Echarts画股票K线图,具体实操.
2017-11-01 00:00
351 查看
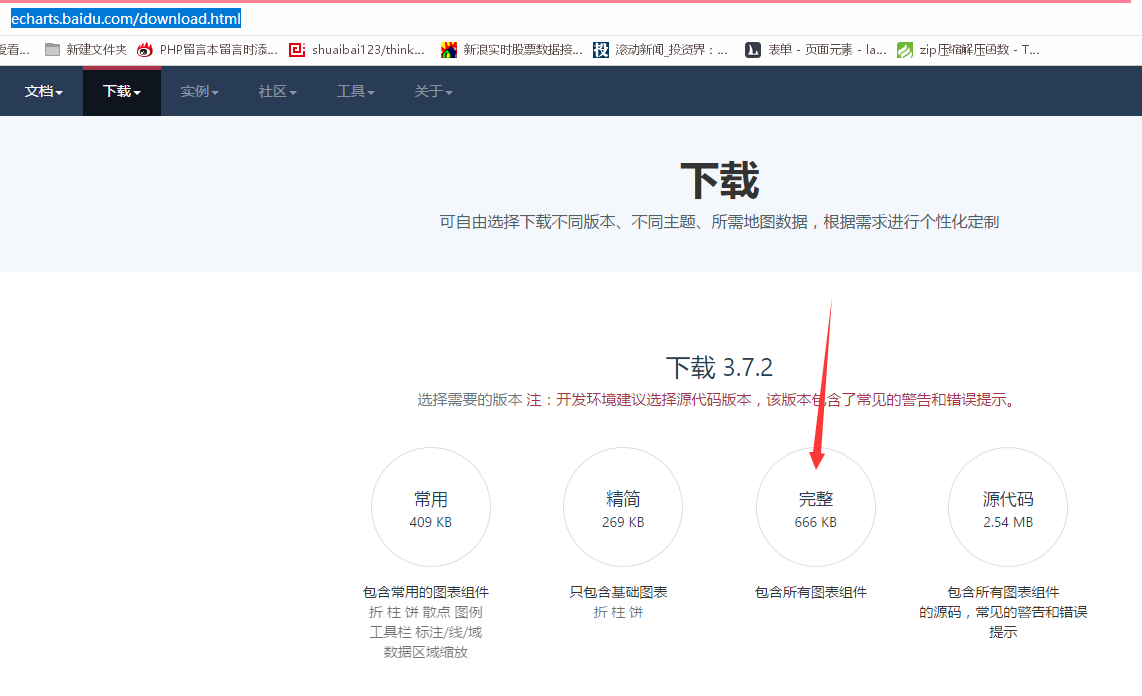
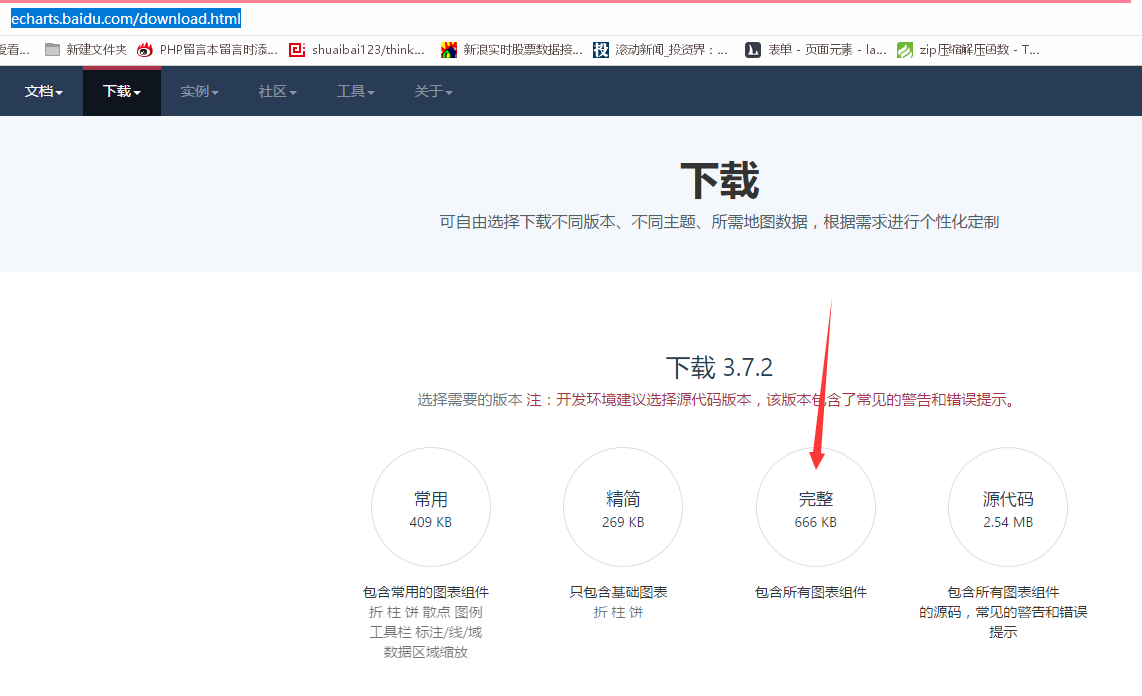
1.首先我们先去下载Echart源码,http://echarts.baidu.com/download.html ,下载这个完整版,完整版其实比个人定制版本的更小,也不会出错..

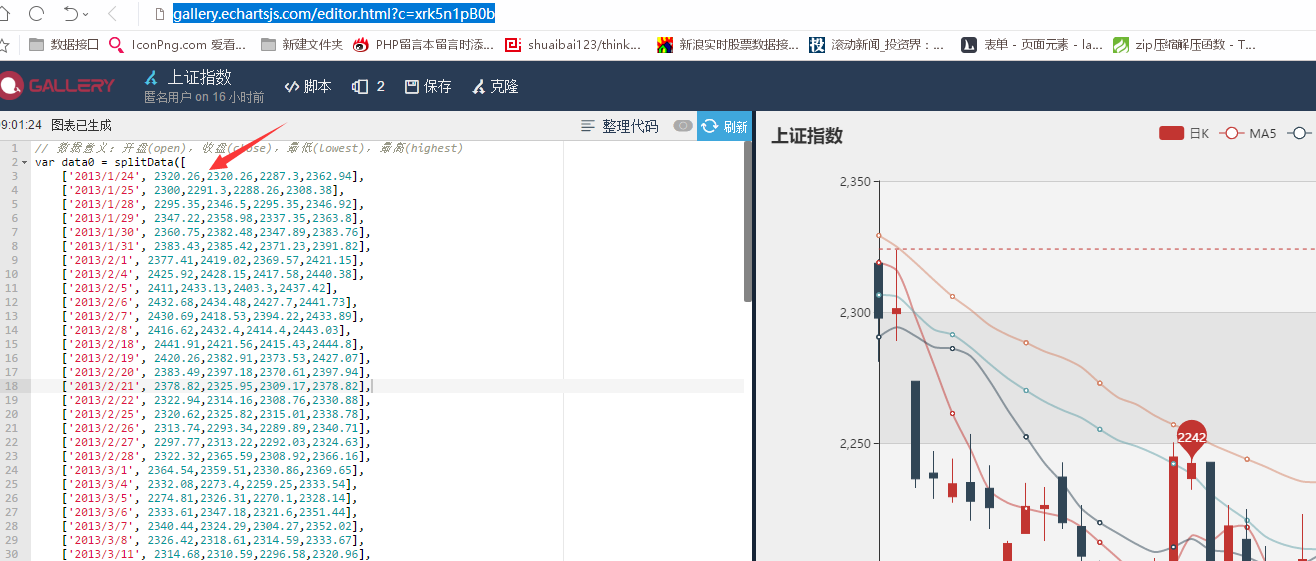
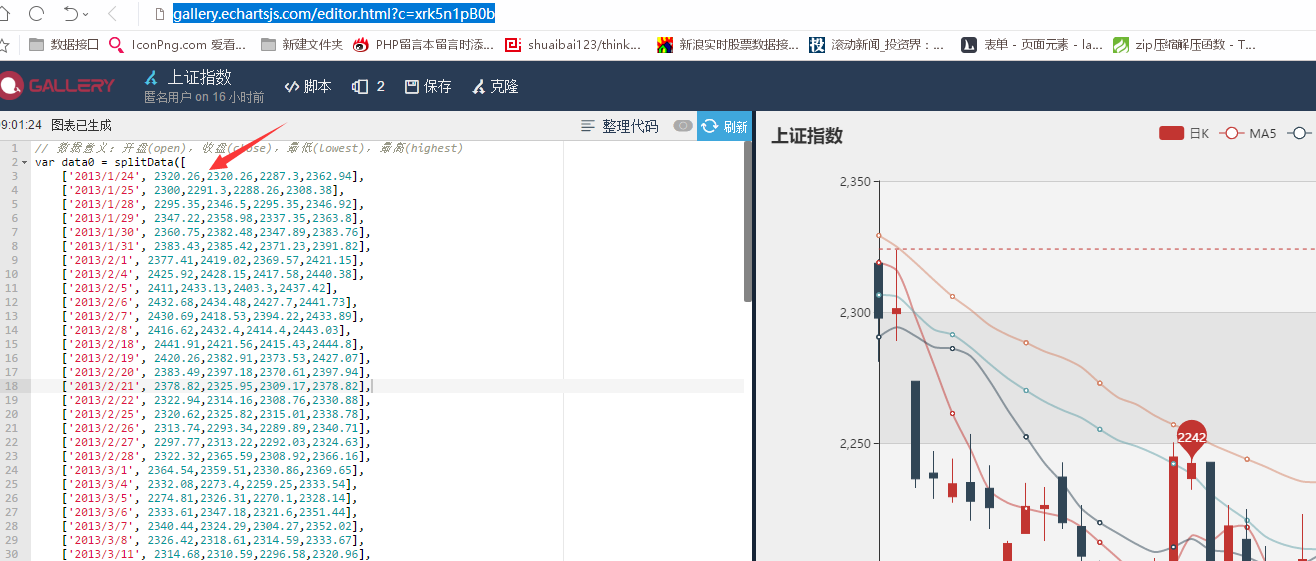
2.找到一个demo,然后把源码copy下来 http://gallery.echartsjs.com/editor.html?c=xrk5n1pB0b
3.根据实际情况修改copy下来的代码

,
可以分明看出这就是json字符串,我们将从接口获取的数据处理成这种格式后,传递到html中基本上就可以了.
下面直接上源码.

2.找到一个demo,然后把源码copy下来 http://gallery.echartsjs.com/editor.html?c=xrk5n1pB0b
3.根据实际情况修改copy下来的代码

,
可以分明看出这就是json字符串,我们将从接口获取的数据处理成这种格式后,传递到html中基本上就可以了.
下面直接上源码.
//我们在这里定义一个ID为kline_1 的div,用于加载k线图
<div title="k线图" style="width: 888px;height: 300px;border: 1px solid #E0E0E0;" id="kline_1" class=""></div>
//引入echart.js 这里路径按照自己的路径进行修改..
<script src="__INDEX__/plugins/echart/echarts.min.js"></script>
//将copy过来的代码进行小部分修改就ok,具体修改过的有注释.
<script type="text/javascript">
// 数据意义:开盘(open),收盘(close),最低(lowest),最高(highest)
//此处的{$kline_json}是一个我后台处理传递过来的json字符串.测试的话可以暂时使用上文中demo地址中的json..
