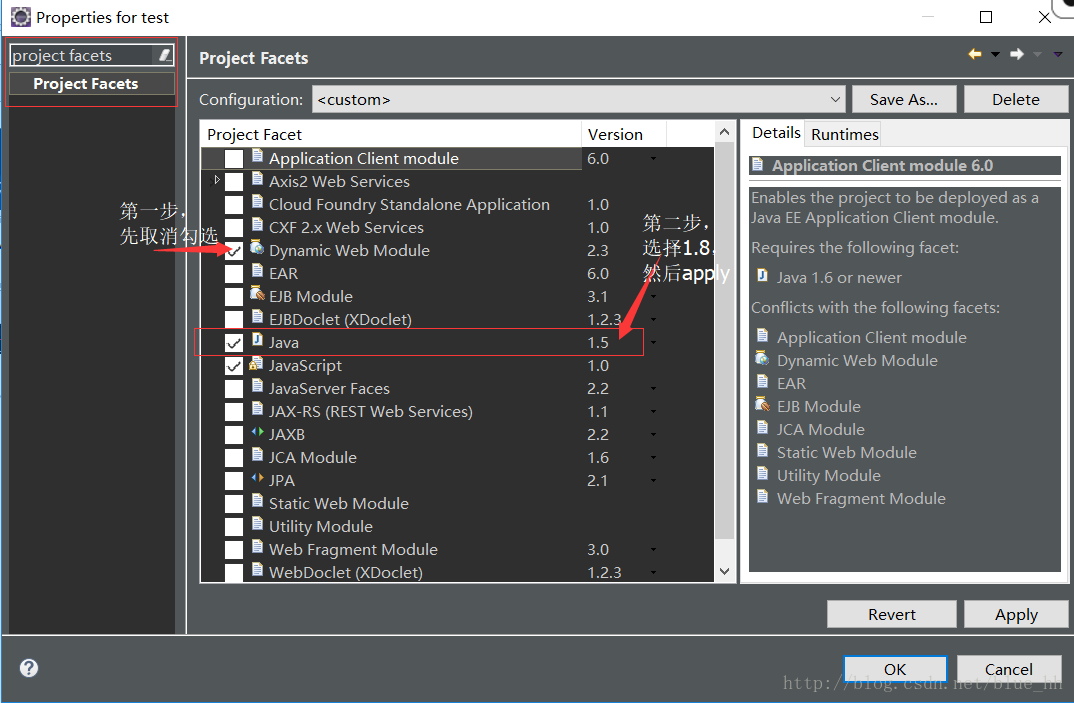
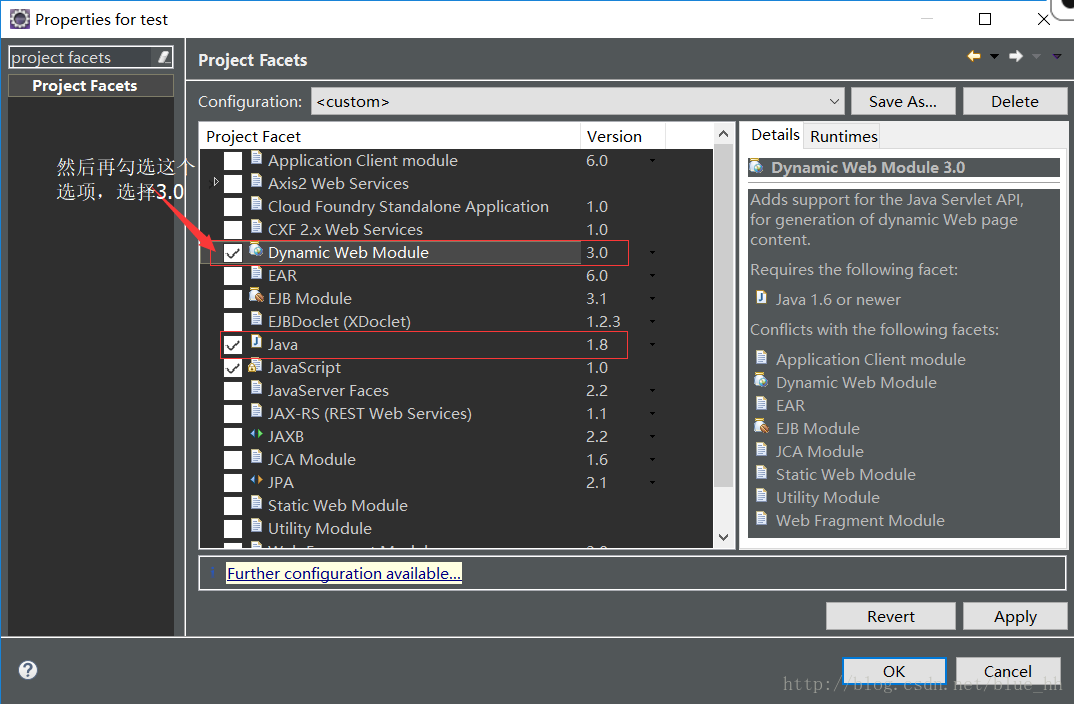
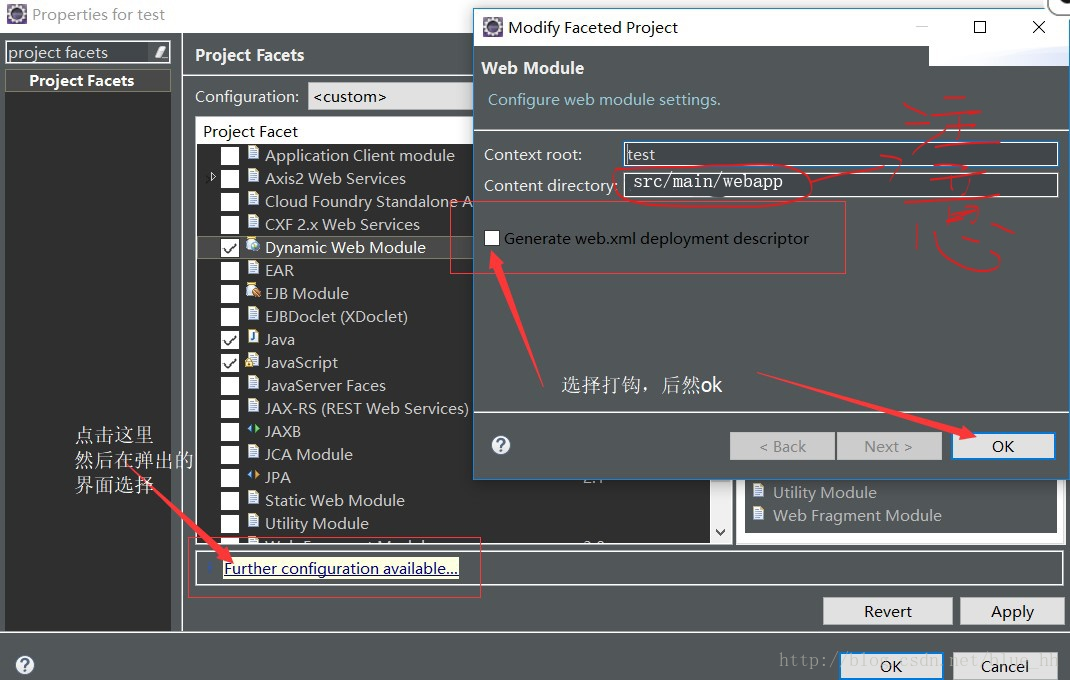
