利用console进行简单的js性能测试
2017-11-08 21:03
239 查看
此博客仅供个人学习做参考,不做他用,引用请附加原文链接。
知识点:console.time(timeName);
console.timeEnd(timeName);
不懂的可以复制链接 ,查看官方API文档 https://developer.mozilla.org/zh-CN/docs/Web/API/Console/time上代码:
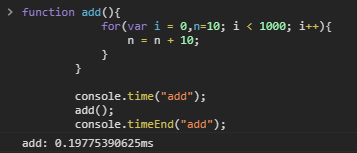
<script type="text/javascript">
function add(){
for(var i = 0,n=10; i < 1000; i++){
n = n + 10;
}
}
console.time("add");
add();
console.timeEnd("add");
</script>
在浏览器中运行以上代码后会看到如下图所示结果:

timeName参数即为add:
执行一次add函数所花费的时间大致为0.19775390625ms(大致一词是因为多次执行每次的执行时间不一样)
相关文章推荐
- 使用LoadRunner进行性能测试的简单步骤
- 利用python进行性能测试(下)
- 在C/C++代码中使用SSE等指令集的指令(5)SSE进行加法运算简单的性能测试
- 使用console进行性能测试和计算代码运行时间
- 在C/C++代码中使用SSE等指令集的指令(5)SSE进行加法运算简单的性能测试
- 利用Js的console对象,在控制台打印调式信息测试Js
- 使用console进行 性能测试 和 计算代码运行时间
- 使用console进行性能测试
- 利用pylot进行性能测试
- 利用pylot进行性能测试
- 利用JMeter的Java请求采样器进行rpc接口的性能测试
- 利用ab测试工具对Tornado下使用mongodb驱动的性能简单测试分析
- *简单脚本测试--利用date进行文件的创建*
- 利用Jenkins+Phantomas进行前端性能自动化测试
- 在C/C++代码中使用SSE等指令集的指令(5)SSE进行加法运算简单的性能测试
- 利用Xdebug和WinCacheGrind对PHP程序进行性能测试
- 使用LoadRunner进行性能测试的简单步骤
- 如何在项目中用一台机器进行简单性能测试
- 使用console进行 性能测试 和 计算代码运行时间
- 利用monkey工具进行简单自动化测试
