display:table在自动获取实际宽度的作用
2017-11-28 00:00
106 查看
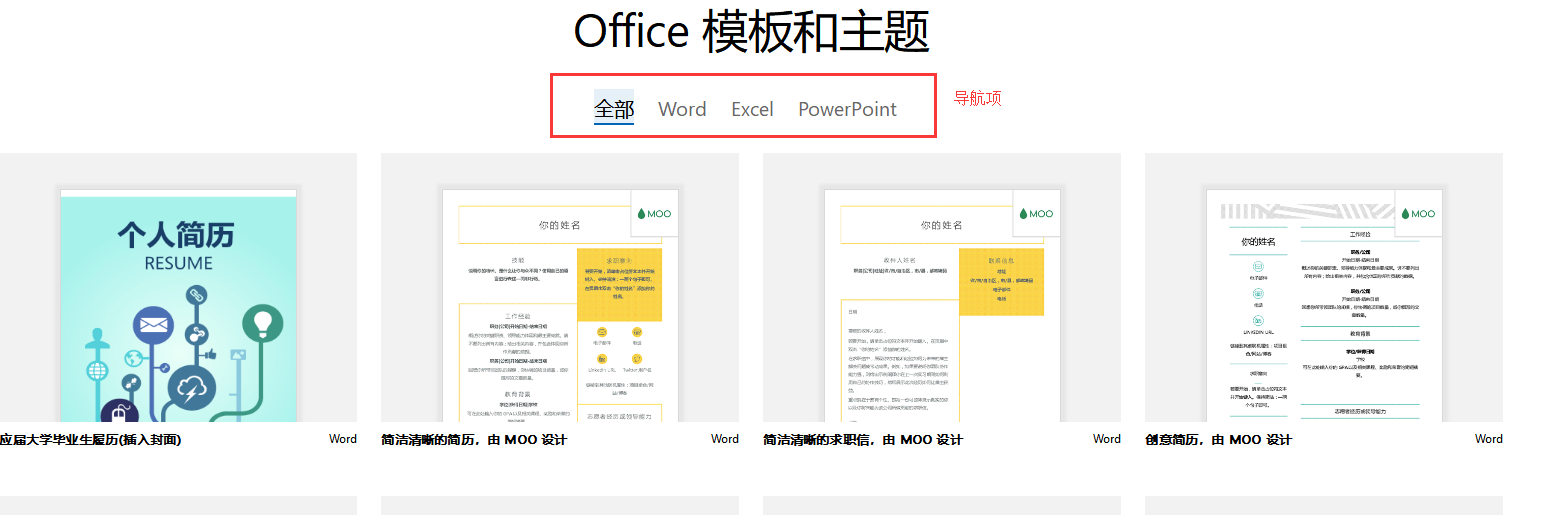
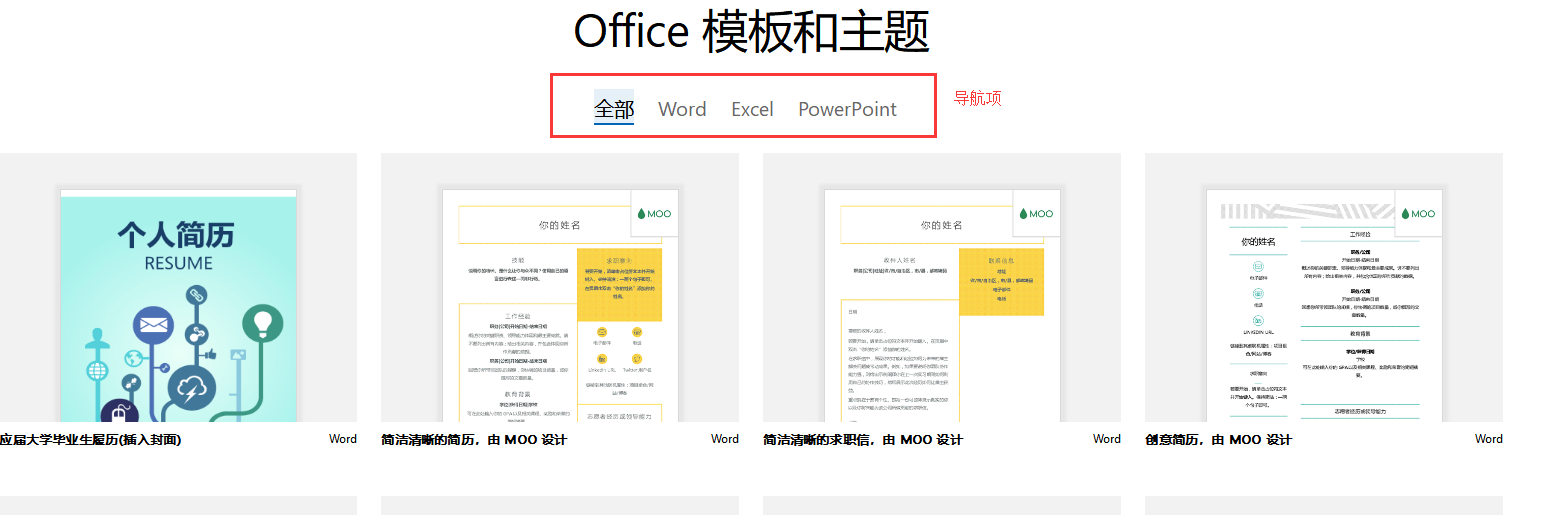
问题引入:经常能看到这种面板界面,如图

当点击不同的选项时,显示不同的内容。
通常,导航项(图中红色)部分要求是居中。
既然要居中,我们肯定想到,左右margin设置为auto即可。
但是margin:auto居中实现的前提是导航项部分给定宽度。使用margin:auto居中代码举例如下:
这里,ul的宽度500px只是举例,实际上应该是其下每一个li元素的宽度之和。这样才能实现居中。
但是这样会有一个问题。首先,设置宽度就不好。我们很不喜欢指定一个元素的宽度,除非它真得不太会变。这里显然不是这样。假如以后要再加一个选项,比如加入access、visual basic等怎么办?那就得重写计算所有li元素的宽度,然后改变ul元素的宽度,否则超出ul宽度的li元素就会掉到第二行去显示。
那么如何才能让ul的宽度自动为li元素宽度之和呢?可能有人说,不设置ul的宽度,或者设置ul的宽度为auto。这样是是不行的:不设置宽度,则ul作为块级元素是占满整个一行的;设置为auto无效(默认值就是auto)。
在不考虑使用JS的情况下,还有一种实现方法,就是浮动。浮动会自动对元素进行压缩,压缩成它实际内容所占的宽度。给ul设置为左浮动后,ul的宽度就是li元素的宽度之和了。但是,此时还能使ul居中吗?不行了。为什么?你都左浮动或者右浮动了,还怎么‘居中’啊?这不是矛盾吗。
所以,以上都是不正确的做法。到底该怎么实现居中而又不限制死宽度呢?
