vue项目中axios跨域的问题
2017-11-02 13:44
579 查看
2017-11-06更新:
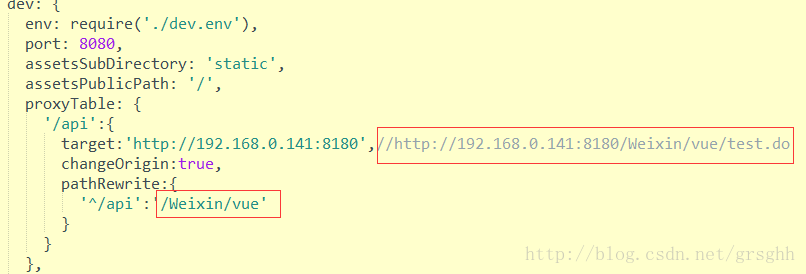
终于解决了404问题:

target后面注释的接口是完整地址,
pathRewrite下写重定向的地址。
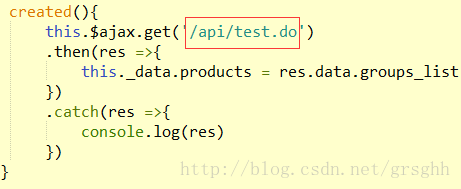
接着在组件内请求的地址如下:

看了网上的在config/index.js里添加proxyTable代理的方法,结果在我的测试项目里总是报404错误,最终在知乎上看到有位答主说用谷歌浏览器下载一个叫 Moesif Origin & CORS Changer 的插件,使浏览器强制允许跨域访问请求,目前问题已得到解决。
考虑到国内网络的情况,我自己把插件上传到网盘了,有需要的可以自行下载。
链接: https://pan.baidu.com/s/1ctt7eY 密码: mpmj
但是这样也仅仅是解决了在chrome内核浏览器下的跨域问题,如果把开发环境下的项目放在移动端上测试,仍旧无法拿到跨域的数据。
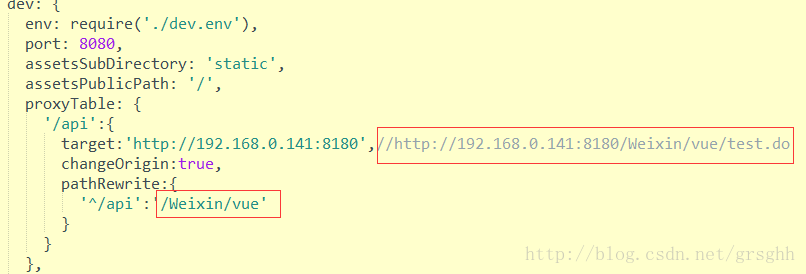
终于解决了404问题:

target后面注释的接口是完整地址,
pathRewrite下写重定向的地址。
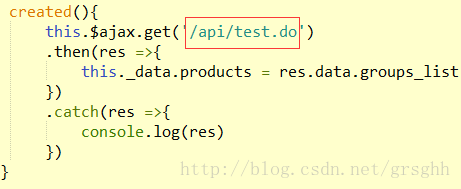
接着在组件内请求的地址如下:

看了网上的在config/index.js里添加proxyTable代理的方法,结果在我的测试项目里总是报404错误,最终在知乎上看到有位答主说用谷歌浏览器下载一个叫 Moesif Origin & CORS Changer 的插件,使浏览器强制允许跨域访问请求,目前问题已得到解决。
考虑到国内网络的情况,我自己把插件上传到网盘了,有需要的可以自行下载。
链接: https://pan.baidu.com/s/1ctt7eY 密码: mpmj
但是这样也仅仅是解决了在chrome内核浏览器下的跨域问题,如果把开发环境下的项目放在移动端上测试,仍旧无法拿到跨域的数据。
相关文章推荐
- vue中axios解决跨域问题和拦截器使用
- 关于vue项目中,axios请求方式,跨域请求的处理
- vue中axios解决跨域问题和拦截器的使用方法
- 解决ios微信下vue项目组件切换并自动播放音频问题
- vue项目中对axios的封装
- 详解vue项目和普通项目如何解决开发环境与生产环境下的跨域问题
- vue中axios的封装问题(简易版拦截,get,post)
- Vue 项目中遇到的跨域问题及解决方法(后台php)
- vue项目中关于axios的简单使用
- Node学习(4)vue+node 前后端分离项目ajax跨域session问题解决
- Vue项目中跨域问题解决方案
- 基于vue、vue-router、axios的App项目的总结
- Vue 项目中遇到的跨域问题(后台 PHP)
- vue-cli搭建项目解决跨域问题
- 详解vue-cli项目中的proxyTable跨域问题小结
- vue项目中jsonp跨域获取qq音乐首页推荐问题
- vue项目中axios使用详解
- 地图的开发研究--基于openlayers+geoserver+tomcat的离线地图-JAVA项目跨域问题的解决
- 彻底解决iOS项目中 "_OBJC_CLASS_$_XXXService", referenced from: 的类似问题
- 《转》vue更新到2.0之后vue-resource不在更新,axios的使用
