IE11浏览器js加载数据不显示问题的解决
2017-12-01 08:46
459 查看
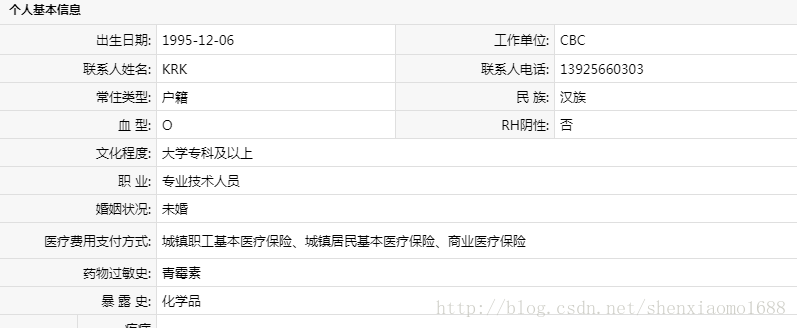
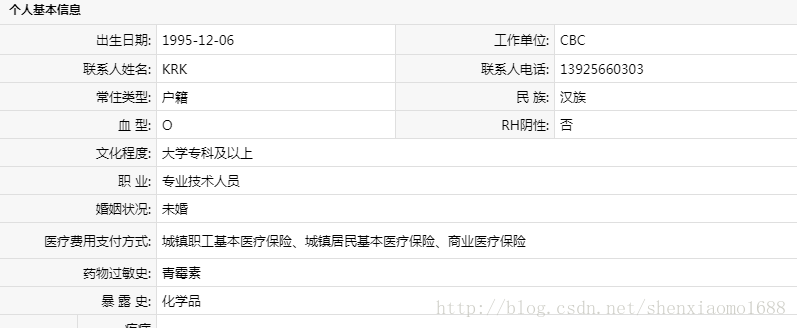
这是谷歌浏览器的显示效果:

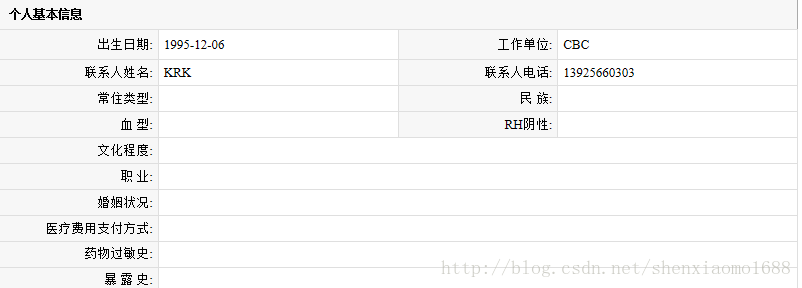
各栏均正常显示数据,以下是IE11的显示效果:

可以发现,IE11浏览器下数据栏很多栏均为空,同样的代码,在谷歌、火狐、360等浏览器均正常显示,唯独IE11不正常,下面是我加载数据的代码:
js部分:
最后:js为文本框赋值,用val()方法,文本框type本身为text,没有text()方法。
启示:jquery.js版本并不是越高越好,相反,版本越高,兼容性反而没那么好了,1.8.0版本更能适应各大浏览器。

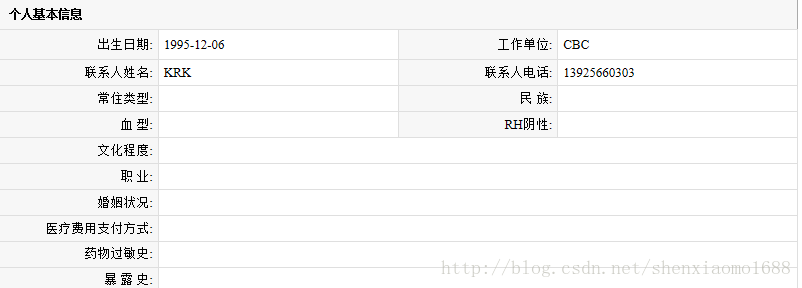
各栏均正常显示数据,以下是IE11的显示效果:

可以发现,IE11浏览器下数据栏很多栏均为空,同样的代码,在谷歌、火狐、360等浏览器均正常显示,唯独IE11不正常,下面是我加载数据的代码:
js部分:
var householdType="${record.householdType}";
if(householdType=="1"){
$("#householdType").html("户籍");
}else if(householdType=="2"){
$("#householdType").html("非户籍");
}else {
$("#householdType").html("");
}
页面部分:
<td class="td_title" colspan="2">常住类型:</td>
<td id="householdType"></td>
后来经人指点,我把引用的jquery.js降低以后,就可以正常显示了,我原来用的是jquery-1.10.1.min.js,换成jquery-1.8.0.min.js版本就可以了。
此外,jsp页面动态赋值除了用上面的js加载,也可以用el表达式,后者更佳,步骤如下:
1、在classPath中,加入jar包: standard-1.1.2.jar , jstl-1.1.2.jar
2、在相目\WEB-INF\tld\文件夹中放入常用的tld文件:c.tld,fmt.tld
3、在jsp文件的顶部加入以下内容:
Java代码 收藏代码
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib
4000
uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn" %>
4、页面<body>部分:
<c:choose>
<c:when test="${score>=90}">
优秀!
</c:when>
<c:when test="${score>=70&&score<90}">
良好!
</c:when>
<c:when test="${score>60&&score<70}">
及格
</c:when>
<c:otherwise>
不及格!
</c:otherwise>
</c:choose>最后:js为文本框赋值,用val()方法,文本框type本身为text,没有text()方法。
启示:jquery.js版本并不是越高越好,相反,版本越高,兼容性反而没那么好了,1.8.0版本更能适应各大浏览器。
相关文章推荐
- (转载)arcgis for js - 解决加载天地图和WMTS服务,WMTS服务不显示的问题,以及wmts服务密钥。
- 最近用htmlunit做网络爬虫 遇到拿不到初始化js加载的数据的问题 最近解决了 写个简单的例子
- django 解决css,js文件304导致无法加载显示问题
- js 百度地图第二次加载显示不全问题解决方案
- 解决three.js加载外部obj文件在chrome浏览器中无法显示的问题
- django 解决css,js文件304导致无法加载显示问题
- 解决使用Vue.js显示数据的时,页面闪现原始代码的问题
- viewpager+fragment联网加载数据无显示以及预加载问题解决
- 关于iOS11上MJRefresh tabview刷新后,重新加载另一组数据, 回不到顶部或者头尾显示混乱等问题解决
- Angularjs ui-jq plot 数据不加载问题解决
- java与json互相转换(解决日期问题),js显示json数据时出现日期类型显示[object,object]现象解决!
- 解决下载下来的flexgrid.js下载下来直接使用数据不能显示的问题
- vue 在nginx下页面刷新出现404问题解决和在nginx下页面加载了js但是页面显示空白问题解决
- 关于Ext.grid.Panel显示远程数据无法加载问题的解决
- arcgis for js - 解决加载天地图和WMTS服务,WMTS服务不显示的问题,以及wmts服务密钥。
- 解决bootstrap-select 动态加载数据不显示的问题
- 动态加载JS文件,完美解决跨域、编码、嵌套、队列、兼容性、执行顺序等相关问题。
- 智能设备下,在ComboBox控件添加了多项数据,只显示第一项数据,而不显示其它数据的问题解决办法
- JS代码解决层显示/隐藏问题
- fireworks菜单生成器mm_menu.js在 IE 7.0 显示问题的解决方法