方法:
给ul设置display:table
这样,就实现了居中,且不会出现上述宽度限制死的问题。当然,这里设置width:auto不重要,有无均可。
什么意思呢?将ul的布局方式改为table,那ul下的li元素当然是作为单元格内容咯。一个table的宽度是多少呢?当然是内部单元格宽度之和。所以给ul设置了table,这样ul的宽度就会自动变成li元素宽度之和。这不就是我们要的吗?有了ul宽度,我们自然可以设置居然,使用margin:auto即可。
记住了哦。

当点击不同的选项时,显示不同的内容。
通常,导航项(图中红色)部分要求是居中。
既然要居中,我们肯定想到,左右margin设置为auto即可。
但是margin:auto居中实现的前提是导航项部分给定宽度。使用margin:auto居中代码举例如下:
<html>
<style>
ul{
width:500px;
margin: 0 auto;
}
</style>
<body>
<ul>
<li><a>全部</a></li>
<li><a>Word</a></li>
<li><a>Excel</a></li>
<li><a>PPT</a></li>
</ul>
</body>
</html>这里,ul的宽度500px只是举例,实际上应该是其下每一个li元素的宽度之和。这样才能实现居中。
但是这样会有一个问题。首先,设置宽度就不好。我们很不喜欢指定一个元素的宽度,除非它真得不太会变。这里显然不是这样。假如以后要再加一个选项,比如加入access、visual basic等怎么办?那就得重写计算所有li元素的宽度,然后改变ul元素的宽度,否则超出ul宽度的li元素就会掉到第二行去显示。
那么如何才能让ul的宽度自动为li元素宽度之和呢?可能有人说,不设置ul的宽度,或者设置ul的宽度为auto。这样是是不行的:不设置宽度,则ul作为块级元素是占满整个一行的;设置为auto无效(默认值就是auto)。
在不考虑使用JS的情况下,还有一种实现方法,就是浮动。浮动会自动对元素进行压缩,压缩成它实际内容所占的宽度。给ul设置为左浮动后,ul的宽度就是li元素的宽度之和了。但是,此时还能使ul居中吗?不行了。为什么?你都左浮动或者右浮动了,还怎么‘居中’啊?这不是矛盾吗。
所以,以上都是不正确的做法。到底该怎么实现居中而又不限制死宽度呢?
方法:
给ul设置display:table
<style>
ul{
display:table;
width:auto;
margin: 0 auto;
}
</style>这样,就实现了居中,且不会出现上述宽度限制死的问题。当然,这里设置width:auto不重要,有无均可。
什么意思呢?将ul的布局方式改为table,那ul下的li元素当然是作为单元格内容咯。一个table的宽度是多少呢?当然是内部单元格宽度之和。所以给ul设置了table,这样ul的宽度就会自动变成li元素宽度之和。这不就是我们要的吗?有了ul宽度,我们自然可以设置居然,使用margin:auto即可。
记住了哦。
相关文章推荐
- display:table,布局自动分宽度
- ios实现自动获取label高度、宽度及最后一个位置详解
- td 内容自动换行 table表格td设置宽度后文字太多自动换行
- GDI+获取字符串实际的输出像素值(高度和宽度)
- display: table; 100%的宽度
- jquery 获取元素实际宽度高度
- [JavaScript] js获取Html元素的实际宽度高度
- AlertDialog中EditText不能获取焦点以及不宽度不能自动铺满的完美解决方案
- SWT:获取字符串实际宽度
- js获取Html元素的实际宽度高度的方法
- react-native 获取组件边框一个实际像素的宽度
- 有关UILable的高度和宽度自动调整和获取
- 在程序中用stmt.executeQuery("select count(1) from tableName")获取到的表的数据量(条数)与实际值不一样(比实际值多几倍)
- WPF Canvas做自动缩放时获取控件的实际高度
- 让文字自动适应Table宽度
- javascript获取隐藏元素(display:none)的高度和宽度的方法
- 原生js获取Html元素的实际宽度高度
- js获取Html元素的实际宽度高度
- 自动布局下设置Label的宽度和获取Label的高度
- js获取Html元素的实际宽度高度