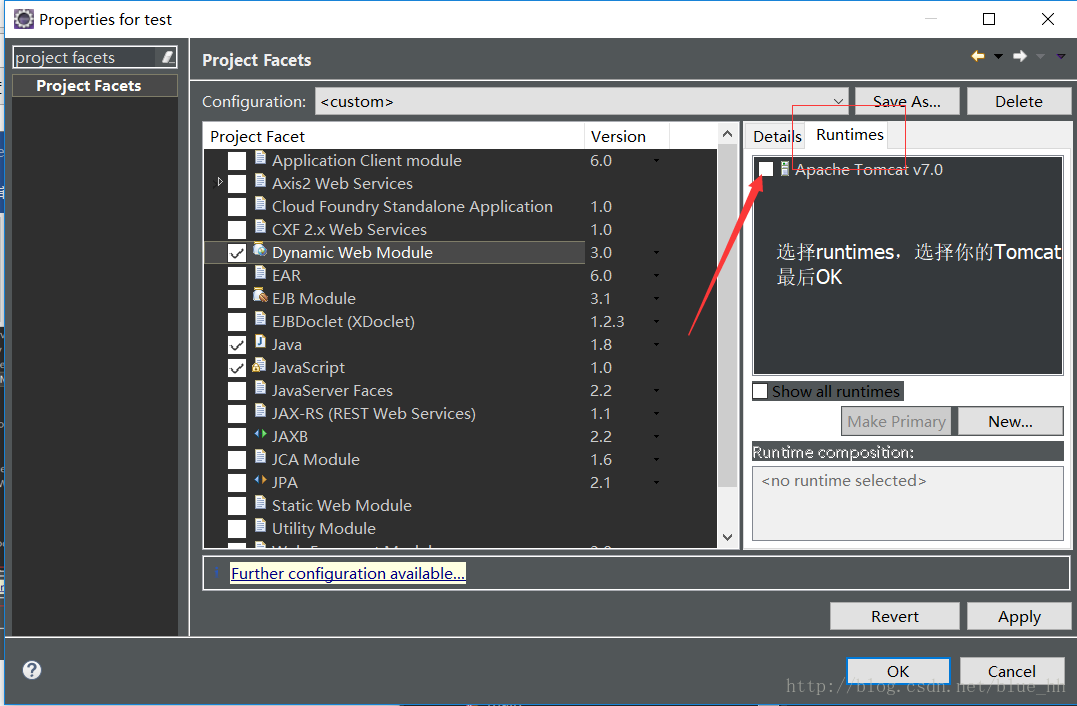
6、配置project facets
右键项目,选择properties—project facets




