flexbox简介
2017-11-08 18:29
246 查看
转载自:starof
转载地址:http://www.cnblogs.com/starof/p/4894140.html
浮动在移动布局中不再重要,flex盒模型越来越重要。
flexbox是css3新增盒子模型,可以实现复杂的布局。flexbox没有得到firefox,Opera,chrome浏览器的完全支持,但可以使用它们的私有属性定义firefox(-moz),opera(-o),chrome/safari(-webkit)。
flexbox经典的布局应用是垂直等高,水平均分,按比例划分。
display:flex;该属性会将此元素及其直系子代加入弹性框模型中。(flexbox模型只适用于直系子代)
box-orient:horizontal|vertical|inline-axis|block-axis|inherit;该属性定义父元素中的子元素是如何排列的。horizontal对父元素的宽度分配划分。
box-pack:start|end|center|justify;box-pack表示父容器里面子容器的水平对齐方式

box-align:start|end|center|baseline|stretch;表示父容器里面子容器的垂直对齐方式。

box-flex:0|任意数字;该属性让子容器针对父容器的宽度按一定规则进行划分。
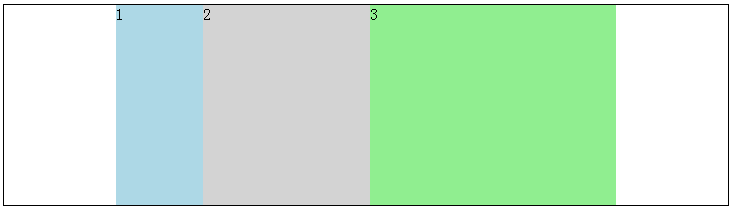
.parent宽度500px,其子元素水平排列,child-one占1/6,child-two占2/6,child-three占了3/6。


View
Code

.parent中的子元素垂直排列,所以每个子元素宽度占100%。

View
Code

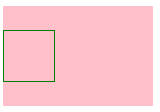
父元素中子元素水平排列,子元素定高时设置垂直方向对齐方式为居中对齐。

View
Code

flexbox经典的布局应用是垂直等高,水平均分,按比例划分,水平垂直居中,还可以实现移动端的弹窗。
完整demo

View
Code

完整demo:

View
Code

完整demo

View
Code

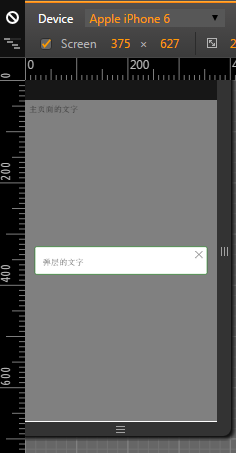
现在移动端很多弹窗组件使用flexbox来实现,直接嵌套

View
Code


PC端:
无前缀:Chrome 29+, Firefox 28+, IE 11+, Opera 17+
需要前缀:Chrome 21+, Safari 6.1+, Opera 15+需要前缀
提示:旧版本的Firefox(22-27)支持除了
(12.1+ - 17+)使用
移动端:
无前缀:Android 4.4+, Opera mobile 12.1+, BlackBerry 10+, Chrome for Android 39+, Firefox for Android 33+, IE 11+ mobile
需要前缀:iOS 7.1+需要前缀
display:-webkit-box
A Complete Guide to Flexbox
探索Flexbox
时下Web App中的Flexbox应用
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/4894140.html有问题欢迎与我讨论,共同进步。
转载地址:http://www.cnblogs.com/starof/p/4894140.html
flexbox简介
一、概述
浮动在移动布局中不再重要,flex盒模型越来越重要。flexbox经历过三个版本,主要区别是2009年到2012年之间的语法变化。
最新的语法和现在规范是同步的(例display:flex和“flex-{*}”属性)。
在这之间的语法是2011年出现的非官方语法,只能被IE识别(例display:flexbox;display: -ms-flexbox)。
最老的语法产生于2009年(例display: box;或者“box-{*}”属性)flexbox是css3新增盒子模型,可以实现复杂的布局。flexbox没有得到firefox,Opera,chrome浏览器的完全支持,但可以使用它们的私有属性定义firefox(-moz),opera(-o),chrome/safari(-webkit)。
flexbox经典的布局应用是垂直等高,水平均分,按比例划分。
二、flexbox常用属性
1、用于父元素的样式
display:flex;该属性会将此元素及其直系子代加入弹性框模型中。(flexbox模型只适用于直系子代)box-orient:horizontal|vertical|inline-axis|block-axis|inherit;该属性定义父元素中的子元素是如何排列的。horizontal对父元素的宽度分配划分。
box-pack:start|end|center|justify;box-pack表示父容器里面子容器的水平对齐方式

