CSS3选择器(全)
2017-12-03 13:44
162 查看
CSS选择器复习
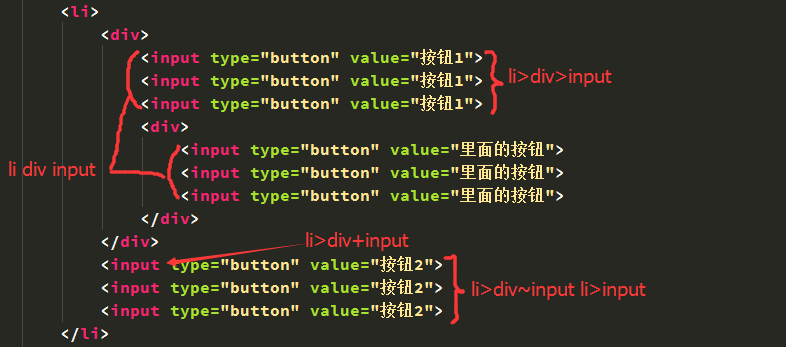
通用选择器:* 选择到所有的元素选择子元素:> 选择到元素的直接后代(第一级子元素)
相邻兄弟选择器:+ 选择到紧随目标元素后的第一个元素
普通兄弟选择器:~ 选择到紧随其后的所有兄弟元素

伪元素选择器:
::first-line 匹配文本块的首行
::first-letter 选择文本块的首字母
伪类选择器:
:before, :after在元素内容前面、后面添加内容(相当于行内元素)
CSS3结构选择器
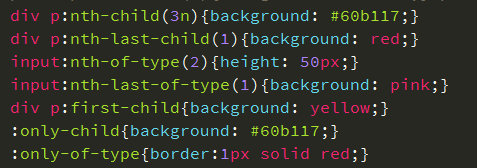
:nth-child 选择指定索引处的子元素nth-child(n) 父元素下的第n个子元素
nth-child(odd) 奇数子元素(同nth-child(2n-1))
nth-child(even) 偶数子元素(同nth-child(2n))
nth-child(an+b) 公式
(nth-child从1开始)
:nth-last-child(n) 倒数第n个子元素
:nth-of-type(n) 父元素下的第n个指定类型的子元素
:nth-last-of-type 父元素下的倒数第n个指定类型的子元素
:first-child 选择父元素下的第一个子元素
:last-child 选择父元素下的最后一个子元素
:only-child 选择父元素下唯一的子元素
:only-of-type 选择父元素下指定类型的唯一子元素
:root 选择文档的根目录,返回html

div :only-child注意空格(选中div下唯一的子元素)
伪类选择器
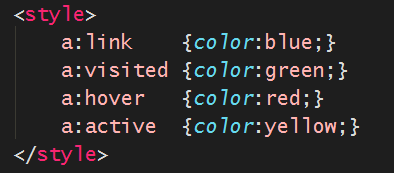
:link指向未被访问页面的链接设置样式:visited设置指向已访问页面的链接的样式
:hover鼠标悬停时触发
:active在点击时触发
:enabled 选择启用状态元素
:disabled 选择禁用状态元素
:checked 选择被选中的input元素(单选按钮或复选框)
:default 选择默认元素
:valid、invalid 根据输入验证选择有效或无效的input元素
:in-range、out-of-range 选择指定范围之内或者之外受限的元素
:repuired、optional 根据是否允许:required属性选择input元素

如果将link的颜色设置的与visited相同,则页面打开时,link的样式被visited样式覆盖,如上,a标签显示的字体颜色为绿色。
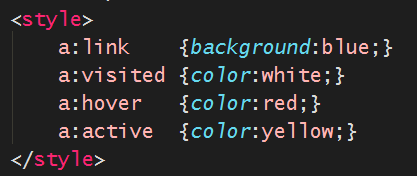
但是如果设置为不同的属性,可以呈现出叠加的效果。

利用label修改radio的样式:如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="关键词一,关键词二">
<meta name="Description" content="网站描述内容">
<meta name="Author" content="刘艳">
<title></title>
<style>
input[type="radio"]{display: none;}
label{display: inline-block;width: 24px;height: 24px;
border-radius: 50%;border: 1px solid #ccc;margin: 5px;}
:checked + label{background: #00b3ee;}
</style>
</head>
<body>
<input type="radio" name = "fruit" id = "check1"/>
<label for="check1"></label>
<input type="radio" name = "fruit" id = "check2"/>
<label for="check2"></label>
<input type="radio" name = "fruit" id = "check3"/>
<label for="check3"></label>
<input type="radio" name = "fruit" id = "check4"/>
<label for="check4"></label>
</body>
</html>实现的效果:

:default
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="关键词一,关键词二">
<meta name="Description" content="网站描述内容">
<meta name="Author" content="刘艳">
<title></title>
<style>
:default{background: #009FE6;}
</style>
</head>
<body>
<form>
<input type="text">
<button>按钮</button>
<input type="submit" value="提交">
</form>
</body>
</html>form表单中默认获取到焦点的是Button按钮

属性选择器
E[attr] 属性名,不确定具体属性值E[attr=”value”] 指定属性名,并指定其对应属性值
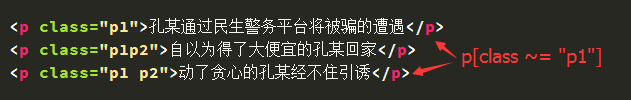
E[attr ~=”value”] 指定属性名,找到的是具有此属性名,且与其它属性名之间用空格隔开,如下:

E[attr ^= “value”] 指定属性名,属性值以value开头
E[attr $=”value”] 指定属性名,属性值以value结束
E[attr *=”value”] 指定了属性名,属性值中包含了value
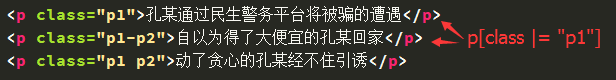
E[attr |= “value”] 指定属性名,属性值以value-开头或者值为value

相关文章推荐
- CSS3基础第一篇(圆角,阴影,渐变,选择器)
- CSS3选择器
- CSS3新特性与选择器
- css3中选择器为不同链接追加不同图标
- CSS3常用选择器(三)
- 慕课网-十天精通CSS3-CSS3选择器(下)
- css3选择器
- css3-伪类选择器使用
- 前端必须掌握30个CSS3选择器
- Css3选择器(一)
- CSS3选择器(三)之伪类选择器
- css3的nth-child选择器的具体探讨
- CSS3选择器
- CSS3 选择器——基本选择器
- 两种CSS3伪类选择器详细介绍
- 《图解CSS3——第2章 CSS3选择器-3》
- [CSS]CSS/CSS3选择器
- css3中常见的30个选择器
- css3选择器你值得收藏
- CSS3选择器--伪类
