vuex 管理组件之间的通信
2017-10-31 11:33
309 查看

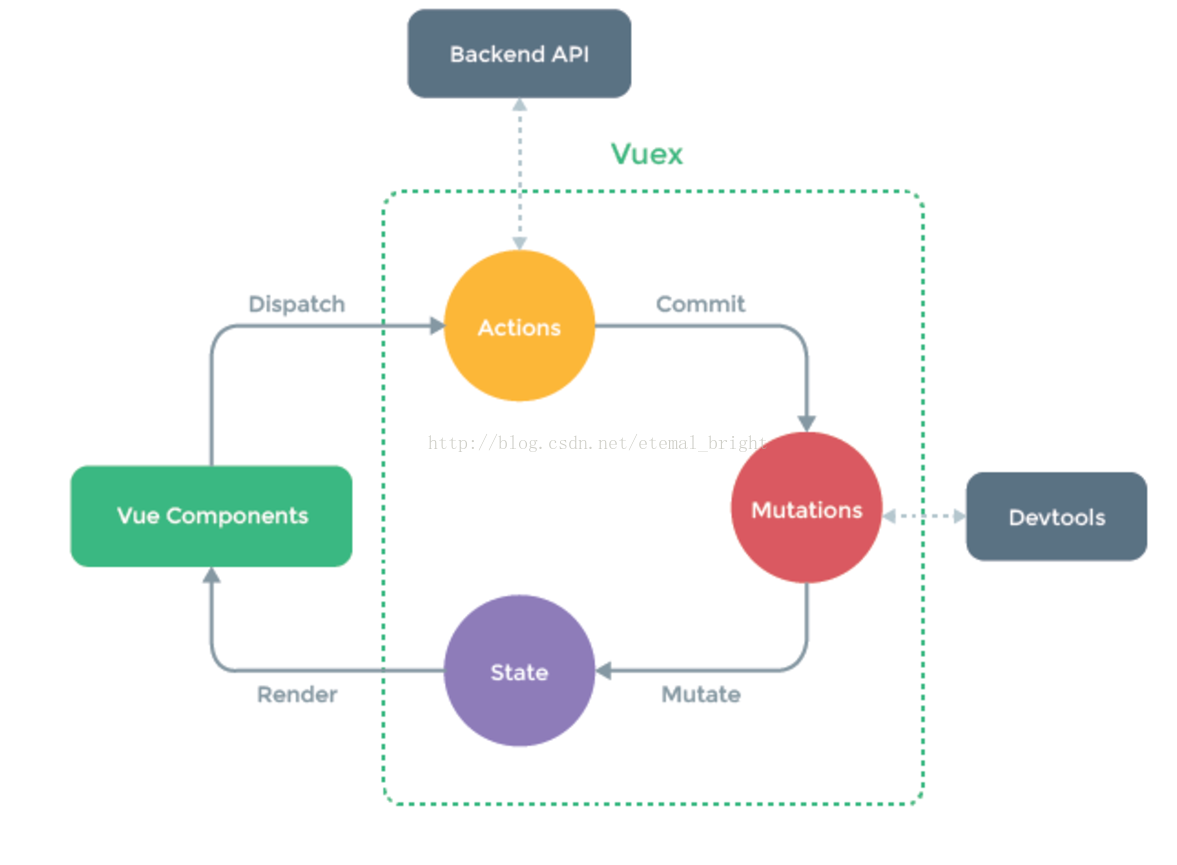
dispatch:调度
commit:提交
mutate:变异
render:渲染
大致关系就是上图,自行查看文档,接下来说的是在项目中的体验
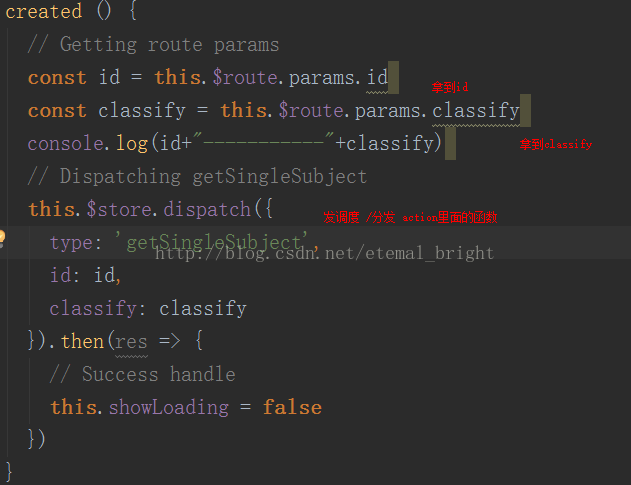
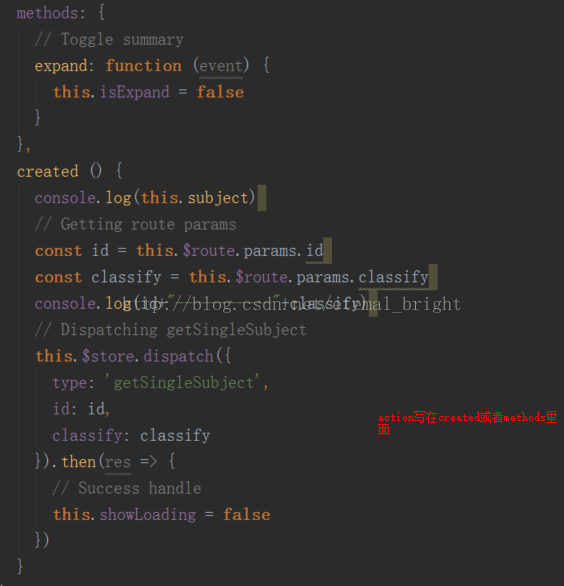
1,从组件出发 根据跳转路径的url 可以拿到对应的变量 比如 id name 之类的

