关于行内元素能否设置宽高的问题
2017-11-18 09:49
141 查看
理论上来说,行内元素区别于块级元素的一点就是它不能设置宽高。例如:
<div style="width: 100px; height: 100px; background-color: black">
<span style="width: 10px; height: 10px; background-color: white"></span>
</div>这段代码的执行结果是:只显示了一个宽高各100px的黑块,而没有显示白块。
但并不是所有的行内元素都不能设置宽高,替换元素就可以。首先,我们来明确一下替换元素和不可替换元素的定义。
替换元素:浏览器根据元素的标签和属性来决定元素的的具体显示内容。HTML中的img、input、textarea、select、object都是替换元素。这些元素往往没有实际的内容,即是一个空元素。
不可替换元素:(X)HTML 的大多数元素是不可替换元素,即其内容直接表现给用户端(例如浏览器)。
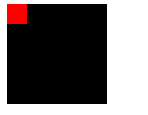
除此之外,当我们给行内元素添加属性float时,我们也可以给它设置宽高。因为不论元素本身是什么,当它浮动时,就会生成一个块级框。行内元素也就会生成相应的行内框。此时我们为它设置宽高,宽高就会起作用了。例如:
<div style="width: 100px; height: 100px; background-color: black">
<span style="float: left; width: 20px; height: 20px; background-color: red"></span>
</div>
效果如图:

<div style="width: 100px; height: 100px; background-color: black">
<span style="width: 10px; height: 10px; background-color: white"></span>
</div>这段代码的执行结果是:只显示了一个宽高各100px的黑块,而没有显示白块。
但并不是所有的行内元素都不能设置宽高,替换元素就可以。首先,我们来明确一下替换元素和不可替换元素的定义。
替换元素:浏览器根据元素的标签和属性来决定元素的的具体显示内容。HTML中的img、input、textarea、select、object都是替换元素。这些元素往往没有实际的内容,即是一个空元素。
不可替换元素:(X)HTML 的大多数元素是不可替换元素,即其内容直接表现给用户端(例如浏览器)。
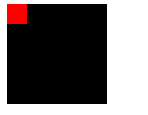
除此之外,当我们给行内元素添加属性float时,我们也可以给它设置宽高。因为不论元素本身是什么,当它浮动时,就会生成一个块级框。行内元素也就会生成相应的行内框。此时我们为它设置宽高,宽高就会起作用了。例如:
<div style="width: 100px; height: 100px; background-color: black">
<span style="float: left; width: 20px; height: 20px; background-color: red"></span>
</div>
效果如图:

相关文章推荐
- 关于自适应屏幕,设置子元素浮动,父div不能包裹子div,子元素中内容溢出的问题。
- 关于设置元素居中的一些问题
- 关于CheckBoxList中的元素,编程设置多重选择的问题。
- 关于行内元素,内联元素before和after的大小设置问题
- 关于设置浮动改变行内元素display属性的问题
- 百度“搜索设置”之关于在页面定位某元素,而其中又参杂动态页面存在的问题解决方法
- 关于nth-child()伪类选择器选取元素设置transform样式但是无法通过hover改变transform的问题
- 关于自适应屏幕,设置子元素浮动,父div不能包裹子div,子元素中内容溢出的问题。
- 关于border边框重叠颜色设置问题
- 关于windbg的symbol设置问题
- 父元素设置背景色透明度子元素会继承的问题
- php、asp.net关于后台设置的cookie前台JS获取时出现中文乱码问题解决
- 关于IE处理margin和padding值超出父元素高度的问题
- 关于问题由于 web 服务器上的“isapi 和 cgi 限制”列表设置,无法提供您请求的页面的解决方案
- 关于两类元素关系的高并发读写问题
- 关于span元素的一些问题
- 解决设置了body宽高,但设置背景颜色仍然会铺满问题
- 关于chrome设置cookie的问题
- 关于windbg的symbol设置问题
