如何解决项目中jsp访问路径的问题
2017-11-08 00:00
363 查看
jsp访问路径的解决方法可通过EL表达式、jsp中的java语言所提供的方法、DHTML.js所提供的方法等
如源代码所示:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jsp访问路径</title>
</head>
<body onload="load()">
<div>
<h1>jsp访问路径的解决方法</h1>
<h2>方法一:通过EL表达式获取路径值</h2>
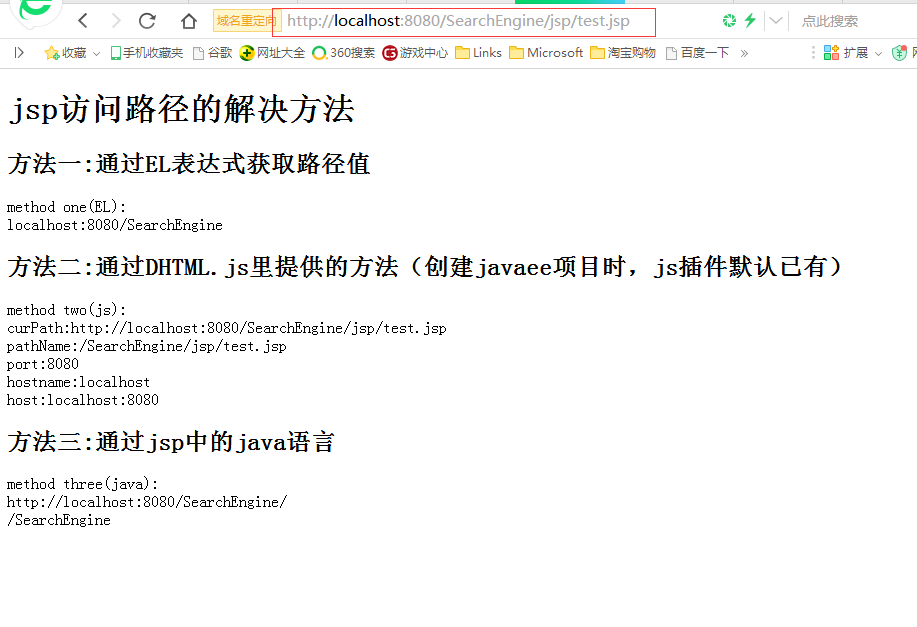
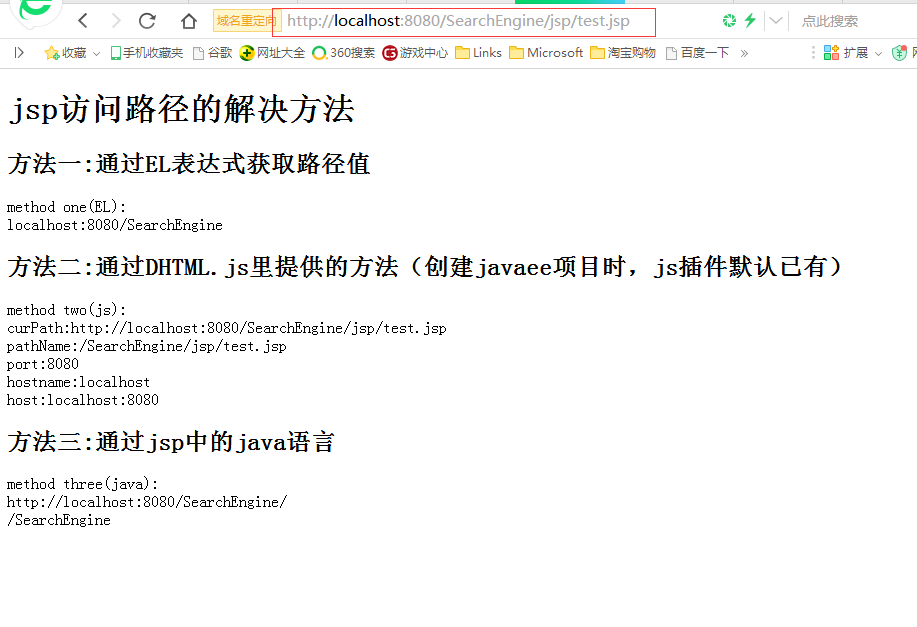
method one(EL):<br>
${header['host']}${pageContext.request.contextPath}
<h2>方法二:通过DHTML.js里提供的方法(创建javaee项目时,js插件默认已有)</h2>
<p id="p_id"></p>
<h2>方法三:通过jsp中的java语言</h2>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+
":"+request.getServerPort()+path+"/";
%>
<span>
method three(java):
<br><%=basePath%>
<br><%=path%>
</span>
</div>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.js"></script>
<script type="text/javascript">
function load(){
var curPath = window.document.location.href;
var pathName = window.document.location.pathname;
var port = window.document.location.port;
var hostname = window.document.location.hostname;
var host = window.document.location.host;
$("#p_id").html("method two(js):"+
"<br>curPath:"+curPath+ //访问当前界面绝对路径
"<br>pathName:"+pathName+ //从项目名开始算起
"<br>port:"+port+ //tomcat部署的端口号
"<br>hostname:"+hostname + //主机名和端口号