var data0 = splitData({$kline_json});
function splitData(rawData) {
var categoryData = [];
var values = []
for (var i = 0; i < rawData.length; i++) {
categoryData.push(rawData[i].splice(0, 1)[0]);
values.push(rawData[i])
}
return {
categoryData: categoryData,
values: values
};
}
function calculateMA(dayCount) {
var result = [];
for (var i = 0, len = data0.values.length; i < len; i++) {
if (i < dayCount) {
result.push('-');
continue;
}
var sum = 0;
for (var j = 0; j < dayCount; j++) {
sum += data0.values[i - j][1];
}
result.push(sum / dayCount);
}
return result;
}
var option = {
title: {
text: '上证指数',
left: 0
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'line'
}
},
legend: {
data: ['日K', 'MA5', 'MA10', 'MA20', 'MA30']
},
grid: {
left: '10%',
right: '10%',
bottom: '15%'
},
xAxis: {
type: 'category',
data: data0.categoryData,
scale: true,
boundaryGap : false,
axisLine: {onZero: false},
splitLine: {show: false},
splitNumber: 20,
min: 'dataMin',
max: 'dataMax'
},
yAxis: {
scale: true,
splitArea: {
show: true
}
},
dataZoom: [
{
type: 'inside',
start: 50,
end: 100
},
{
show: true,
type: 'slider',
y: '90%',
start: 50,
end: 100
}
],
series: [
{
name: '日K',
type: 'candlestick',
data: data0.values,
markPoint: {
label: {
normal: {
formatter: function (param) {
return param != null ? Math.round(param.value) : '';
}
}
},
data: [
{
name: 'XX标点',
coord: ['2013/5/31', 2300],
value: 2300,
itemStyle: {
normal: {color: 'rgb(41,60,85)'}
}
},
{
name: 'highest value',
type: 'max',
valueDim: 'highest'
},
{
name: 'lowest value',
type: 'min',
valueDim: 'lowest'
},
{
name: 'average value on close',
type: 'average',
valueDim: 'close'
}
],
tooltip: {
formatter: function (param) {
return param.name + '<br>' + (param.data.coord || '');
}
}
},
markLine: {
symbol: ['none', 'none'],
data: [
// [
// {
// name: 'from lowest to highest',
// type: 'min',
// valueDim: 'lowest',
// symbol: 'circle',
// symbolSize: 10,
// label: {
// normal: {show: false},
// emphasis: {show: false}
// }
// },
// {
// type: 'max',
// valueDim: 'highest',
// symbol: 'circle',
// symbolSize: 10,
// label: {
// normal: {show: false},
// emphasis: {show: false}
// }
// }
// ],
{
name: 'min line on close',
type: 'min',
valueDim: 'close'
},
{
name: 'max line on close',
type: 'max',
valueDim: 'close'
}
]
}
},
{
name: 'MA5',
type: 'line',
data: calculateMA(5),
smooth: true,
lineStyle: {
normal: {opacity: 0.5}
}
},
{
name: 'MA10',
type: 'line',
data: calculateMA(10),
smooth: true,
lineStyle: {
normal: {opacity: 0.5}
}
},
{
name: 'MA20',
type: 'line',
data: calculateMA(20),
smooth: true,
lineStyle: {
normal: {opacity: 0.5}
}
},
{
name: 'MA30',
type: 'line',
data: calculateMA(30),
smooth: true,
lineStyle: {
normal: {opacity: 0.5}
}
},
]
};
//初始化echarts实例(这里的kline_1要根据自己的div的id进行修改.)
var myChart = echarts.init(document.getElementById('kline_1'));
//使用制定的配置项和数据显示图表
myChart.setOption(option);
</script>
相关文章推荐
- ECharts图表与具体项目的简单结合
- ECharts股票k线图
- Echarts 具体操作
- 【微营销】第12天 微营销实战技巧之准备微博号和微信号的具体实操
- Echarts使用心得(二)
- 自定义echarts的toolbox事件
- 分析黑客攻击方法建立具体防范措施
- curl命令具体解释
- hive的row_number()、rank()和dense_rank()的区别以及具体使用
- echarts修改图元大小无效的解决方案
- 用ASP读取XML文件的具体方法与示例
- SSL协议具体解释
- Echarts 饼图标题文字换行问题
- C语言-贪吃蛇具体实现
- server push具体实现教你彻底玩转FLV格式Flash视频
- 3D SLicer中图像分割与配准的具体思路
- echarts使用方法
- echarts图表文字显示问题,给图表添加点击事件
- std空间声明的具体地方 和 标准C++有时间函数吗?
- Struts2返回JSON数据的具体应用范例