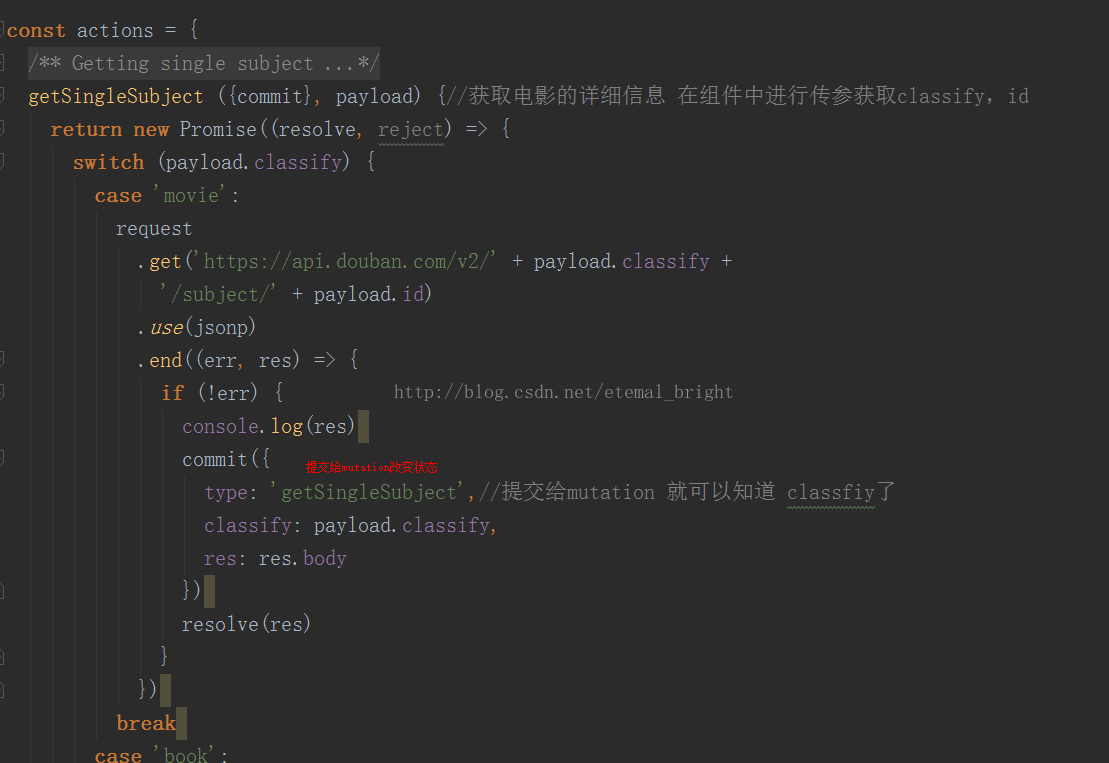
2,拿到变量之后肯定要调接口 渲染界面 这就要写在action里面了

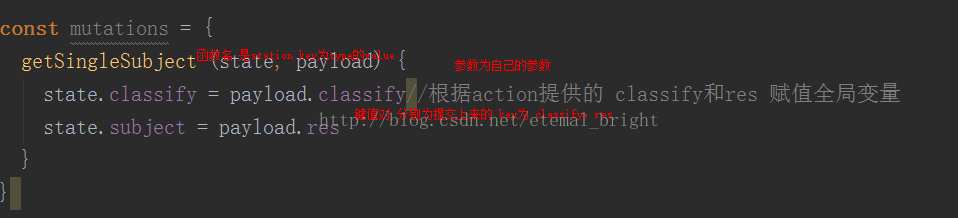
3,渲染界面 需要有返回来的值赋给状态 全局渲染,中间要经过mutation 提交给mutation 再由mutation赋值给state全局变量