box-align:start|end|center|baseline|stretch;表示父容器里面子容器的垂直对齐方式。

2、用于子元素的样式
box-flex:0|任意数字;该属性让子容器针对父容器的宽度按一定规则进行划分。
三、快速入门demo
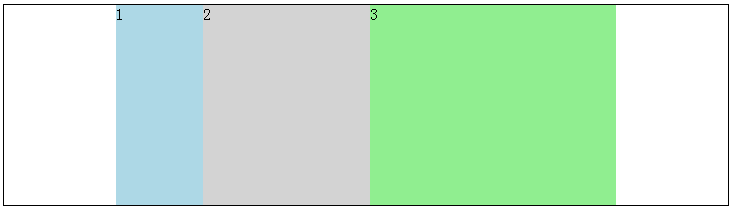
1、子元素水平排列,按比例分割父元素宽度
.parent宽度500px,其子元素水平排列,child-one占1/6,child-two占2/6,child-three占了3/6。<style>
.parent{
width: 500px;
height: 200px;
display: -webkit-box;
-webkit-box-orient: horizontal;/* 虽然默认的排列方式是水平的,但是为了区分起见,加上该属性 */
}
.child-one{
background: lightblue;
-webkit-box-flex: 1;
}
.child-two{
background: lightgray;
-webkit-box-flex: 2;
}
.child-three{
background: lightgreen;
-webkit-box-flex: 3;
}
</style>
</head>
<div style="display: -webkit-box;-webkit-box-pack: center;border: 1px solid #000;"><!---webkit-box-pack:center让.parent水平居中-->
<div class="parent">
<div class="child-one">1</div>
<div class="child-two">2</div>
<div class="child-three">3</div>
</div>
</div>
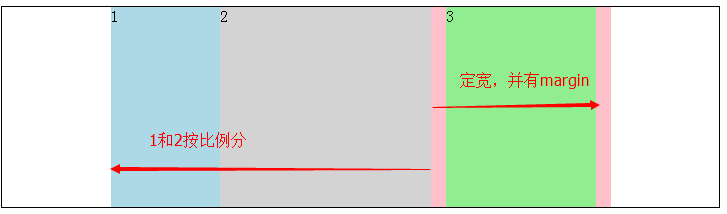
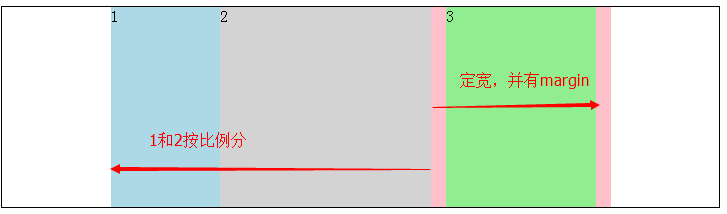
2、子元素水平排列,一个子元素定宽,剩余子元素按比例分割

View
Code

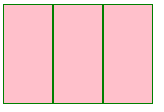
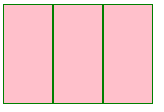
3、子元素垂直排列,分割父元素高度
.parent中的子元素垂直排列,所以每个子元素宽度占100%。
View
Code

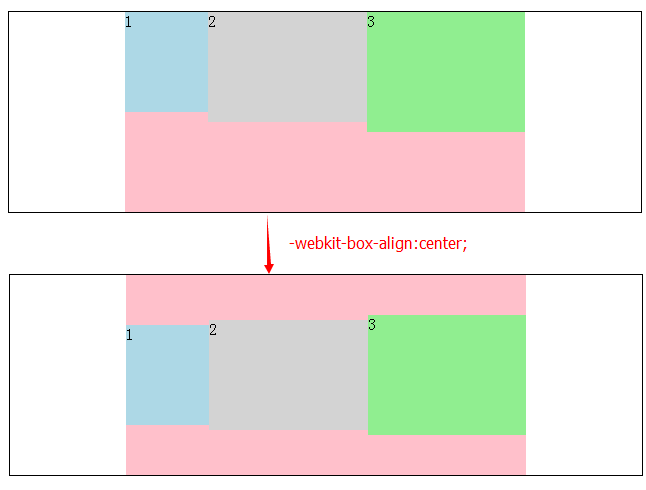
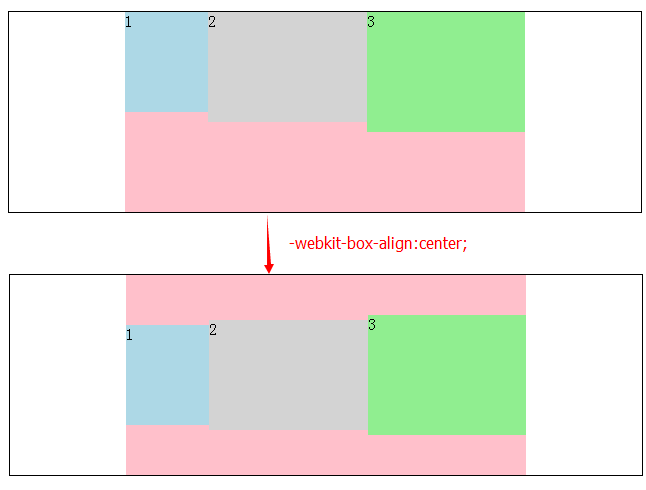
4、子元素水平排列,定高垂直方向居中对齐
父元素中子元素水平排列,子元素定高时设置垂直方向对齐方式为居中对齐。
View
Code

