css实例 文字阴影
2017-11-22 16:46
148 查看
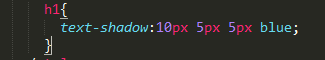
text-shadow:
h-shadowv-shadowblurcolor;
h-shadow:必需。水平阴影的位置。允许负值。
v-shadow:必需。垂直阴影的位置。允许负值。
blur :可选。模糊的距离。
color :可选。阴影的颜色
JavaScript语法:object.style.textShadow="2px
2px #ff0000"
案例:

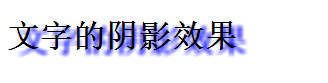
效果:

text-outline:
thicknessblurcolor;(所有主流浏览器都不支持
text-outline 属性。)
thickness:必需。轮廓的粗细。
blur :可选。轮廓的模糊半径。
color :必需。轮廓的颜色。
JavaScript语法:object.style.textOutline="2px 2px
#ff0000"
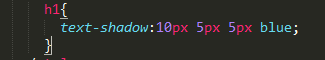
h-shadowv-shadowblurcolor;
h-shadow:必需。水平阴影的位置。允许负值。
v-shadow:必需。垂直阴影的位置。允许负值。
blur :可选。模糊的距离。
color :可选。阴影的颜色
JavaScript语法:object.style.textShadow="2px
2px #ff0000"
案例:

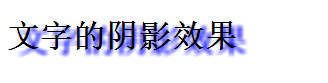
效果:

text-outline:
thicknessblurcolor;(所有主流浏览器都不支持
text-outline 属性。)
thickness:必需。轮廓的粗细。
blur :可选。轮廓的模糊半径。
color :必需。轮廓的颜色。
JavaScript语法:object.style.textOutline="2px 2px
#ff0000"
相关文章推荐
- CSS制作的阴影链接文字
- CSS实例:用fieldset、legend实现文字写在边线上的效果
- CSS 给文字加阴影
- CSS设置div对象盒子里部分文字加粗的实例介绍
- Html/CSS前端如何实现文字边框阴影
- 兼容多浏览器的CSS文字阴影
- 纯CSS文字阴影效果实现
- 纯CSS文字阴影效果实现
- 文字横向滚动应用实例(DIV + CSS、鼠标拖动)
- CSS实现阴影文字效果
- CSS 文字阴影在网页设计中的应用
- 漂亮的CSS阴影文字
- css阴影效果+文字溢出时省略号表示+图片切割
- CSS实现兼容浏览器的文字阴影效果
- HTML5基础加强css样式篇(文字阴影css属性:text-shadow)(四十四)
- CSS文字条纹阴影动画
- HTML/css学习之-filter:drop-shadow给文字设置一个阴影+@keyframes 规则
- 16、实例 文字阴影
- css文字、文本、表格实例
- 能够通过w3验证的css文字阴影效果