这时候你会发现你的项目没有那个令人讨厌的红叉叉了

代码:
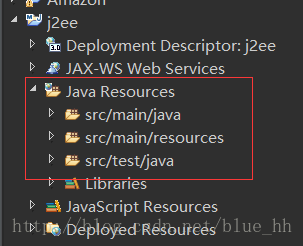
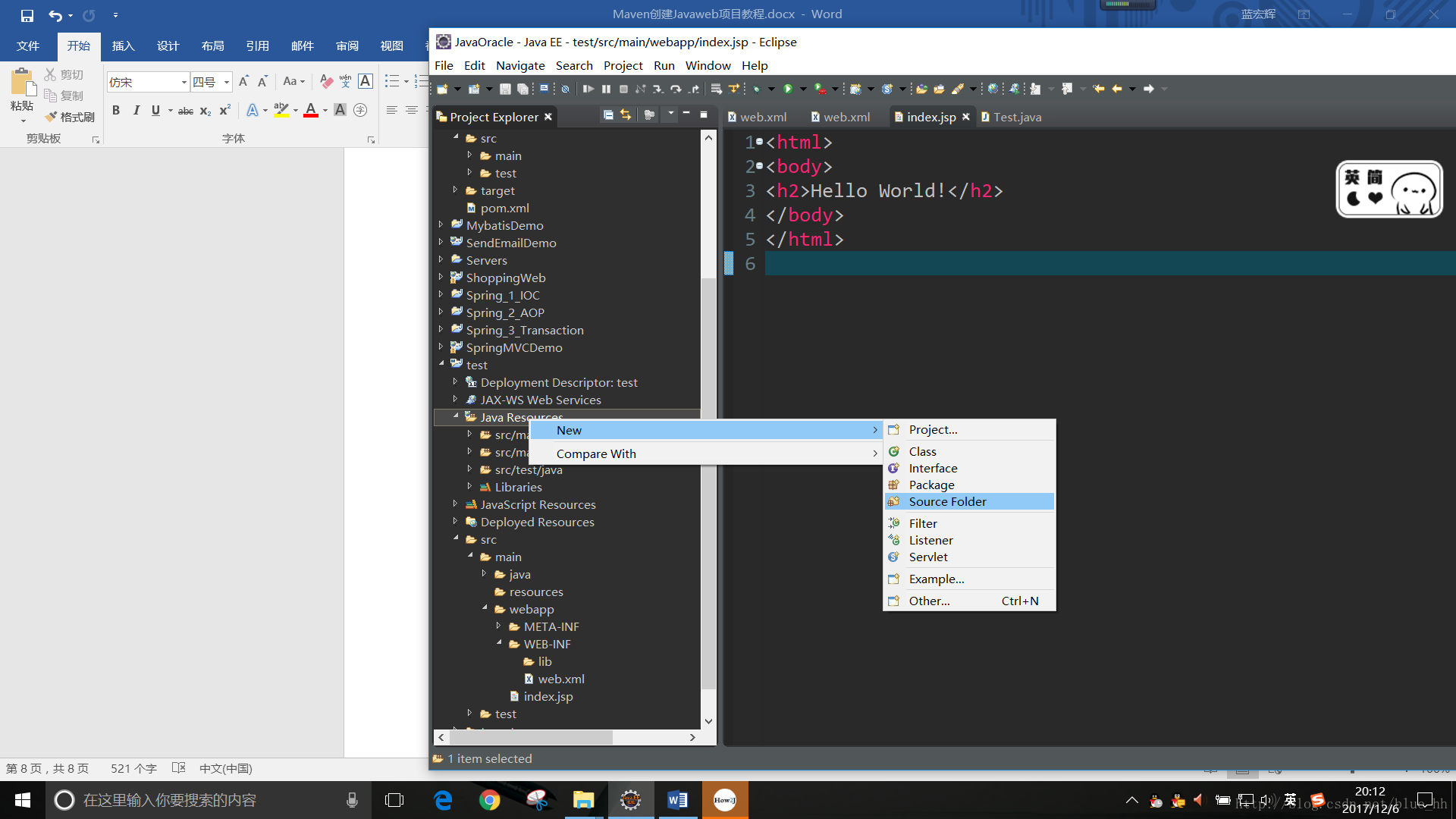