四、经典布局
flexbox经典的布局应用是垂直等高,水平均分,按比例划分,水平垂直居中,还可以实现移动端的弹窗。
1、垂直等高,水平均分,按比例划分
.parent{display: -webkit-box; display: -webkit-flex; display: flex;}
.child{-webkit-box-flex: 1; -webkit-flex: 1; flex: 1;}完整demo

View
Code

2、水平居中
.parent{display: -webkit-box; display: -webkit-flex; display: flex; -webkit-box-pack: center; -webkit-justify-content: center; justify-content: center;}完整demo:

View
Code

3、垂直居中
.parent{display: -webkit-box; display: -webkit-flex; display: flex; -webkit-box-align: center; -webkit-align-items: center; align-items: center;}完整demo

View
Code

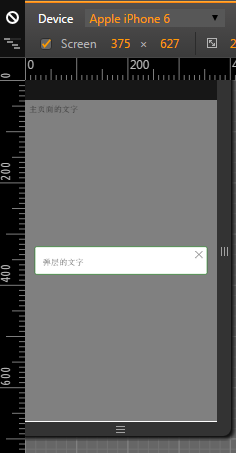
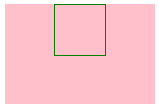
4、移动端弹窗
现在移动端很多弹窗组件使用flexbox来实现,直接嵌套div.overlay>div.pop。

View
Code

五、兼容性

PC端:
无前缀:Chrome 29+, Firefox 28+, IE 11+, Opera 17+
需要前缀:Chrome 21+, Safari 6.1+, Opera 15+需要前缀
-webkit-
提示:旧版本的Firefox(22-27)支持除了
flex-wrap和
flex-flow之外的新语法。Opera
(12.1+ - 17+)使用
flex可以没有私有前缀,但是中间的15和16版本需要私有前缀。
移动端:
无前缀:Android 4.4+, Opera mobile 12.1+, BlackBerry 10+, Chrome for Android 39+, Firefox for Android 33+, IE 11+ mobile
需要前缀:iOS 7.1+需要前缀
-webkit-
六、资源链接
display:-webkit-boxA Complete Guide to Flexbox
探索Flexbox
时下Web App中的Flexbox应用
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/4894140.html有问题欢迎与我讨论,共同进步。
相关文章推荐
- CSS box-flex属性,然后弹性盒子模型简介
- 玩转Google新开源项目:FlexboxLayout
- Android FlexboxLayout 简单介绍
- ArcGIS Flex API for 3D—简介
- react-native学习笔记之flexbox和TextInput
- css3弹性盒子模型 flex与box 菜鸟学习笔记
- 移动端随记:flexbox兼容处理
- 一个FLEX扩展Degrafa简介
- display:box;与display:flex;区别
- 理解display:box 和 display:flex
- 响应式布局控件FlexboxLayout 盒子模型
- FLEX/SELECTBOX
- Flash/Flex/AIR:Flex简介
- [Scss Flex] Reuse Flexbox Styles With A Sass Mixin
- CSS的未来:游戏的变革Flexbox
- Google 开源的 Android 排版库:FlexboxLayout
- FlexBoxLayout 初步探索一(拓展)
- FlexboxLayout帮助您完成聪明的UI布局
- CSS3盒模型display初探(display:box/display:flex)
- 关于CSS3中FlexBox的浅谈