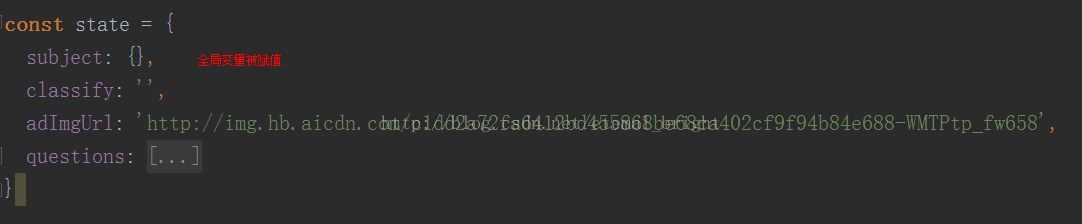
4,全局变量被赋值

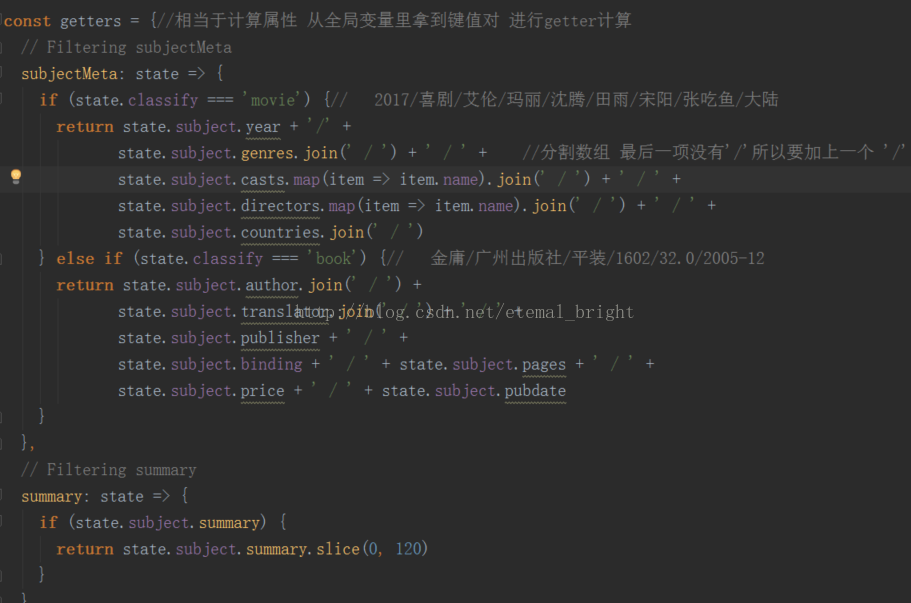
5,从全局变量里拿到数据 进行过滤等计算 到此为止初始化单向循环完成

初始化单项循环成功之后 接着就可以循环起来了
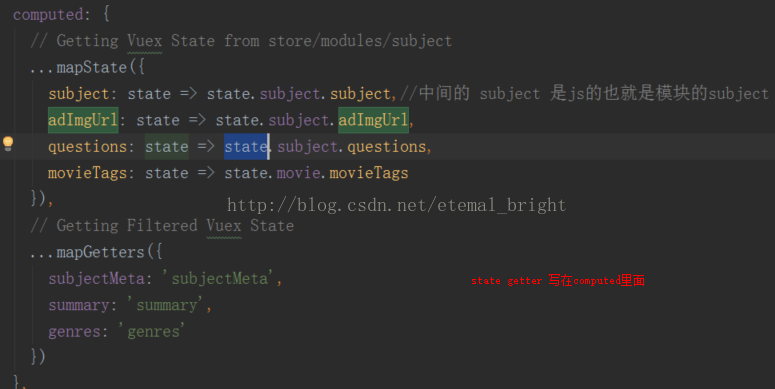
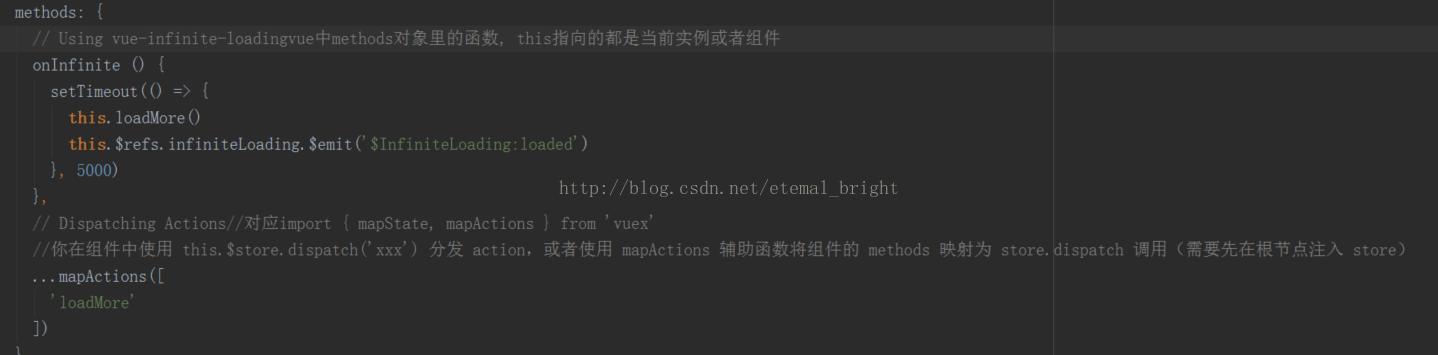
在组件里面使用


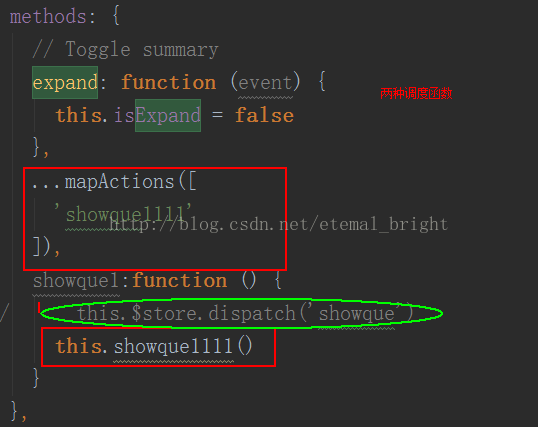
分发,调度函数可以有两种写法 上面图片显示的是一种 下面图片显示的是一种

另外 组件里面的点击事件也是可以写到vuex的action里面





相关文章推荐
- vue中的$emit 与$on父子组件与兄弟组件的之间通信方式
- Vue2.0 组件之间的通信
- Vue2.0组件之间通信
- Vue多层组件之间通信 3层 父向子
- vue2.0——管理组件通信
- Vue2.0与 [百度地图] 结合使用———vue+webpack+axios+百度地图实现组件之间的通信
- vue组件之间的通信以及如何在父组件中调用子组件的方法和属性
- vue2.0 父子组件之间的通信问题
- VUE组件之间的通信
- vue开发:vue2.0父子组件及非父子组件之间的通信方法
- vue 组件之间的通信(父子、非父子)
- vue2.0父子组件以及非父子组件之间通信
- 详解Vue组件之间的数据通信实例
- vue非父子组件之间的通信
- vue $emit 父组件与子组件之间的通信(父组件向子组件传参)
- Vue兄弟组件之间的通信(EventBus)
- vue组件之间的通信
- vue父子组件之间的通信
- vue2.0组件之间的通信
- vue组件之间的通信