"<br>host:" + host);//主机名
}
</script>
</body>
</html>
picture:

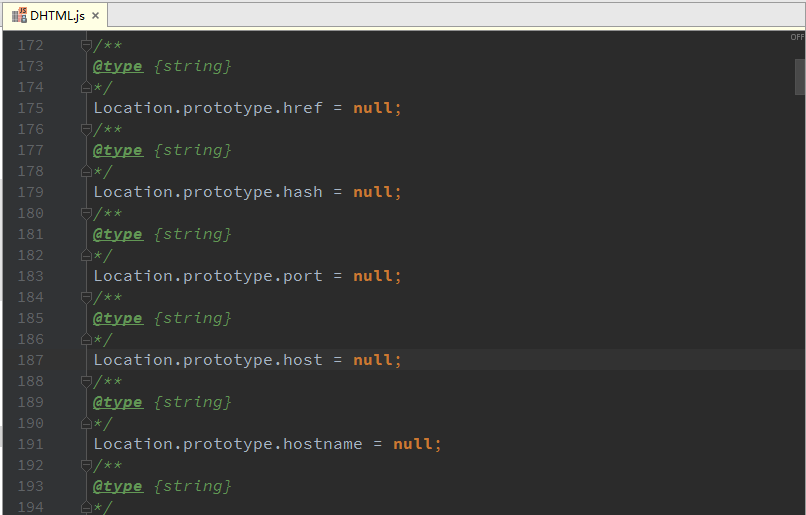
Methods in DHTML.js:

其中
注:方法是多种多样的,不管采用哪种,只要能解决jsp访问路径的问题即可(若要对应自己的项目路径,建议可通过String所提供的分割或替换的方法处理)
如源代码所示:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jsp访问路径</title>
</head>
<body onload="load()">
<div>
<h1>jsp访问路径的解决方法</h1>
<h2>方法一:通过EL表达式获取路径值</h2>
method one(EL):<br>
${header['host']}${pageContext.request.contextPath}
<h2>方法二:通过DHTML.js里提供的方法(创建javaee项目时,js插件默认已有)</h2>
<p id="p_id"></p>
<h2>方法三:通过jsp中的java语言</h2>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+
":"+request.getServerPort()+path+"/";
%>
<span>
method three(java):
<br><%=basePath%>
<br><%=path%>
</span>
</div>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.js"></script>
<script type="text/javascript">
function load(){
var curPath = window.document.location.href;
var pathName = window.document.location.pathname;
var port = window.document.location.port;
var hostname = window.document.location.hostname;
var host = window.document.location.host;
$("#p_id").html("method two(js):"+
"<br>curPath:"+curPath+ //访问当前界面绝对路径
"<br>pathName:"+pathName+ //从项目名开始算起
"<br>port:"+port+ //tomcat部署的端口号
