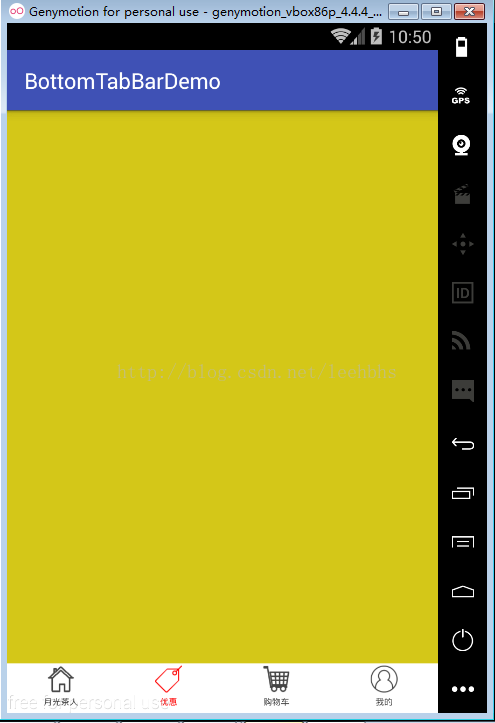
使用BottomTabBar+Fragment实现底部导航页
2017-12-03 18:49
369 查看
注:详细见链接
http://www.jianshu.com/p/ade8485a16be
1、导入依赖compile 'com.hjm:BottomTabBar:1.1.1'
2、在XML中定义控件
<com.hjm.bottomtabbar.BottomTabBar android:id="@+id/fragment" android:layout_width="match_parent" android:layout_height="match_parent"> </com.hjm.bottomtabbar.BottomTabBar>
3、定义每一个Fragment这里只列举一个
public class FragmentFour extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = View.inflate(getActivity(),R.layout.fragmentfour,null);
return view;
}
}4、MainActivity中的设置
public class MainActivity extends AppCompatActivity {
private BottomTabBar fragment;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
fragment = findViewById(R.id.fragment);
fragment.init(getSupportFragmentManager())
.setImgSize(50,50)
.setFontSize(8)
.setTabPadding(4,6,10)
.setChangeColor(Color.RED,Color.DKGRAY)
.addTabItem("月光茶人",R.drawable.tab_home, FragmentOne.class)
.addTabItem("优惠",R.drawable.tab_topic, FragmentThree.class)
.addTabItem("购物车",R.drawable.ic_launcher_background, FragmentTwwo.class)
.addTabItem("我的",R.drawable.ic_launcher_background, FragmentFour.class)
.isShowDivider(false)
.setOnTabChangeListener(new BottomTabBar.OnTabChangeListener() {
@Override
public void onTabChange(int position, String name) {
}
});
}
}
相关文章推荐
- BottomTabBar实现底部导航页
- 使用 DialogFragment 和 BottomSheet 实现底部弹出框
- 使用Fragment和RadioGroup实现类似ios的tabbar的效果
- (一)使用Fragment实现QQ的底部按钮
- android使用Fragment实现底部菜单使用show()和hide()来切换以保持Fragment状态
- Android 开发之BottomBar+ViewPager+Fragment实现炫酷的底部导航效果
- Android 使用Fragment实现底部菜单栏
- 鱼鱼Chen之学写自己的apk(八)使用ViewPager和Fragment实现流行的底部导航
- 使用ViewPager+RadioGroup+Fragment实现类似微信的底部导航
- BottomDialog 是一个通过 DialogFragment 实现的底部弹窗布局,并且支持弹出动画,支持任意布局http://shaohui.me
- 使用ViewPager和Fragment实现底部导航滑动重构版
- 使用Android support library25.0.0 提供的BottomNavigationView实现底部导航功能
- Android底部菜单,使用fragment实现
- android使用Fragment实现底部菜单使用show()和hide()来切换以保持Fragment状态
- [Android] BottomBar+ViewPager+Fragment实现炫酷的底部导航效果20160523
- iOS使用push隐藏子页面底部bottom TabBar
- 使用Fragment实现底部菜单栏
- [Android] 使用 Fragment 实现底部 Tab 切换界面
- 使用 Fragment 实现底部导航
- 使用RadioButton+Fragment实现微信底部标签菜单
