Vue添加请求拦截器
2017-11-23 15:14
441 查看
一、现象
统一处理错误及配置请求信息
二、解决
1、安装 axios , 命令: npm install axios --save-dev
2、在根目录的config目录下新建文件 axios.js ,内容如下:
import axios from 'axios'
// 配置默认的host,假如你的API host是:http://api.htmlx.club
axios.defaults.baseURL = 'http://api.htmlx.club'
// 添加请求拦截器
axios.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
return config
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error)
});
// 添加响应拦截器
axios.interceptors.response.use(function (response) {
// 对响应数据做点什么
return response
}, function (error) {
// 对响应错误做点什么
return Promise.reject(error)
});
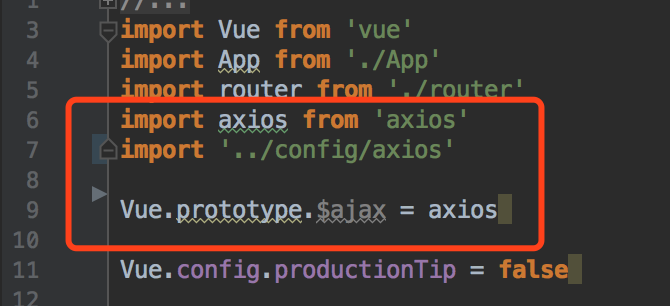
3、在main.js中进行引用,并配置一个别名($ajax)来进行调用:
import axios from 'axios'
import '../config/axios'
Vue.prototype.$ajax = axios
如图:

4、应用,一个登录的post如:
this.$ajax({
method: 'post',
url: '/login',
data: {
'userName': 'xxx',
'password': 'xxx'
}
}).then(res => {
console.log(res)
})
三、总结
统一处理方便
统一处理错误及配置请求信息
二、解决
1、安装 axios , 命令: npm install axios --save-dev
2、在根目录的config目录下新建文件 axios.js ,内容如下:
import axios from 'axios'
// 配置默认的host,假如你的API host是:http://api.htmlx.club
axios.defaults.baseURL = 'http://api.htmlx.club'
// 添加请求拦截器
axios.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
return config
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error)
});
// 添加响应拦截器
axios.interceptors.response.use(function (response) {
// 对响应数据做点什么
return response
}, function (error) {
// 对响应错误做点什么
return Promise.reject(error)
});
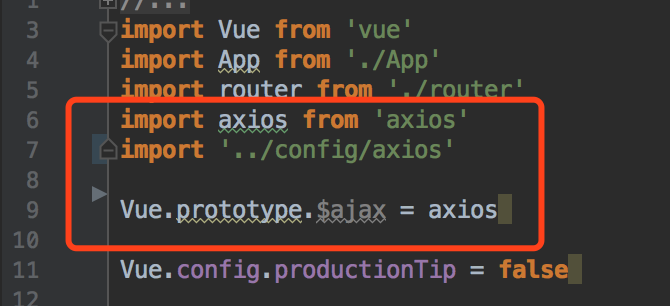
3、在main.js中进行引用,并配置一个别名($ajax)来进行调用:
import axios from 'axios'
import '../config/axios'
Vue.prototype.$ajax = axios
如图:

4、应用,一个登录的post如:
this.$ajax({
method: 'post',
url: '/login',
data: {
'userName': 'xxx',
'password': 'xxx'
}
}).then(res => {
console.log(res)
})
三、总结
统一处理方便
相关文章推荐
- Vue添加请求拦截器及vue-resource 拦截器使用
- vue 拦截请求,添加请求头
- android RxJava+Retrofit2.0 OkHttp添加日志拦截器和设置请求头
- MVP+Retrofit网络请求和添加拦截器+Fresco+全选反选与删除
- 自定义OKhttp拦截器 添加请求头
- OkHttp的基本使用-3(添加拦截器和GET请求的参数拼接)
- 添加 retrfiot 拦截器Interceptor ,打印服务器返回的json并添加网络请求公共的header
- VUE路由根据返回状态判断添加响应拦截器(草稿)
- 给retrofit 的 添加okhttp的拦截器,可以让她显示 请求和返回的信息 ,便于查找错误
- vue项目中 axios请求拦截器与取消pending请求功能
- 常用vue请求交互数据方式
- 使用vue-resource库发送请求获取数据
- vue学习四 vue项目中正确添加swiper组件
- jquery跨域请求解决方案(我们寻找,我还没有添加验证)
- 详解Vue用axios发送post请求自动set cookie
- vue页面跳转拦截器
- Vue+axios请求传值问题
- CXF添加自定义拦截器
- Struts2学习之2(请求参数的封装,类型转换,输入验证,自定义拦截器)
- 由于扩展配置问题而无法提供您请求的页面。如果该页面是脚本,请添加处理程序。