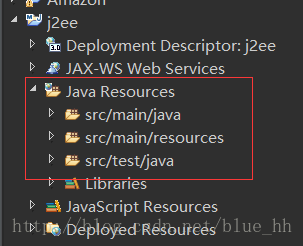
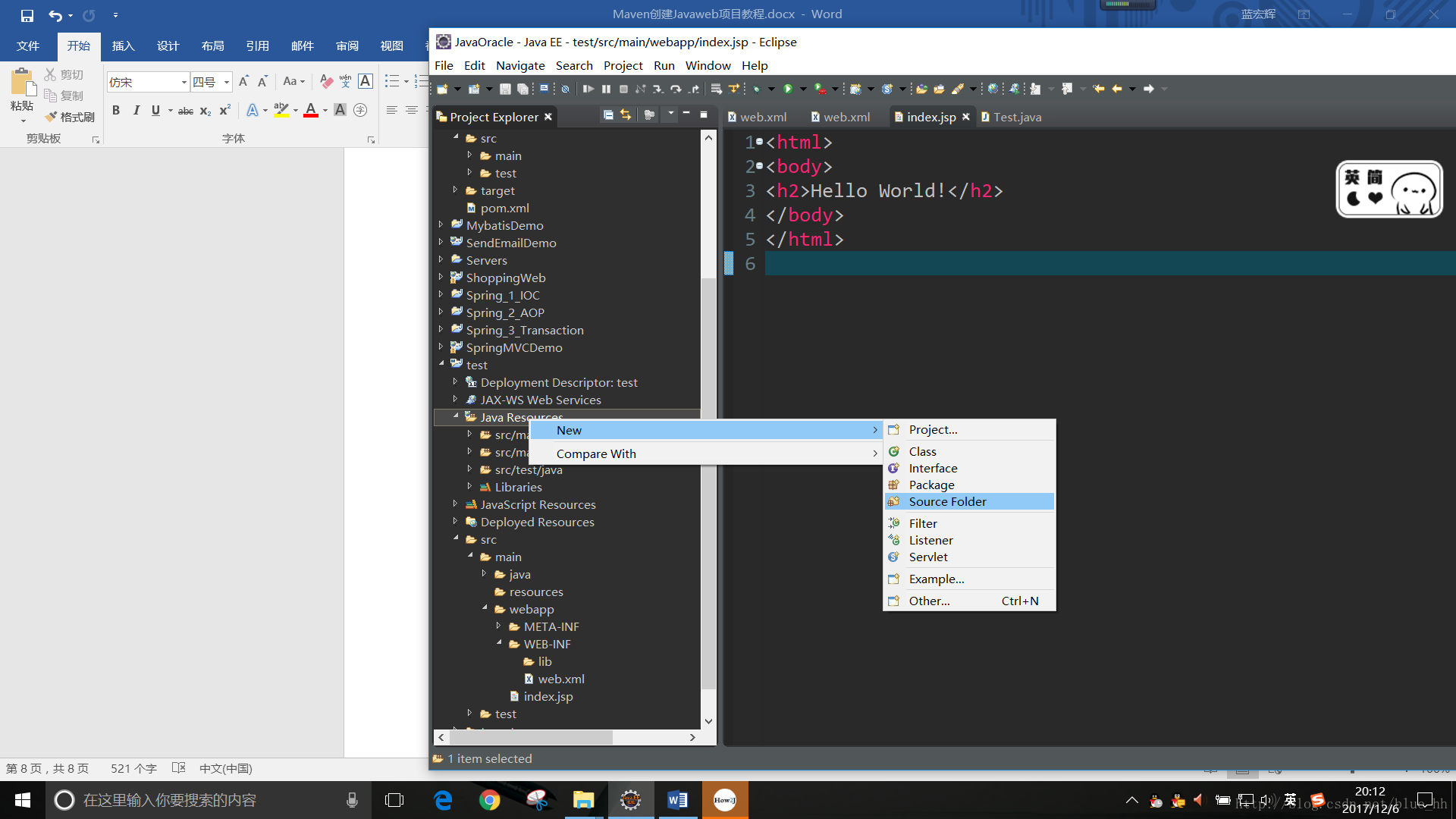
7、如果没有如图所示的三个src下的文件,不要紧

