vue + webpack 构建项目
2017-11-24 12:24
976 查看
1.1、去官网安装node.js。下载安装包之后直接点击安装即可。测试安装成功的界面如下:

1.2、利用npm安装webpack 命令行语句为 npm install webpack -g 。测试安装成功的界面如下:

1.3、下面就是安装淘宝镜像

1.4、接下来就是全局安装vue-cli。需要注意的是使用npm安装vue-cli的时候时间很久,可能会超过两个小时
安装语句为:npm install --global vue-cli
1.5、创建一个基于webpack模板的新项目
命令行语句为vue init webpack my-project (其中my-project为文件名称,并且文件名只能是小写字母)。在创建模板新项目的时候需要进入到指定的文件夹下面去。
命令执行完成后可以看到在my-project的文件夹下面多了如下的内容:

1.6、安装依赖项。安装完成后会新增一个node_modules文件夹
命令行语句为:
cd my-project
npm install
npm run dev
成功了之后你会看到如下界面:

以上就是如何搭建vue+webpack的打包环境
2、下面我来说说在搭建环境的过程中踏过的坑
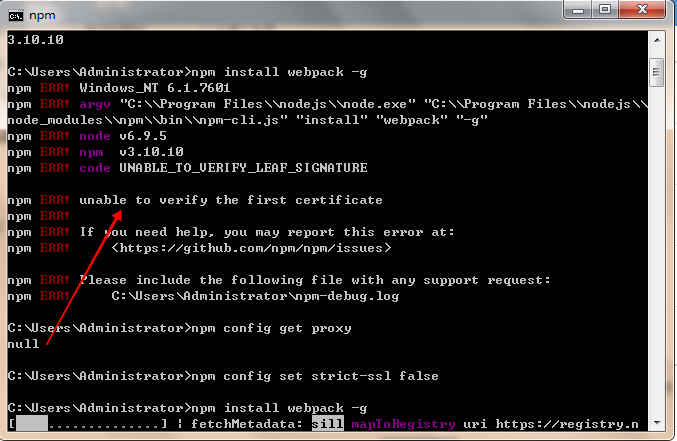
2.1、在安装webpack的时候显示unable to verify the first certificate 证书问题

解决方案:把证书的验证关掉,用完之后再打开
关掉证书的验证:
npm config set strict-ssl false
打开证书的验证:
npm config set strict-ssl true
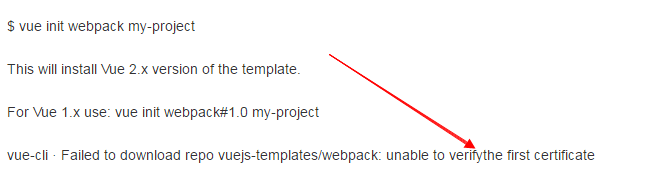
2、执行命令行vue init webpack my-project 报错

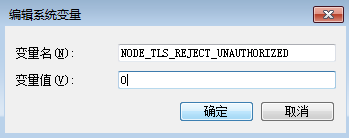
解决方法:win7下需要配置环境变量

相关文章推荐
- webpack构建VUE项目使用jquery及其插件 expose-loader
- webpack构建vue项目(配置篇)
- 使用vue-cil构建vue2项目,webpack打包项目
- vue init webpack myproject构建项目 ip不能访问
- 基于webpack构建的vue项目
- webpack+vue+vueRouter模块化构建完整项目实例超详细步骤(附截图、代码、入门篇)
- Vue2.0+Webpack项目环境构建到发布
- webpack构建vue项目(再谈配置)
- webpack构建vue项目(配置篇)
- ABAP system landscape和vue项目webpack构建的最佳实践
- 提高 webpack 构建 Vue 项目的速度
- vue项目构建中webpack配置(一)
- 使用VUE2.0构建webpack项目
- 提高 webpack 构建 Vue 项目的速度
- 提高 webpack 构建 Vue 项目的速度
- 用Webpack构建Vue项目的实践
- webpack+vue+vueRouter+es6 构建的简单实例项目
- vue+webpack 构建项目
- vue+webpack构建项目过程
- vue init webpack myproject构建项目 ip不能访问的解决方法
