JS实现获取汉字首字母拼音、全拼音及混拼音的方法
2017-11-14 14:27
836 查看
本文实例讲述了JS实现获取汉字首字母拼音、全拼音及混拼音的方法。分享给大家供大家参考,具体如下:
这里需要用到一个js获取汉字拼音的插件,可点击此处本站下载。
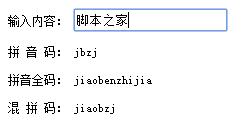
运行效果如下:

完整示例代码:
<!DOCTYPE HTML> <html> <head> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script type="text/javascript" src="ChinesePY.js"></script> </head> <body style="font-size:12px"> <form> 输入内容: <input type="text" onkeyup="pym.innerHTML = Pinyin.GetJP(this.value);allpym.innerHTML=Pinyin.GetQP(this.value); staffpym.innerHTML=Pinyin.GetHP(this.value);" /> <br /><br /> 拼 音 码: <span id="pym"></span><br /><br /> 拼音全码: <span id="allpym"></span><br /><br /> 混 拼 码: <span id="staffpym"></span> </form> </body> </html>
PS:这里再为大家提供几款本站拼音与字母相关工具供大家参考:
在线汉字转换成拼音工具:
http://tools.jb51.net/transcoding/pinyin
在线字母大小写转换工具:
http://tools.jb51.net/transcoding/upper
在线拼音输入法:
http://tools.jb51.net/transcoding/zxpinyin
更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript查找算法技巧总结》、《JavaScript遍历算法与技巧总结》、《javascript编码操作技巧总结》、《JavaScript中json操作技巧总结》、《JavaScript错误与调试技巧总结》、《JavaScript数据结构与算法技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。
您可能感兴趣的文章:
相关文章推荐
- PHP实现将汉字转换为拼音及获取词语首字母的方法
- 在delphi 7中实现获取汉字拼音首字母
- php获取汉字拼音首字母的方法
- 在vc中实现获取汉字拼音的首字母
- 在vc中实现获取汉字拼音的首字母
- C#获取包括一二级汉字的拼音首字母方法
- 【原】在vc中实现获取汉字拼音的首字母 - lixiaosan的专栏 - CSDNBlog
- JS实现中文汉字按拼音排序的方法
- iOS获取汉字拼音首字母的方法
- JS - 获取汉字拼音首字母
- JavaScrip获取汉字拼音的首字母的方法
- C#实现汉字转拼音或转拼音首字母的方法
- PHP基于ICU扩展intl快速实现汉字转拼音及按拼音首字母分组排序的方法
- php获取汉字拼音首字母的方法
- 在vc中实现获取汉字拼音的首字母(转载)
- 用php获取汉字拼音首字母的方法
- php中文汉字拼音首字母的获取方法
- 在vc中实现获取汉字拼音的首字母
- python获取一组汉字拼音首字母的方法
- js获取汉字拼音首字母
