webpack配置css相关loader注意先后顺序
2017-11-22 22:45
621 查看
一、问题描述
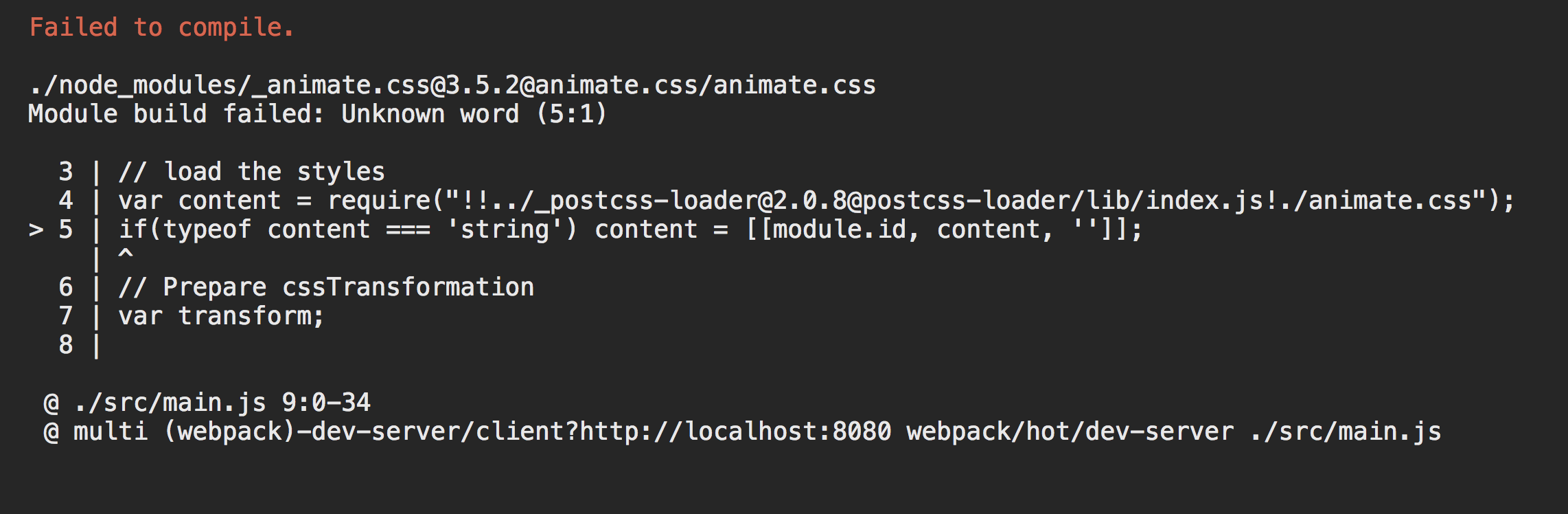
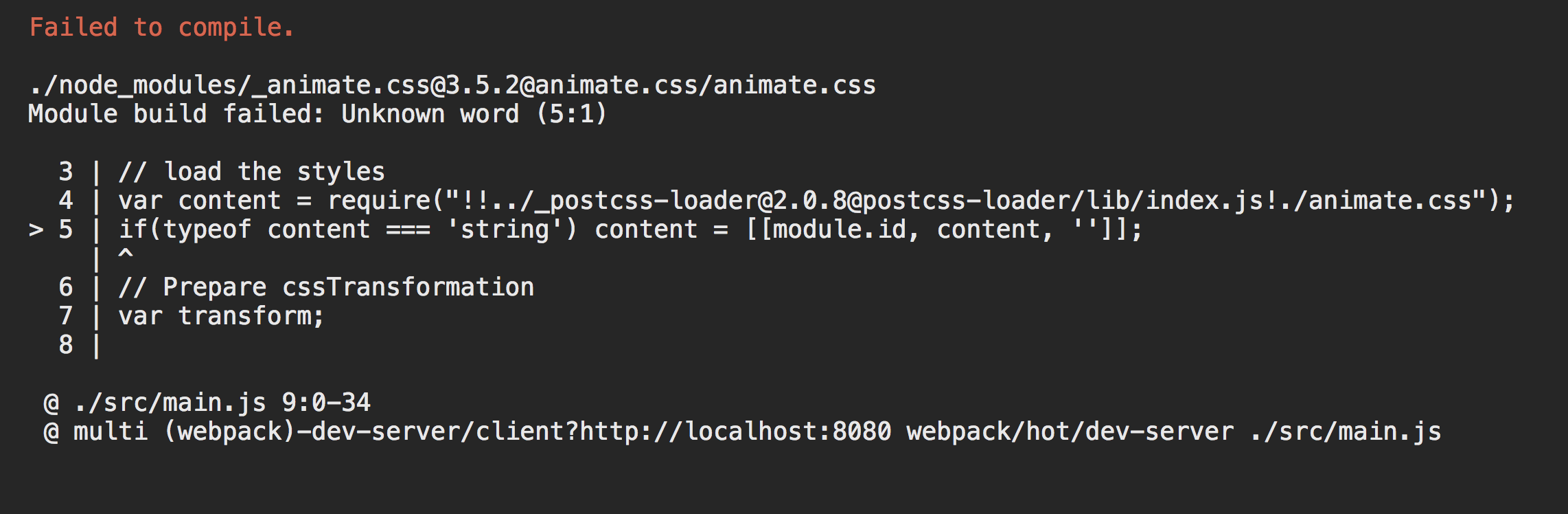
在webpack3中,引入animate.css失败。

二、问题分析
1、难道是入口main.js引用方式不对?
2、难道是postcss配置文件不对?
3、难道是webpack配置文件不对?
是的,这里一开始把loader顺序写反了,正确的顺序应该像上面这样写。
4、但是还是报错啊。。。
难道是webpack热模块替换产生的缓存?是的,我重新编译一下,就好了。
三、解决方案
1、配置webpack文件时,注意loader先后顺序;
2、如果方法都试了,再看看是否电脑缓存问题。
在webpack3中,引入animate.css失败。

二、问题分析
1、难道是入口main.js引用方式不对?
import animate from 'animate.css'
2、难道是postcss配置文件不对?
//postcss.config.js
module.exports = {
plugins: [
require('precss'),
require('autoprefixer')
]
}3、难道是webpack配置文件不对?
//webpack.dev.config.js
use: [
'style-loader',
{ loader: 'css-loader', options: { importLoaders: 1 } } ,
'postcss-loader'
]是的,这里一开始把loader顺序写反了,正确的顺序应该像上面这样写。
4、但是还是报错啊。。。
难道是webpack热模块替换产生的缓存?是的,我重新编译一下,就好了。
三、解决方案
1、配置webpack文件时,注意loader先后顺序;