右键 new –- > source folder 创建即可。创建好之后刷新一下项目

8、运行 index.jsp 当然你不喜欢的话可以自己创建一个jsp页面也行的。

结束。
Maven其实是一个版本的控制器。在实际项目开发中会经常用到。作为小白,自己也在逐渐的熟悉工具中。之所以写这个教程,是因为自己百度了很久,遇到了很多的麻烦,也请教了老师同学等等。这个方法是比较简单粗暴的。希望能帮到更多的小白。
但是对于新手而言,用maven创建出来的Javaweb总会有一些小问题(大神别喷,纯小白之见)。而我在使用maven创建web项目的过程中遇到一些问题,经过自己百般百度的情况下,终于解决了自己所遇到的问题。作此教程,希望能帮到和我一样蠢蠢的小白吧。
工具版本
Eclipse:4.6.3
Maven:3.5.2
Tomcat:7.0
Jdk:1.8
Maven我是已经配置到Eclipse中了,这部分百度教程很多,在此我就不多做讲解了。
首先用maven创建一个web项目
1、File —- > new —- > other —- >

2、在new maven project界面选择默认设置,然后next

3、记住选择带有webapp结尾的选项。当然大神可以随意的转换,小白还是简单些好。

4、java项目创建包的方法,在这里是通用的。大家都知道。

5、这个时候你会见到这样的一个项目

这就是折磨新手了。我也不知道为什么几乎我每一次创建的maven项目的错误都是不一样的。我想这大概就是小白吧。一面是一张完整的maven创建的web项目截图

大家注意到了吗,

和

文件不一样。新建的test项目少了src/main/java和src/test/java
两个文件夹。不用担心也不要慌。慢慢来。
6、配置project facets
右键项目,选择properties—project facets




