【视频】详解小程序wx.requestpayment用法,实现小程序在线支付功能
2017-11-23 09:34
627 查看
开发小程序商城,
外卖小程序,销售型小程序等,
具有在线支付功能的,
都会使用wx.requestpayment()这个接口。
好多学员反馈说这个接口很难,
今天子恒老师跟你分享一下,
怎么使用wx.requestpayment实现微信支付。
觉得小程序的requestpayment难,
是因为没有把这些准备工作做好。
openid是用户在微信小程序整个系统中的唯一标签符,
这个在小程序统一下单里需要用到,
为了识别是哪个用户支付的。
猛击这里,
观看《小程序获取用户的openid》视频
这个在 package 参数中使用到,
猛击这里,
观看《怎么生成小程序支付的prepay_id》视频
猛击这里,
观看《如何生成小程序支付签名》视频

小程序支付签名single
我们开发小程序时,
一般在 success 中处理用户支付成功后的业务逻辑,
在 fail 中处理支付失败的情况。
当把前面两步工作做踏实后,
使用wx.requestPayment做小程序支付功能就很简单了。

wx.requestPayment部分支付代码
更详细的情况,
猛击这里,
观看《小程序wx.requestpayment发起微信支付》视频,
参考代码编写实现过程。
外卖小程序,销售型小程序等,
具有在线支付功能的,
都会使用wx.requestpayment()这个接口。
好多学员反馈说这个接口很难,
今天子恒老师跟你分享一下,
怎么使用wx.requestpayment实现微信支付。
一、 使用wx.requestpayment实现微信支付要做的准备
觉得小程序的requestpayment难,是因为没有把这些准备工作做好。
1) 获取小程序用户的openid
openid是用户在微信小程序整个系统中的唯一标签符,这个在小程序统一下单里需要用到,
为了识别是哪个用户支付的。
猛击这里,
观看《小程序获取用户的openid》视频
2) 获得统一下单接口返回的 prepay_id
这个在 package 参数中使用到,猛击这里,
观看《怎么生成小程序支付的prepay_id》视频
3) 需要生成小程序支付签名, paySing
猛击这里,观看《如何生成小程序支付签名》视频