2、如果方法都试了,再看看是否电脑缓存问题。
相关文章推荐
- 手把手教你webpack3(11)PostCSS-Loader配置简述
- 关于webpack2.0里面css-loader的参数ImportLoaders配置出错
- Webpack 2 视频教程 011 - Webpack2 中加载 CSS 的相关配置与实战
- Vue + Webpack + Vue-loader 系列教程(2)相关配置篇
- webpack配置开发环境(html-webpack-plugin、css-loader、less-loader、babel-loader)
- [js高手之路]深入浅出webpack教程系列8-(postcss-loader,autoprefixer,html-loader,less-loader,ejs-loader)用法
- [js高手之路]深入浅出webpack教程系列8-(postcss-loader,autoprefixer,html-loader,less-loader,ejs-loader)用法
- webpack 配置文件相关解说
- webpack 配置postcss
- webpack(一) 安装使用 之css使用注意
- webpack配置(第五步:less/css篇(url图片篇))
- webpack中的loader的配置
- webpack之css-loader
- webpack loader配置
- WebPack安装-使用-Loader-配置-插件-环境-排错详解(下扩展)
- [js高手之路]深入浅出webpack教程系列7-( babel-loader,css-loader,style-loader)的用法
- webpack中与样式相关的loader
- webpack配置(第五步:less/css篇(进阶篇))
- webpack-sass-postcss-loader-单个css文件
- 开发vue但不使用vue-cli和webpack相关注意事项
