JS克隆数组和对象(不指向同一内存)
2017-11-06 14:03
316 查看
项目中有时候需要把原始数据存起来,便于其他数据修改它之后再和它对比。
平常代码要克隆就直接复制了。像这样:
const a = {a:'a',b:'b'};
const b = a;
此时去改变b的话,a中的数据也会随着改变,这样违背了我们的初衷。
怎么解决呢?直接使用ES6的展开运算符就可以了。
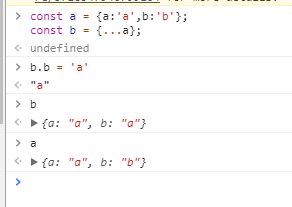
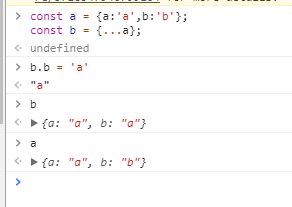
const a = {a:'a',b:'b'};
const b = {...a};此时再去修改b就不会影响到a啦。

平常代码要克隆就直接复制了。像这样:
const a = {a:'a',b:'b'};
const b = a;
此时去改变b的话,a中的数据也会随着改变,这样违背了我们的初衷。
怎么解决呢?直接使用ES6的展开运算符就可以了。
const a = {a:'a',b:'b'};
const b = {...a};此时再去修改b就不会影响到a啦。

相关文章推荐
- 克隆js 数组和对象的简单方法
- js 克隆一个对象或数组
- js克隆对象、数组的常用方法【clone】
- js克隆对象、数组的常用方法介绍
- js克隆对象、数组的常用方法介绍
- js深入研究之克隆,属性,数组,对象,函数
- 对JS克隆以及相关属性,数组,对象,函数的实例分析
- JS克隆,属性,数组,对象,函数实例分析
- JS基础回顾,小练习(克隆对象,数组)
- js克隆对象或数组
- JS 实现 创建类、继承、方法添加、对象克隆、数组封装操作
- js克隆对象、数组的常用方法【clone】
- js克隆对象、数组的常用方法【clone】
- js中数组与对象的区别
- js对象之数组
- js 中的数组和对象
- js之数组,对象,类数组对象
- js删除数组中某个特定的对象
- json对象与数组以及转换成js对象的简单实现方法
- 遍历js数组对象的长度