小程序支付签名single
二、 小程序wx.requestPayment参数详解
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| timeStamp | String | 是 | 时间戳从1970年1月1日00:00:00至今的秒数,即当前的时间 |
| nonceStr | String | 是 | 随机字符串,长度为32个字符以下。 |
| package | String | 是 | 统一下单接口返回的 prepay_id 参数值,提交格式如:prepay_id=* |
| signType | String | 是 | 签名算法,暂支持 MD5 |
| paySign | String | 是 | 签名,具体签名方案参见小程序支付接口文档; |
| success | Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
一般在 success 中处理用户支付成功后的业务逻辑,
在 fail 中处理支付失败的情况。
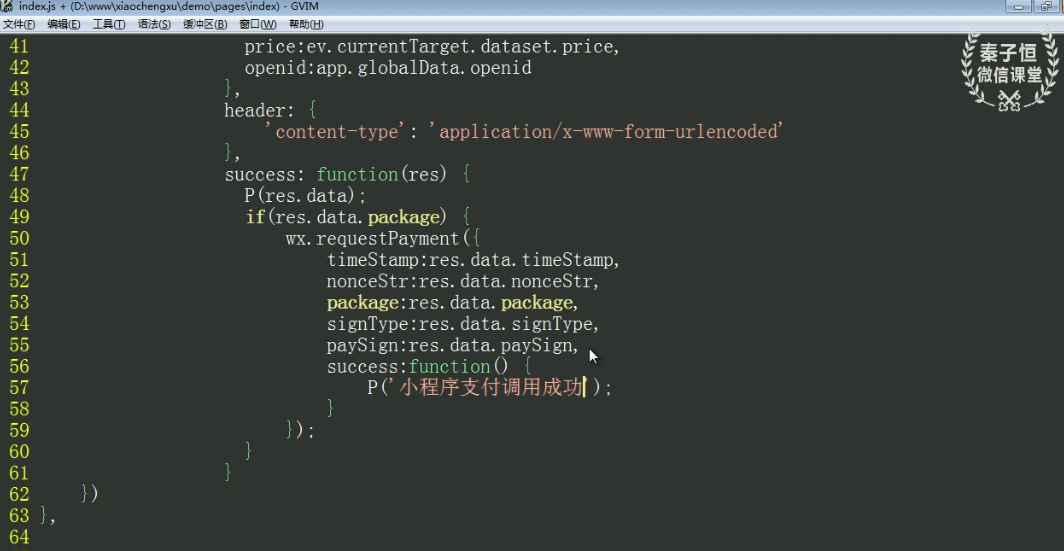
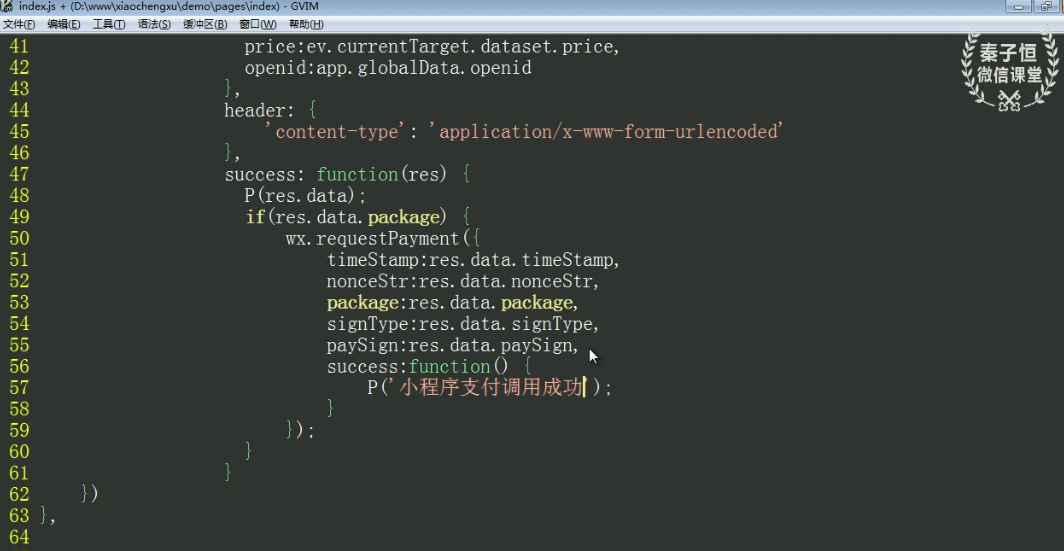
三、 小程序wx.requestPayment示例代码
当把前面两步工作做踏实后,使用wx.requestPayment做小程序支付功能就很简单了。

wx.requestPayment部分支付代码
更详细的情况,
猛击这里,
观看《小程序wx.requestpayment发起微信支付》视频,
参考代码编写实现过程。
相关文章推荐
- 小程序web-view用wx.scanQRCode实现微信扫一扫功能,识别二维码——微信序web-view高级用法8
- 微信小程序 支付功能实现PHP实例详解
- 微信小程序wx.request实现后台数据交互功能分析
- 模块管理常规功能自定义系统的设计与实现(53--演示程序和视频讲解 )
- Android - TabHost 选项卡功能用法详解&&TabWidget切换卡的实现应用&&实例说明
- Android - TabHost 选项卡功能用法详解&&TabWidget切换卡的实现应用&&实例说明
- 个人开发者帐号+wireless install 实现非app store程序的在线更新功能
- 本程序实现转码一个普通视频文件为视频mpeg4,音频mp3的功能
- 网站实现视频上传、转码、截图及在线播放功能
- 个人开发者帐号+wireless install 实现非app store程序的在线更新功能
- 调用支付宝PHP接口API实现在线即时支付功能(UTF-8编码)
- 解析在线答题系统实现随机验证码功能详解
- windows2008 phpstudy https证书配置实现微信小程序wx.request发起的 HTTPS 请求。
- javaCV开发详解之2:推流器实现,推本地摄像头视频到流媒体服务器以及摄像头录制视频功能实现(基于javaCV-FFMPEG、javaCV-openCV)
- 模块管理常规功能自己定义系统的设计与实现(53--演示程序和视频解说 )
- 个人开发者帐号+wireless install 实现非app store程序的在线更新功能
- 本程序实现转码一个普通视频文件为视频mpeg4,音频mp3的功能
- 个人开发者帐号+wireless install 实现非app store程序的在线更新功能
- 微信小程序 wx.request(接口调用方式)详解及实例
- 个人开发者帐号+wireless install 实现非app store程序的在线更新功能