这时候你会发现你的项目没有那个令人讨厌的红叉叉了

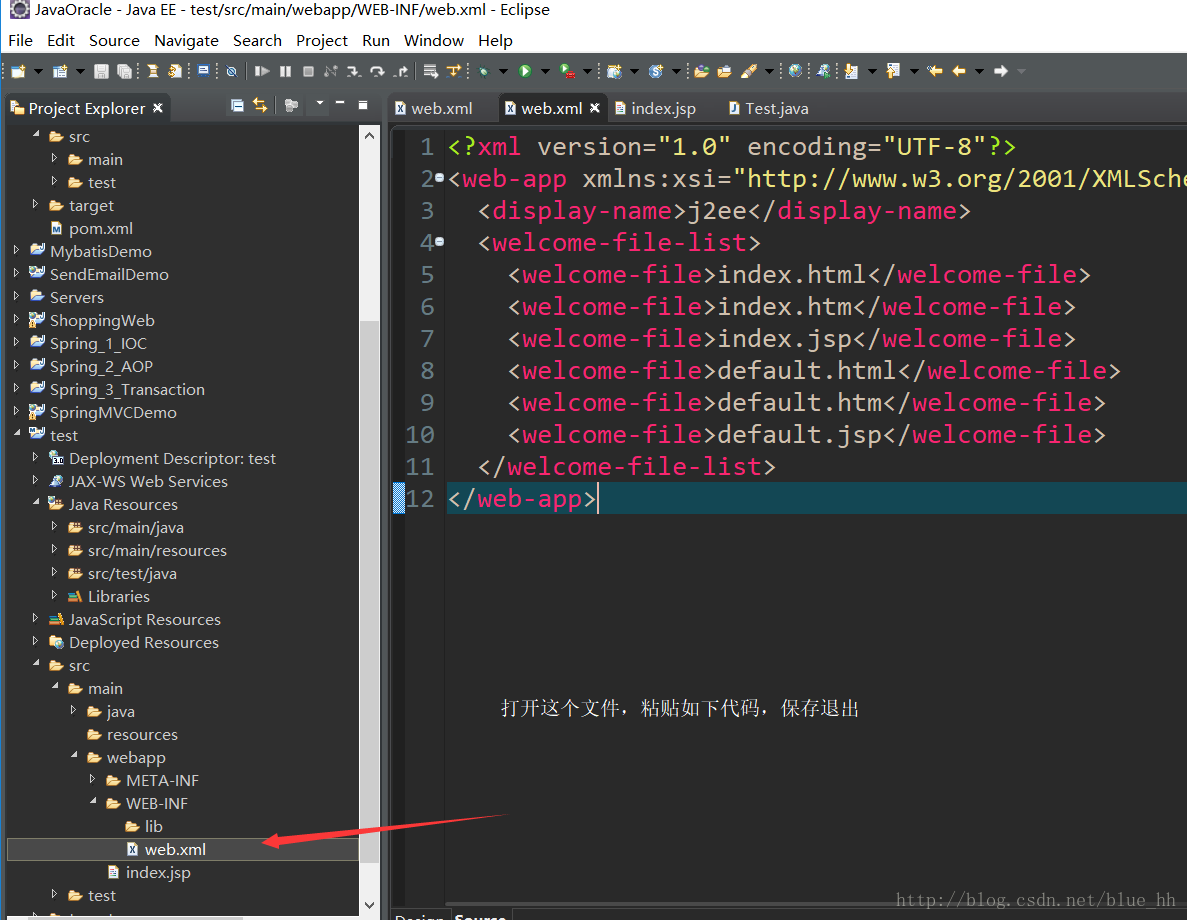
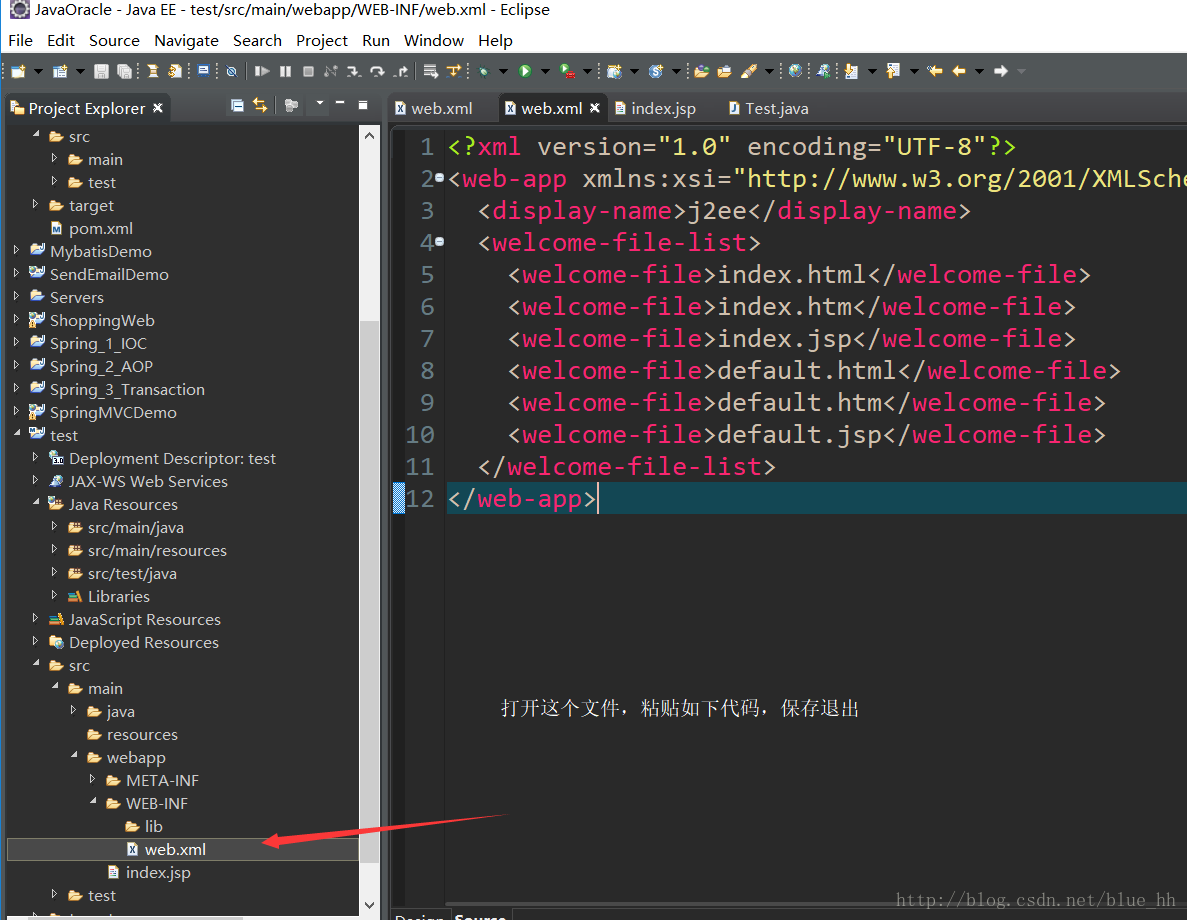
代码:
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0"> <display-name>j2ee</display-name> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> <welcome-file>default.html</welcome-file> <welcome-file>default.htm</welcome-file> <welcome-file>default.jsp</welcome-file> </welcome-file-list> </web-app>
7、如果没有如图所示的三个src下的文件,不要紧

