关于a标签 中特有的tilte属性 和 字符串文字换行
2017-12-01 08:35
281 查看
对于前台数据换行的问题
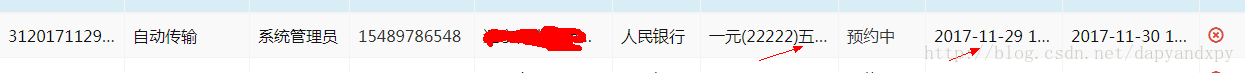
由于本人在做项目期间遇到了小小的bug 就是当table中字符串长度过长的情况下会让内容显示不全如图:
我自己总结了两种方法
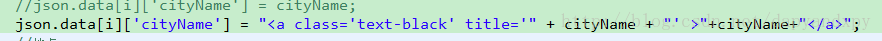
第一种: 用a标签中的title属性

图中的方法是我通过ajax接收到后台传过来的数据 进行a标签的拼接 就会出现一个动态的title显示全部的内容
效果图:

第二种: 通过字符串截取
//json.data[i]['orderTime'] = new Date(json.data[i].createTime.time).Format("yyyy-MM-dd hh:mm:ss").substring(0,10)+ "<br>" +new Date(json.data[i].createTime.time).Format("yyyy-MM-dd hh:mm:ss").substring(11,new Date(json.data[i].createTime.time).Format("yyyy-MM-dd hh:mm:ss").length);
或者:
var orderAddrStr = [];
var str='';
for(var k=0;k<json.data[i].orderAddr.length;k++){
orderAddrStr.push(json.data[i].orderAddr.charAt(k));
}
for(var j=0,s;s=orderAddrStr[j++];){
orderAddrStr+=s;
if(!(j%7))orderAddrStr+='<br>';
}
json.data[i]['orderAddr'] = orderAddrStr;
相关文章推荐
- cocos2d-x之 利用富文本控件解析xhml标签(文字标签,图片标签,换行标签,标签属性)
- 关于span标签内文字自动换行
- 关于span标签内文字自动换行
- (转的)关于IE标签LI文字换行问题
- 关于IE标签LI文字换行问题
- 一个让label里字符串自动换行的属性
- 关于li标签浮动后文字和图片的对齐问题
- 如何在字符串中加入回车换行,tab字符(关于字符串处理)
- thinkphp 反字符 去标签 自动加点 去换行 截取字符串
- .NET获取Html字符串中指定标签的指定属性的值
- Spring学习笔记 关于Bean定义的重用-使用abstract以及parent标签属性
- 解决文字过长,表格被撑大,自动换行,文字超出,切割(关于table内文字换行 )
- 关于img标签的相对路径和绝对路径以及a标签的一些属性问题
- 关于idea 编译提示未结束的字符串文字等信息
- QQ里面打开H5页面,某些数字会默认变为a标签,字体变蓝,文字换行的解决办法
- iOS开发-------文字表情(NSAttributeString 属性字符串 以及 NSRegularExpression 正则表达类)
- html的meta总结,html标签中meta属性使用介绍和 动态替换字符串
- JAVA swing JLabel JButton标签文本文字内容的换行
- html、css 禁止文字自动换行属性word-break
- JavaScript查找Html字符串中的img标签替换src属性的内容