"<br>hostname:"+hostname + //主机名和端口号
"<br>host:" + host);//主机名
}
</script>
</body>
</html>
picture:

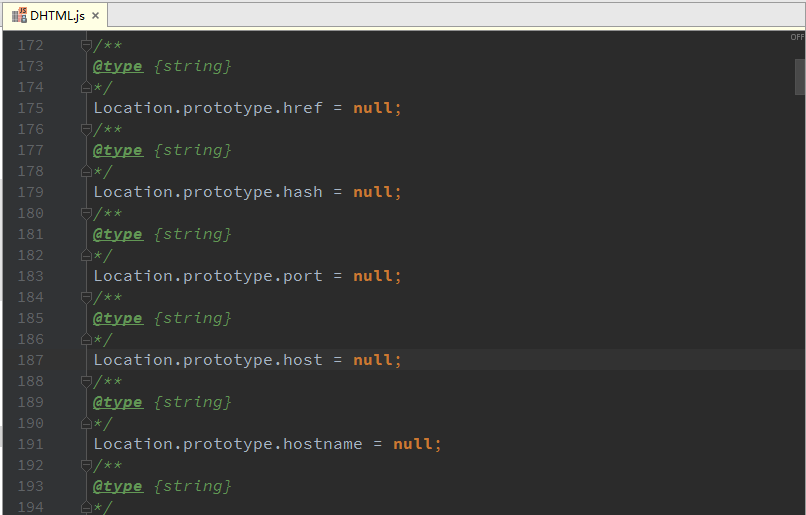
Methods in DHTML.js:

其中
/**
@type {string} 使用注解声明string类型
*/
Location.prototype.hostname = null; //对应window.document.location.hostname;注:方法是多种多样的,不管采用哪种,只要能解决jsp访问路径的问题即可(若要对应自己的项目路径,建议可通过String所提供的分割或替换的方法处理)
相关文章推荐
- 如何解决在java开发中java代码和jsp页面中出现路径因为项目名称的变化(也就是应用名)的问题?
- jsp页面使用网络路径访问图片的乱码问题解决
- JspStudy套件在部署java项目时,如何去掉项目名进行访问网址问题
- 实现ServletContextListener解决项目资源访问路径不统一的问题
- 解决jsp页面使用网络路径访问图片的乱码问题
- 解决jsp页面使用网络路径访问图片的乱码问题
- jsp项目中如何更改tomcat的默认index.jsp访问路径
- [JavaEE]Struts2路径问题(如何在jsp页面正确访问struts.xml中的action)
- jsp项目中如何更改tomcat的默认index.jsp访问路径
- java上传文件到磁盘中,设置tomcat虚拟路径进行访问,解决重布项目图片消失问题
- 在JAVA WEB项目中,JSP中的图片无法显示,绝对路径和相对路径问题的解决办法。
- ssh项目中暴露Web Service供外部访问_解决请求路径问题
- 解决SpringBoot项目打成jar包访问不了jsp模板的问题: SpringBoot项目集成jsp模板打成war包 然后通过java -jar 命令启动访问
- jsp中base标签解决jetty和tomcat默认访问路径不同的问题浅谈
- javabean操作文件正确,但是Jsp调用javabean时文件路径出错问题解决之JavaBean访问本地文件实现路径无关实现方法
- 配置‘备用访问映射’路径以后如何解决路径的问题
- 解决jsp页面路径访问图片的乱码问题
- (转)javabean操作文件正确,但是Jsp调用javabean时文件路径出错问题解决之JavaBean访问本地文件实现路径无关实现方法
- 如何解决访问页面路径不正确的问题
- 终于知道了如何解决网通与电信之间访问速度慢的问题