右键 new –- > source folder 创建即可。创建好之后刷新一下项目

8、运行 index.jsp 当然你不喜欢的话可以自己创建一个jsp页面也行的。

结束。
Maven其实是一个版本的控制器。在实际项目开发中会经常用到。作为小白,自己也在逐渐的熟悉工具中。之所以写这个教程,是因为自己百度了很久,遇到了很多的麻烦,也请教了老师同学等等。这个方法是比较简单粗暴的。希望能帮到更多的小白。
相关文章推荐
- 使用Eclipse自带的Maven插件创建Web项目时报错:
- 使用Eclipse自带的Maven插件创建Web项目时报错:Could not resolve archetype org.apache.maven.archetypes:maven-archetyp
- 使用Eclipse自带的Maven插件创建Web项目时报错:
- 使用eclipse自带maven插件新建javaweb项目时报错处理方案
- Maven教程-使用eclipse插件创建一个web工程(不使用archetype)
- 使用eclipse+tomcat+maven插件创建web项目
- [使用心得]maven2之m2eclipse使用手册之六使用Maven2插件创建一个简单的SSH2项目之jetty篇(三)
- maven学习笔记:使用eclipse的maven插件创建java_spark项目
- maven学习笔记:使用eclipse的maven插件创建scala_spark项目
- Eclipse使用Maven插件创建Web项目时出错:Could not resolve archetype org.apache.maven.archetypes
- 标准版eclipse配置J2EE插件,使用maven创建web项目(spring JDBC)
- 使用Eclipse自带的Maven插件创建Web项目时报错: Could not resolve archetype org.apache.maven.archetypes:maven-arche
- [使用心得]maven2之m2eclipse使用手册之六使用Maven2插件创建一个简单的SSH2项目之glassfish篇(一)
- [使用心得]maven2之m2eclipse使用手册之六使用Maven2插件创建一个简单的SSH2项目之jetty篇(二)
- eclipse使用maven插件创建web项目
- 在ECLIPSE中使用maven插件创建webapp类型项目
- eclipse使用Maven创建JavaWeb项目
- 使用Eclipse自带的Maven插件创建Web项目时报错:
- [使用心得]maven2之m2eclipse使用手册之六使用Maven2插件创建一个简单的SSH2项目之tomcat篇
